Оформление группы вконтакте — новый дизайн в вк.
Оформление группы вконтакте — одно из важнейших мероприятий эффективной раскрутки сообщества вк. Правильный и качественный дизайн группы позволяет значительно поднять общую результативность продвижения за счет улучшения показателей на всех этапах привлечения клиентов и грамотной постановки торгового предложения. Рассмотрим основные точки роста:
Пакет «лайт»
6400р
Полное внешнее оформление сообщества. Включающее дизайн аватара, обложки и баннера. А так же описание основных разделов.
Заказать
Пакет «под ключ»
19600р
Создание и оформление группы вконтакте под ключ. Подготовка сообщества к продажам. Подробное описание можете прочитать ниже.
подробнее
Пакет «бизнес +»
54200р
Полная проработка маркетинговой стратегии для продвижения группы. Включает создание под ключ + создание рекламных кампаний.
заказать
Создание группы вконтакте под ключ.
 Перечень работ.
Перечень работ.Создание группы вконтакте под ключ — задача требующая внимательного подхода к решению. Наша команда четко понимает принципы раскрутки групп и при создании каждого сообщества мы закладываем все необходимые детали для дальнейшего эффективного продвижения. В создание группы под ключ входит:
- 1) Анализ конкурентов для выстраивания стратегии поискового продвижения, в технической так и визуальной составляющей.
- 2) Поисковая оптимизация под вконтакте исходя из полученных результатов.
- 3) Изготовление графических материалов для дизайна вк:
а) Аватар с выделенной миниатюрой под поисковик.
б) Баннер обложка (новый дизайн).
в) Баннер перехода в меню.
г) Меню с адаптацией под внутренние и внешние переходы.
д) Элементы навигации для внутренних страниц. - 4) Развертывание графического оформления группы и настройка навигации.
- 5) Оформление внутренних страниц (не более 5), материалы предоставляет заказчик.
- 6) Написание основных разделов группы под общую концепцию.

- 7) Создание обсуждений с интеграцией с меню (не более 3).
- 8) Добавление фотографий в альбомы (не более 30), материалы предоставляет заказчик.
- 9) Добавление товаров (не более 10), материалы предоставляет заказчик.
- 10) Привлечение первых 500 участников с активностью.
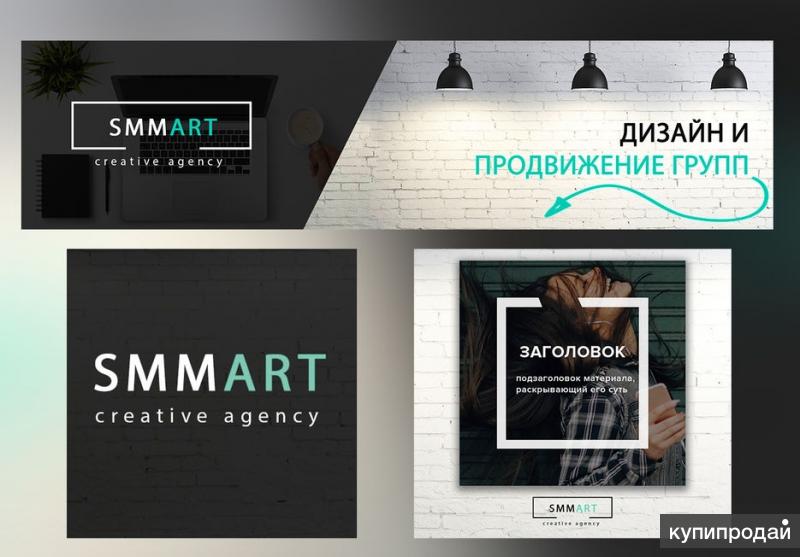
Оформление группы в контакте — создание и дизайн группы с пакетом «лайт».
Горячая акция!
Закажите создание и оформление группы под ключ сегодня и получите привлечение 500 активных участников с лайками и репостами в подарок!
Торопитесь, предложение ограничено!
Заказать
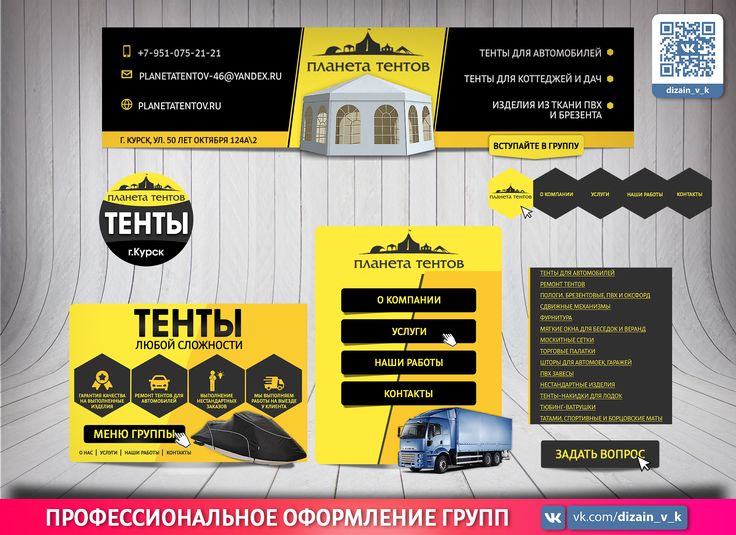
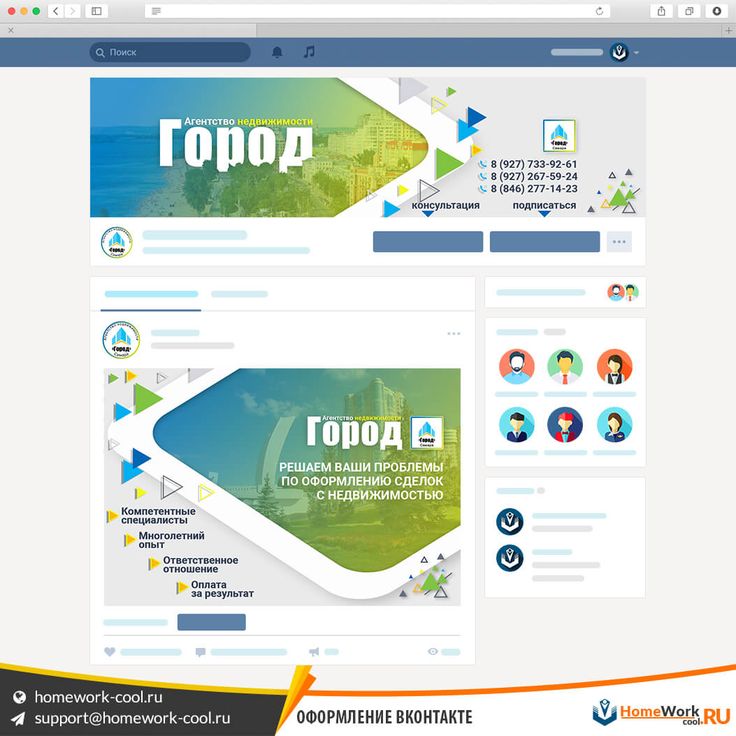
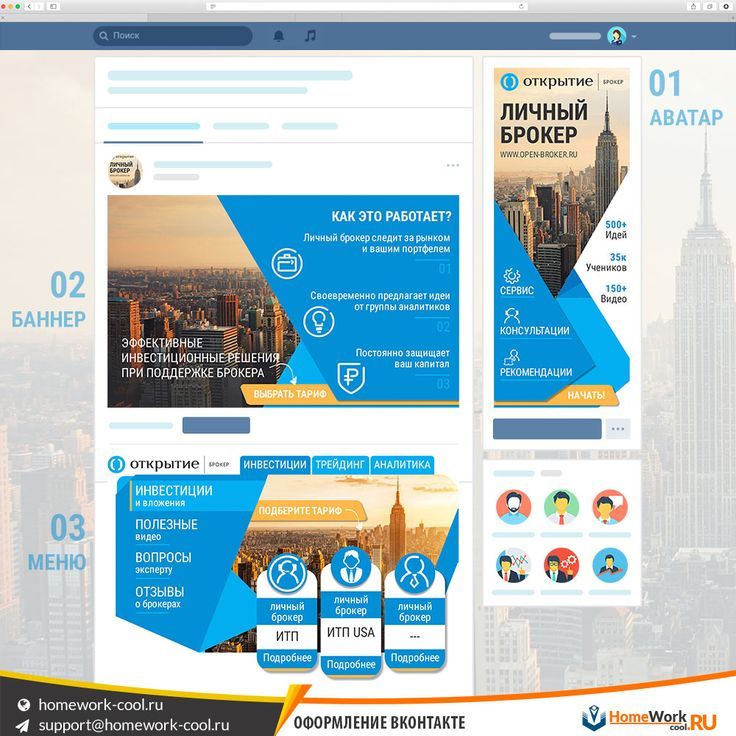
Оформление групп вконтакте новый дизайн.
Графические элементы и назначения.
Графическое оформление группы в контакте состоит из нескольких картинок разного размера. Каждая из них выполняет свою роль, поэтому производиться по отдельному техническому заданию.
- Аватар. До недавнего появления верхней обложки выполнял основную роль в сообществе.
 Но приверженцы старого стиля по прежнему могут его использовать в основе. На аватаре следует разместить основную информацию о компании: логотип, название фирмы, контактные данные и пару слов о направлении деятельности. Одна из самых важных частей аватара — миниатюра, видимая в поисковике контакта и новостной ленте. Размер аватара по ширине 200 пикселей.
Но приверженцы старого стиля по прежнему могут его использовать в основе. На аватаре следует разместить основную информацию о компании: логотип, название фирмы, контактные данные и пару слов о направлении деятельности. Одна из самых важных частей аватара — миниатюра, видимая в поисковике контакта и новостной ленте. Размер аватара по ширине 200 пикселей. - Обложка. В новом варианте дизайна обложка стала основным элементом графического оформления сообщества. Заходя в группу, человек первым делом обращает внимание на обложку, поэтому она должна максимально отражать вашу деятельность. Еще там следует разместить контактные данные и логотип компании. Рекомендуемый размер обложки указан в настройках группы при загрузке.
- Баннер перехода в меню. На картинке перехода традиционно размещают кнопку меню, оформленную в стиле сообщества. Дополнительно рекомендуем поместить туда потенциально интересное клиентам предложение.
- Картинка с пунктами меню. Навигационный элемент, позволяющий пользователям последовательно ознакомиться с содержимым группы.
 В меню можно разместить всю необходимую участникам информацию: доставка, оплата, контакты, о компании, каталог и многое другое. При создании картинки лучше подобрать её так, чтобы легко можно было добавить новые кнопки в меню, или заранее продумать пункты меню, избежав дальнейшей переделки.
В меню можно разместить всю необходимую участникам информацию: доставка, оплата, контакты, о компании, каталог и многое другое. При создании картинки лучше подобрать её так, чтобы легко можно было добавить новые кнопки в меню, или заранее продумать пункты меню, избежав дальнейшей переделки. - Навигационные картинки для внутренних страниц. Данные элементы служат для удобного перемещения пользователя по разделам сообщества и приятного внешнего вида внутренних страниц.
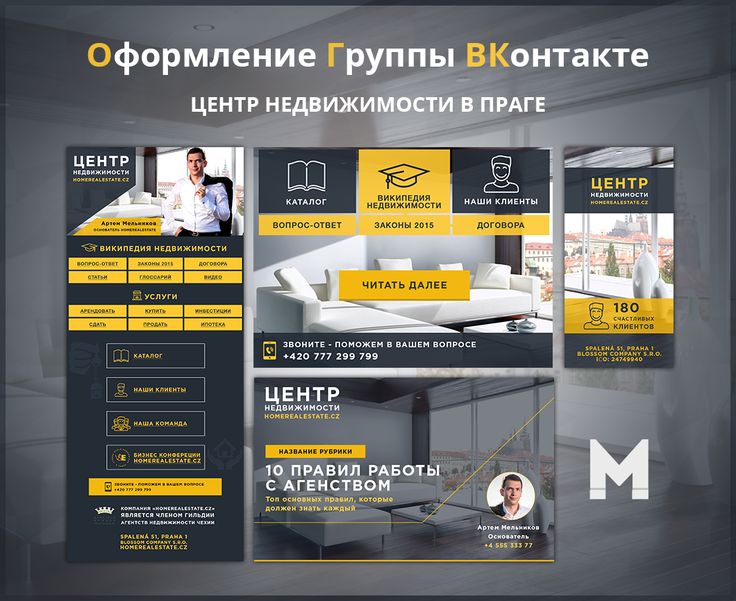
Баннер перехода в меню — элемент дизайна вк.
Оформление группы вконтакте — аватар для бренда Evocloud.
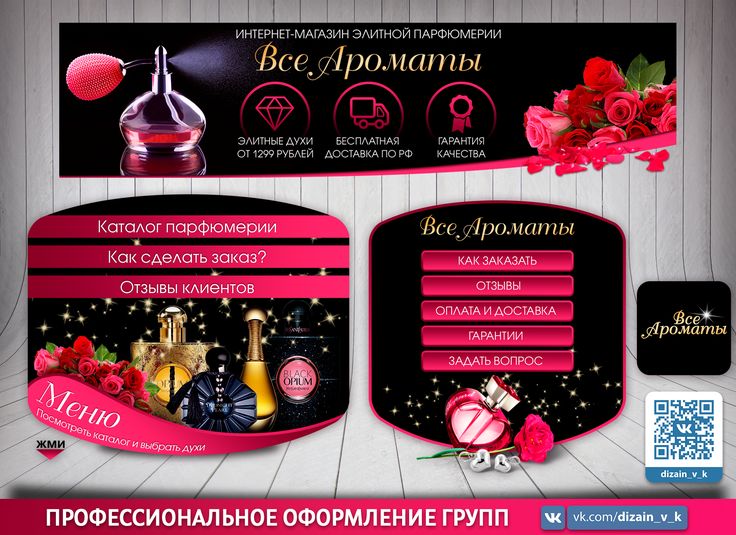
Меню для создания группы под ключ.
Дизайн группы вконтакте — баннер перехода.
Оформление группы в вк — аватар группы по маникюру.
Оформление групп вконтакте новый дизайн по размерам.
Как оформить сообщество ВКонтакте: правила и чек-лист
 .. свою официальную страничку в социальной сети ВКонтакте?
.. свою официальную страничку в социальной сети ВКонтакте?
И это не вопрос! Конечно, нужно вести страницу в VK, но как ее правильно оформить? «ЕстьИдея» уже более 10 лет работает с VK и никогда не уходила с площадки, потому что всегда были клиенты. Так что нам есть что сказать. Предлагаем пройтись по нашему чек-листу и заполнить все необходимые блоки, чтобы ваша группа привлекала новых клиентов.
Обложка («шапка»)
Обложка представляет собой большой баннер в верхней части страницы ВКонтакте. При старте работ надо понять, какие ключевые задачи она должна выполнить:
- Мгновенно дать ключевую информацию о бренде/компании для подписчиков – название, стилистику и позиционирование в медиапространстве.
- Помочь в анонсировании важных новостей, вебинаров, мастер-классов и других событий сообщества. На обложке можно разместить информацию о месте и времени проведения мероприятия, чтобы подписчику с первого взгляда было понятно, что вы планируете в ближайшее время.

- Может добавить в группу интерактива и вовлечения. С помощью специальных сервисов и виджетов вы можете устроить онлайн-интерактивы, например, добавив на обложку счетчики, аватары пользователей или даже прогноз погоды.
Принято выделять два основных стиля для обложек:
1. Минималистичные/однотонные.
Такие обложки являются как самым простым вариантом оформления, так и одним из самых стильных и актуальных. В основе однотонного оформления – главный оттенок бренда в сочетании с названием, логотипом, слоганом или другой ключевой информацией о компании. Такой формат обложки используем не только мы в сообществе своего креативного агентства, но и такие бренды как VK Donut, Альфа-Банк, ÖMANKÖ, Яндекс.Дзен, METRO.
Вторым вариантом такого оформления можно считать использование минималистичных фото, например, как у сообщества SIMPLE или бренда женской одежды AIM CLO.
2. Дизайнерские.
Здесь, как и в случае с однотонными обложками, все достаточно просто и логично. Ключевыми элементами служат тематика сообщества и то, какие ассоциации оно хочет создать для подписчиков.
Хорошие примеры тематических обложек можно увидеть у сервиса выбора работы «Буду» (команда дизайнеров добавила на обложку мемные фото из сериала «Офис», указав тем самым на позитивный и легкий настрой своей группы) или у телепрограммы «Вечерний Ургант» (здесь команда вынесла на обложку ведущего шоу Ивана Урганта и добавила ключевую информацию о тайминге программы).
Размер обложки в соцсети ВКонтакте: 1590 х 400 пикселей.
Создавая статичную обложку, помните: если вы не используете формат «мобильной» обложки, изображение обрезается по бокам примерно на 200 пикселей.
Кстати говоря, давайте затронем и «живую обложку». Живая обложка – это один из способов оформления в соцсети ВКонтакте, который работает только для мобильной версии. Чтобы загрузить живую обложку, необходимо добавить в профиль более 2 фото или видео без звука, которые будут автоматически сменять друг друга, создавая при этом эффект полноценного видеоролика. Если на обложку нажать, она раскроется на весь экран, как stories.
Живая обложка – это один из способов оформления в соцсети ВКонтакте, который работает только для мобильной версии. Чтобы загрузить живую обложку, необходимо добавить в профиль более 2 фото или видео без звука, которые будут автоматически сменять друг друга, создавая при этом эффект полноценного видеоролика. Если на обложку нажать, она раскроется на весь экран, как stories.
Настраивается живая обложка в разделе «Управление»: «Управление» – «Настройки» – «Обложка».
Аватар
Аватар формирует первое впечатление о сообществе, ведь именно его увидит подписчик или гость вашей страницы при переходе из поиска или рекомендаций.
Какие стили аватаров актуальны в 2022 году? Их несколько:
1. Простые с использованием названия сайта или логотипа бренда (именно такой формат используем мы в своей официальной группе).
При создании такого аватара проследите, чтобы в миниатюре логотип не обрезался и хорошо считывался с любой версии сайта. Мы советуем загружать логотип на однотонный контрастный фон, который не будет перетягивать на себя внимание. Если же ваш логотип слишком длинный, советуем «задизайнерить» его, оставив, например, первую букву компании или символ, который с ней ассоциируется. Пример такого дизайна можно найти на страницах проектов Arzamas, A!, Skillbox и ASOS.
Мы советуем загружать логотип на однотонный контрастный фон, который не будет перетягивать на себя внимание. Если же ваш логотип слишком длинный, советуем «задизайнерить» его, оставив, например, первую букву компании или символ, который с ней ассоциируется. Пример такого дизайна можно найти на страницах проектов Arzamas, A!, Skillbox и ASOS.
2. Тематические изображения.
Здесь также можно использовать отвлеченные фото/картинки или мемы, связанные с тематикой сообщества. Но не забывайте: визуал должен давать максимально четкую и понятную всем ассоциацию с вашей компанией, иначе он просто потеряет смысл.
3. Персональные фото.
Этот формат визуала подойдет для тех страниц, которые посвящены конкретной личности, например, фан-клубам или тематическим группам, либо тем, кто создает свою личную страницу в качестве эксперта в своей сфере.
Размер аватара: 200 х 200 пикселей (минимальный).
Описание (информация о странице)
Описание должно быть простым и понятным. Также старайтесь по минимуму использовать эмодзи – карнавал эмоций в важном для знакомства блоке не нужен. В раздел с описанием помимо текста о бренде вы можете добавить информацию о сайте компании, контактный телефон, а также карту с геолокацией. Если у вас несколько офисов, вы можете обозначить на карте все адреса.
К этому же блоку мы отнесем и статус сообщества – небольшую запись (в нее помещается 140 символов), аналогичную по смыслу статусам в любой другой соцсети. В нем вы можете отразить свое УТП, кратко рассказать о компании или ее важных достижениях.
Меню
Меню выполняет на странице навигационную функцию. В него можно зашить ссылки на любые интересующие вас разделы страницы (вы ограничены лишь количеством ссылок, в ВК их можно добавить до 7 штук) и привлечь к ним дополнительное внимание аудитории.
Добавлять меню стоит лишь в том случае, когда вы точно понимаете, что переходы по разделам на странице вам действительно необходимы. Например, если вам хочется привлечь внимание к конкретным фотоальбомам, тестам, адресам или обсуждениям. Мы на странице сообщества решили обойтись без меню.
Чаще всего при создании меню выбирают одну из двух визуальных стилистик:
- Изображения в фирменных цветах бренда с использованием иконок. Здесь процесс создания визуала прост: подбираете цвета под уже созданные обложку и аватарку, добавляете на них необходимые для разделов иконки – и, вуаля, меню готово.
- Создание целостной визуальной сетки с изображениями. Этот вариант для тех, кто хочет покреативить. В качестве визуалов вы можете взять тематические фото бренда (главное, чтобы они были выполнены в единой стилистике), фото с моделями или продукцией.
Размеры изображений в меню: 376 х 256 пикселей.
Виджеты
Виджеты (приложения) – это такой же дополнительный элемент оформления страницы, как и меню. Они представляют собой официальные расширения от ВКонтакте, которые добавляют полезный функционал. Здесь вы можете загрузить акции с фото, ключевые рассылки, приветственные сообщения, тесты, подборки самых активных пользователей, календари событий или, как в нашем случае, ссылку на написание отзыва.
Выбрать виджет можно в каталоге, который находится в настройках управления сообществом, в пункте «Приложения».
Кстати, заглянув в «Управление» и «Разделы», вы можете настроить блоки страницы, выбрав в них главный и второстепенный. Это также отличный функционал для создания стильного визуала, так как вместо стандартных обсуждений и адресов можно поставить статьи, клипы, фотоальбомы, видеозаписи или товары. В стандартной версии платформы эти блоки находятся справа в виде списка.
Товары
Раздел «Товары», как и любой другой, настраивается в главных настройках сообщества и позволяет, как несложно догадаться, предлагать свои товары подписчикам. Предлагать можно все что угодно, начиная от продукции бренда и заканчивая услугами или разовыми предложениями компании.
Предлагать можно все что угодно, начиная от продукции бренда и заканчивая услугами или разовыми предложениями компании.
К каждому товару может быть приложено до 5 квадратных изображений, одно из которых станет обложкой в карточке.
Вот так оформлены наши товары в сообществе. Отметим, что на момент выхода кейса товары скрыты от пользователей, добавляем их в качестве примера. Чтобы узнать об актуальных услугах, заглядывайте к нам в группу :)
На этом наш рассказ про «внешний вид» непосредственно группы в соцсети ВКонтакте завершается. Но это не конец нашего суперполезного кейса – ждите продолжения! В нем мы расскажем уже про визуальное оформление контента сообщества: постов, фотоальбомов, подкастов и не только. Хотим отдельно остановиться на этой теме – тут немало подводных камней, о которых многие и не догадываются.
VK Team делится библиотеками компонентов VKUI Figma | by VK Team
Библиотеки для инструментов дизайна являются важной частью дизайн-системы. Мы считаем, что дизайнеры должны работать с элементами, максимально приближенными к тому, что уже есть в коде. Вот почему мы создали библиотеки, содержащие все наши самые современные компоненты, которые отражают состояния, доступные разработчикам.
Мы считаем, что дизайнеры должны работать с элементами, максимально приближенными к тому, что уже есть в коде. Вот почему мы создали библиотеки, содержащие все наши самые современные компоненты, которые отражают состояния, доступные разработчикам.
Наши разработчики уже опубликовали исходный код компонентов React на Github, поэтому мы решили последовать их примеру и поделиться нашими библиотеками компонентов Figma.
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 иконок и все цветовые маркеры для светлого и темного режима (как стили)
- Библиотека VKUI для iOS и библиотека VKUI для Android, содержащая компоненты для iOS и Android, построенные с использованием токенов из Базовой библиотеки, а также шаблоны мокапов приложений
- Цветовая палитра VKUI, содержащая цветовые токены цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках. Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, доступ к которым можно получить во второй вкладке мобильного приложения ВКонтакте. Когда-то небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов человек.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, поскольку быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функционал приложения ВКонтакте и открываются без проблем. Пользователи едва ли могут увидеть разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, сделанных с помощью VKUI:
- Планировщик задач Antodo
- Приложение Universe
- Фитнес-приложение FitQuest для дома и спортзала
- Образовательное приложение PDD 2020 с кодами дорожного движения
Предлагайте идеи дизайнерам ВКонтакте
самые смелые идеи и даже включить некоторые из них в приложение.
Помимо элементов интерфейса, мы также делимся полными экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообщества, настройками, музыкой, сообщениями и даже окном чата. Все они были созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые облегчат начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отсоединять их от основных компонентов при их использовании. Если бы им пришлось это сделать, они бы поняли, что эта функциональность не закодирована, и для ее реализации потребуется некоторое время.
Если бы им пришлось это сделать, они бы поняли, что эта функциональность не закодирована, и для ее реализации потребуется некоторое время.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, сделанный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, что вам придется вручную изменять элементы, если их содержимое изменится. При использовании Auto Layout вы можете иногда столкнуться с ограничениями растяжения. Мы используем различные хитрости, чтобы их обойти, но это тема для другой статьи
Год назад мы писали о том, как мы реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем посмотреть на работу с цветовыми токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из JSON-схемы и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах. Позже все компоненты были построены только с использованием цветовых токенов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность смены режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от их названия, например, с Светлый текст/Основной на Темный текст/Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисовать, используя только токены, сложнее, так как вам нужно выбирать цвета по их семантическим именам, а не по внешнему виду. Но такой подход позволяет протестировать темный режим прямо в макетах и, самое главное, проще передать финальный дизайн разработчикам, так как все токены для конкретных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, токенами и стилями шрифта.
- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- экземпляров ячеек растяжения.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
ВКонтакте по дизайну / Блог компании ВКонтакте / Хабр0001
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Немного о нас. В команде дизайнеров работают шесть увлеченных творческих парней 22-24 лет. Мы универсальны: дизайнер не замыкается на одном направлении на века и может сегодня заниматься мобильной версией, а завтра — каким-нибудь десктопным сервисом.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 различных экранов. Плюс полчища веб-интерфейсов, плюс m.vk.com. Нужно уметь эффективно организовать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один старательный дизайнер недавно перерисовал больше сотни штук:
Раньше для каждого экрана приложений использовались свои значки разных цветов и размеров. Например, newsfeed_search, wall_search_gray и т. д. Теперь мы сделали иконки универсальными и можем их использовать повторно. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз вырезать иконки, разработчик просто берет готовые в нужном размере и использует цвет из макета. Иконки в коллекции имеют интуитивно понятные названия, поэтому найти нужную можно даже без помощи дизайнера, что иногда экономит время.
Все основные компоненты для каждой платформы собраны в сборник — UI Kit. Вот как это выглядит:
Вот как это выглядит:
Мы создали собственную систему дизайна, которая использует одинаковые значки, кнопки и цвета в приложениях для Android и iOS. Мы стараемся придерживаться единого стиля на всех платформах, вплоть до мельчайших деталей — не забывая, впрочем, и об их индивидуальных особенностях вроде специфического управления, теней на карточках или наличия разделителей.
В 2015 году мы полностью перешли с Photoshop на Sketch для разработки наших интерфейсов. Мы используем Trello для распределения задач, а рабочие файлы синхронизируются в Dropbox. Создаем прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна — улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как его можно улучшить?
Для этого требуется совместная работа нескольких команд: мы изучаем отзывы, анализируем сценарии взаимодействия с продуктом и на основе этого решаем, что было бы неплохо реализовать.
Когда задача ложится на дизайнеров, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этот продукт захотелось использовать, сделать его удобным и, в конечном счете, сделать жизнь пользователя лучше. Визуальная эстетика интерфейса не критична, несмотря на расхожее мнение, что дизайн — это только красота. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы поговорим о том, с какими проблемами и целями каждый день сталкивается команда дизайнеров.
Навигация
В мобильном приложении ВКонтакте можно делать практически все то же самое, что и в полной версии сайта. С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая убойная новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
Вам необходимо упростить навигацию в приложениях без ущерба для функциональности. Мы сделали это с помощью панели вкладок в нижней части экрана.
Мы сделали это с помощью панели вкладок в нижней части экрана.
Таббар сам по себе никогда не был чем-то новым. Сейчас это стандартный подход к навигации на Android и iOS. У нас когда-то тоже было:
Обратите внимание на 2011 год — все достаточно просто, если функционал приложения умещается в пять вкладок.
Тогда все фичи в основном реализовывались в вебе, а в API в лучшем случае воплощались намного позже, а то и вовсе никогда. Но времена изменились: все больше и больше пользователей приобретают смартфоны, парадигма Mobile First набирает обороты, а приложения становятся гораздо более функциональными. На подходе новые развлекательные разделы и сервисы, а одной нижней панели катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех последующих версиях использовалось только боковое меню, куда помещались все разделы. Мы перетасовывали предметы, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Пора положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII вкладки прочно вошли в гайдлайны Apple и Google. Так мы решим нашу задачу — вынесем самое необходимое на расстояние одного тапа и сохраним все многообразие возможностей в привычном меню.
Отлично. Осталось понять, что будет во вкладках. Здесь следует отметить, что идеологически мы почти не практикуем A/B-тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта, после выкатывания на некоторых пользователей, был завершен лишь в отношении некоторых мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем задним числом, планируя будущее на основе большого опыта прошлого.
Проанализировав множество различной статистики, мы (без особой, впрочем, интриги) выделили четыре основных раздела: Новости, Поиск и рекомендации, Сообщения и Уведомления. В пятой вкладке оставьте меню, где будет все остальное.
А как же старое доброе меню? Здесь мы дали себе волю в создании концепций:
Но как бы ни было заманчиво взять и поменять вообще все, мы не должны вас пугать и не терять в удобстве. Классический список занимает меньше места, всем привычен и прост в использовании. Они решили это.
Классический список занимает меньше места, всем привычен и прост в использовании. Они решили это.
Поиск и рекомендации
Нашим пользователям необходимо постоянно открывать для себя что-то новое. Хотелось бы находить интересные записи, не ограничиваясь моей лентой новостей. И он должен быть максимально простым.
Рекомендации — это обновленный раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов на интересующие вас темы. На самом деле это такая липкая штука, где можно найти что-то качественное и незнакомое с учетом личных предпочтений.
С точки зрения дизайна задача была нетривиальной. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, чтобы одно другому не мешало. Мы рассчитались по картам:
И вот почему. Удобно перелистывать ленту с карточек — обычно в превью уже понятно, хотите вы читать лонгрид полностью или нет. Вам не придется тратить время и много времени на пролистывание огромных постов, прежде чем вы найдете тот, на котором хотели бы остановиться. По тапу на карточке публикация открывается целиком, а при желании можно дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предпросмотра.
Вам не придется тратить время и много времени на пролистывание огромных постов, прежде чем вы найдете тот, на котором хотели бы остановиться. По тапу на карточке публикация открывается целиком, а при желании можно дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предпросмотра.
Выбрать иконку для этого раздела было непросто. В конце концов дружба победила в лупе: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
временная шкала
В марте мы начали показывать счетчик просмотров рядом с постами. В приложениях это тоже поддерживалось — но только на отдельном экране с постом. Просмотры не отображаются в ленте новостей, и это нужно исправить.
Но нельзя просто взять и добавить счетчик. Это новая статическая иконка, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив при этом воздушность интерфейса — контурные иконки не станут визуально «тяжелыми». Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустую» иконку своим действием. Благодаря разным стилям вы легко поймете, что ждет ваш тапас, а что просто информирует.
Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустую» иконку своим действием. Благодаря разным стилям вы легко поймете, что ждет ваш тапас, а что просто информирует.
И самое главное, нам понравилось рисовать. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, понравилась вам эта роскошная статья или вы только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердца мы начали еще в 2014 году, в процессе создания нового дизайна для ВК-версии сети.
Аудиоплеер
После весенней реформы раздела аудио многое изменилось — появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер остался прежним.
Если добавить на экран все элементы управления, которые могут понадобиться пользователю, он будет выглядеть как космический корабль. Но я не хочу ничего выбрасывать.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
И вот что у нас получилось:
Мы сделали центральным экран с текущей композицией, предусмотрев возможность свайпом перейти к тексту песни и к плейлисту. Благодаря этому экраны не перегружены элементами управления, и пользователь может сосредоточиться именно на том, что ему сейчас нужно. Отдельная иконка списка не даст вам запутаться в экранах — вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно же, мы хотим, чтобы вы их тоже попробовали. Залезать за новой маской в большой подробный список лень. Кроме того, объемный каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать еще один распространенный подход для быстрого переключения между масками:
Подытожим
Над воплощением дизайна в реальные методы, элементы управления и экраны работают самые разные люди. Объединяет всех нас одно — мы верим, что делаем жизнь миллионов пользователей (в том числе и себя) лучше, продумывая каждую иконку, каждый раздел, каждую услугу.