Оформление группы ВКонтакте с учетом нововведений — Блог ДругМедиа о маркетинге
Привет! Я — Адель Давлетшин,
директор бюро ДругМедиа
С момента выхода прошлой статьи на тему оформления сообществ за год во ВКонтакте произошли серьезные изменения и по внешнему виду, и по функционалу. Появились новые разделы и блоки, например, товары и приложения. Все эти изменения дают нам пространство для фантазии и творчества, а главное — пользы. Поэтому важно быть в тренде. В этой статье разберёмся, как что работает и для чего нужно.
Обложка страницы
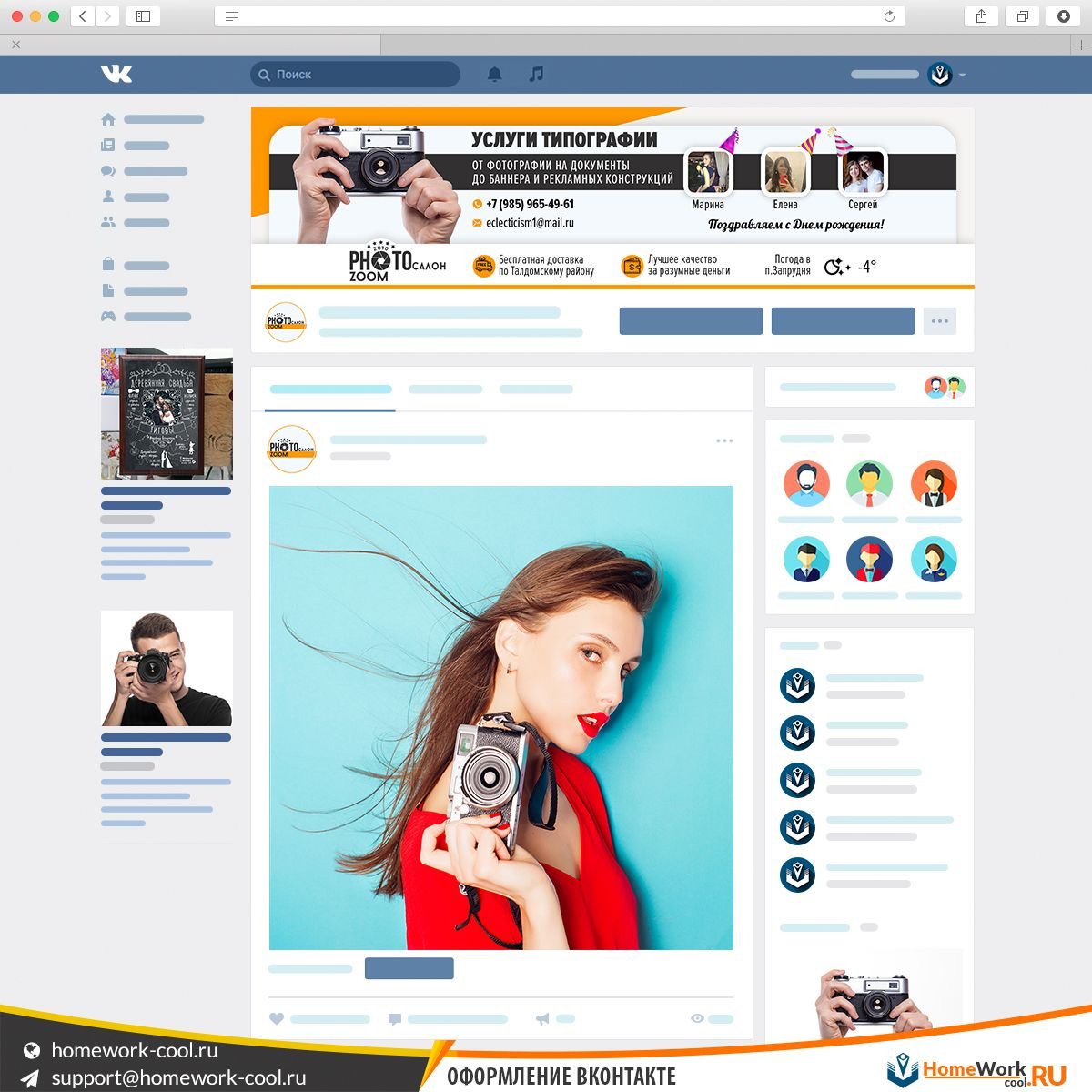
Теперь понятие «аватарка» уходит в прошлое. ВКонтакте решили перенять опыт Facebook и заменить привычное изображение слева на горизонтальную обложку во главе сообщества. Обложка сообщества — возможность поработать над эффективностью дизайна. Здесь можно уместить и логотип, и название сообщества, контакты, отобразить продукт, услугу или акции. А можно поместить просто панорамную фотографию по тематике.
Главное — не перестараться и не слишком нагрузить изображение. По нашему опыту, большое количество информации в лоб пугает, и только 2 из 10 человек захотят вникать и разбирать по полочкам такой макет.
По нашему опыту, большое количество информации в лоб пугает, и только 2 из 10 человек захотят вникать и разбирать по полочкам такой макет.
Добавить обложку очень просто: кнопка находится в разделе «управление сообществом».
А круглая миниатюра теперь никак не привязана к обложке. Ее можно выбрать и загрузить отдельно.
Название и статус группы
Визуально название группы и статус сместились на второй план. Но их функции не изменились. Почему стоить внимательно подойти к заполнению этих пунктов, читайте в этой статье: drugmedia.ru/blog/20
Личные сообщения сообщества
Наверняка, уже все видели кнопку «Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке «сообщения» в управлении сообществом.
Настройки этого раздела находятся во вкладке «сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется «статьи», может называться как угодно. Заходим в этот раздел, нажимаем «редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье: drugmedia.ru/blog/20
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота 🙂
Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота 🙂
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В начале ноября во ВКонтакте появились приложения. Они призваны расширить функционал групп, заменив сторонние сайты и сервисы. ВКонтакте предлагает несколько вариантов приложений. Но возможности безграничны. Каждый администратор может создать собственное приложение. Подробнее об этом здесь: vk.com/blog/community-apps
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках «управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел «Товары». Разместите в этот раздел продукты или услуги, которые продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать, что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Обсуждения — по-прежнему, хороший инструмент для общения и обратной связи от клиентов и подписчиков. Как их оформить и использовать вы узнаете здесь: drugmedia.ru/blog/20
Ссылки
Поделитесь ссылками на ваш сайт, аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке «ссылки». Печально видеть в группах ссылку на инстаграм с подписью «Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так, чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Печально видеть в группах ссылку на инстаграм с подписью «Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так, чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Функции альбомов никак не изменились. Их можно использовать не только в качестве истории с кучей фотографий. Из альбомов можно сделать портфолио или каталог. Но стоит помнить, как правильно их оформить. Обложка, название и описание будут полезными. И ничего страшного, если фотографии из раздела «товары» окажутся и в фотоальбомах. Как оформить фотоальбомы, мы писали здесь: drugmedia.ru/blog/20
Контакты
Были и те, кто спрашивал «Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока «контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока «контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
А еще в блоке «Контакты» можно указать должность, почту, номер телефона каждого сотрудника и написать, по каким вопросам к ним обращаться. Как не оставить свой магазин без продавцов, читайте в этой статье: drugmedia.ru/blog/20
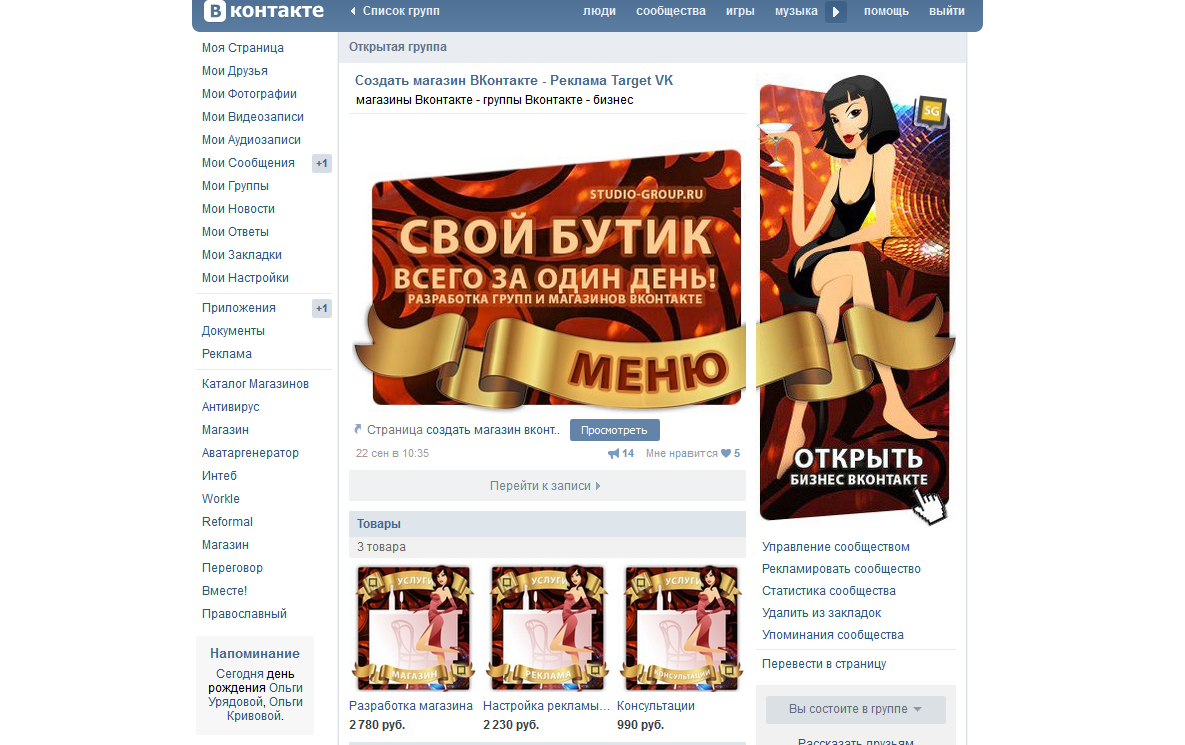
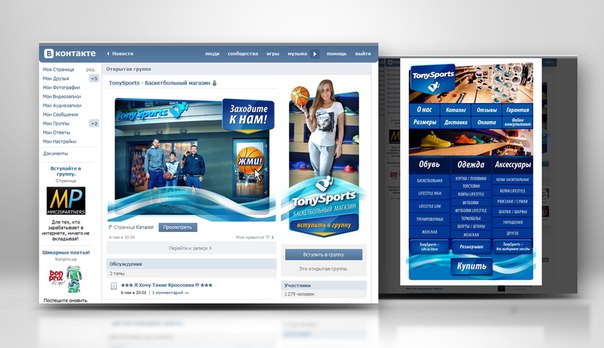
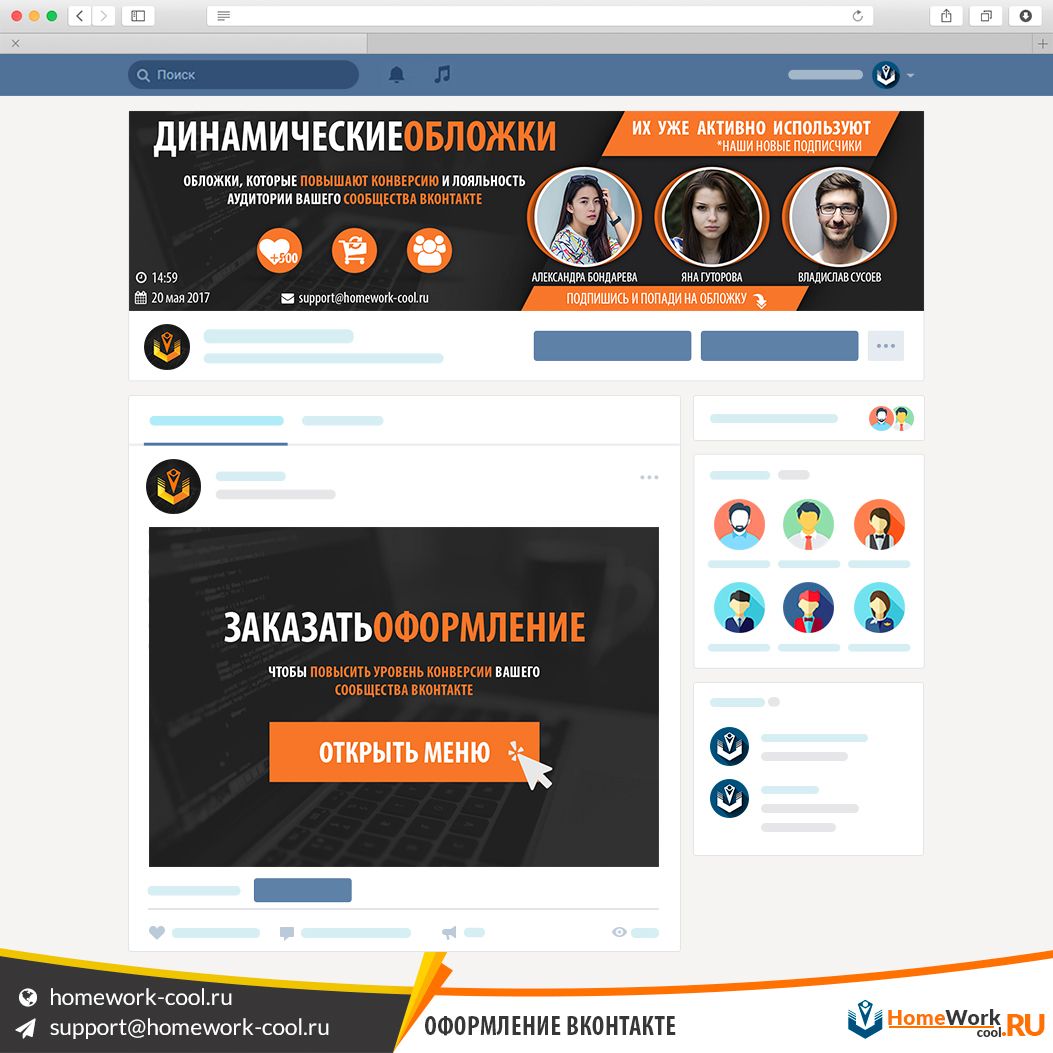
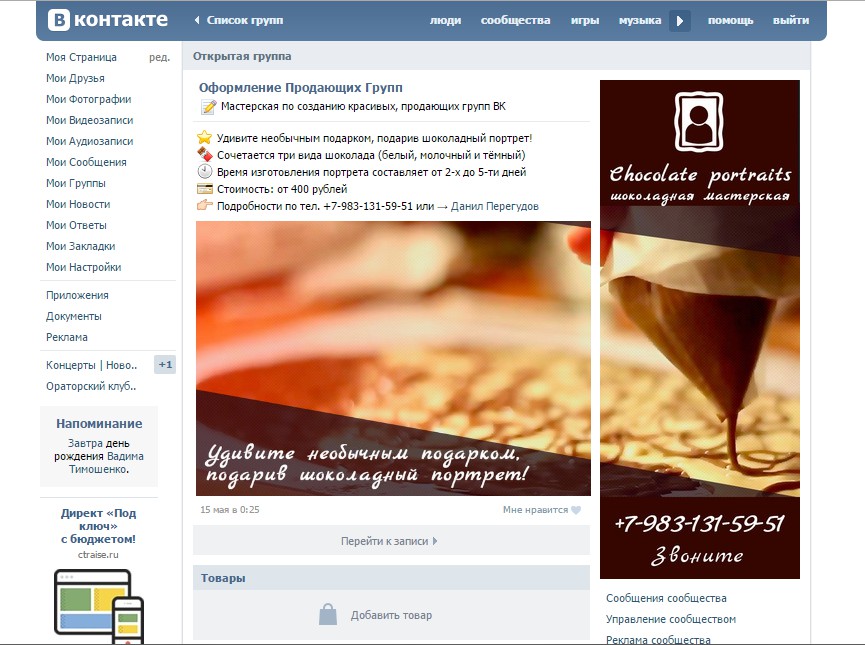
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел «товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности.![]() Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно здесь.
Адель Давлетшин
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
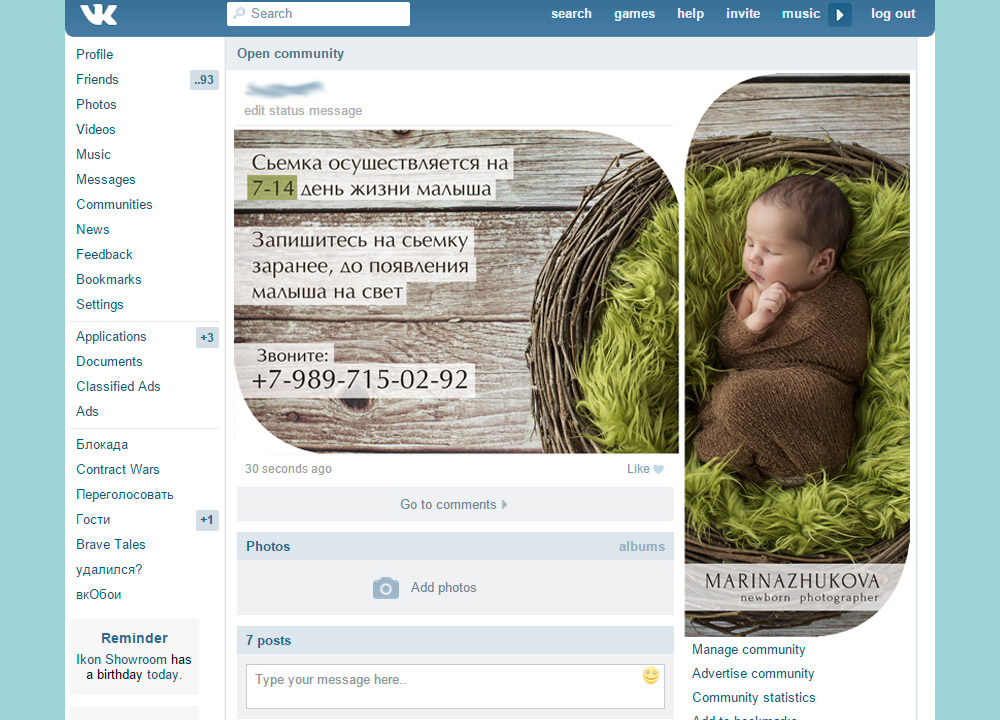
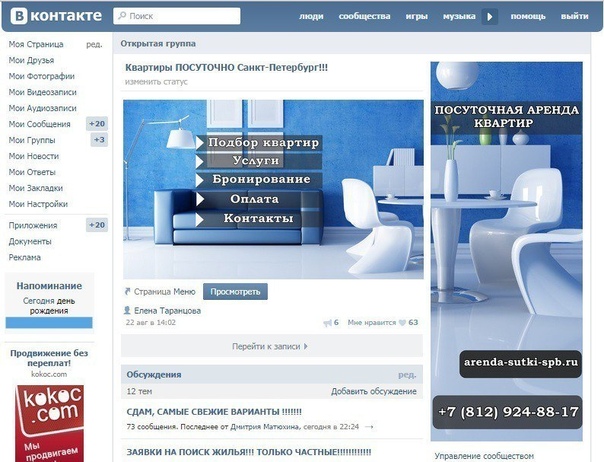
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
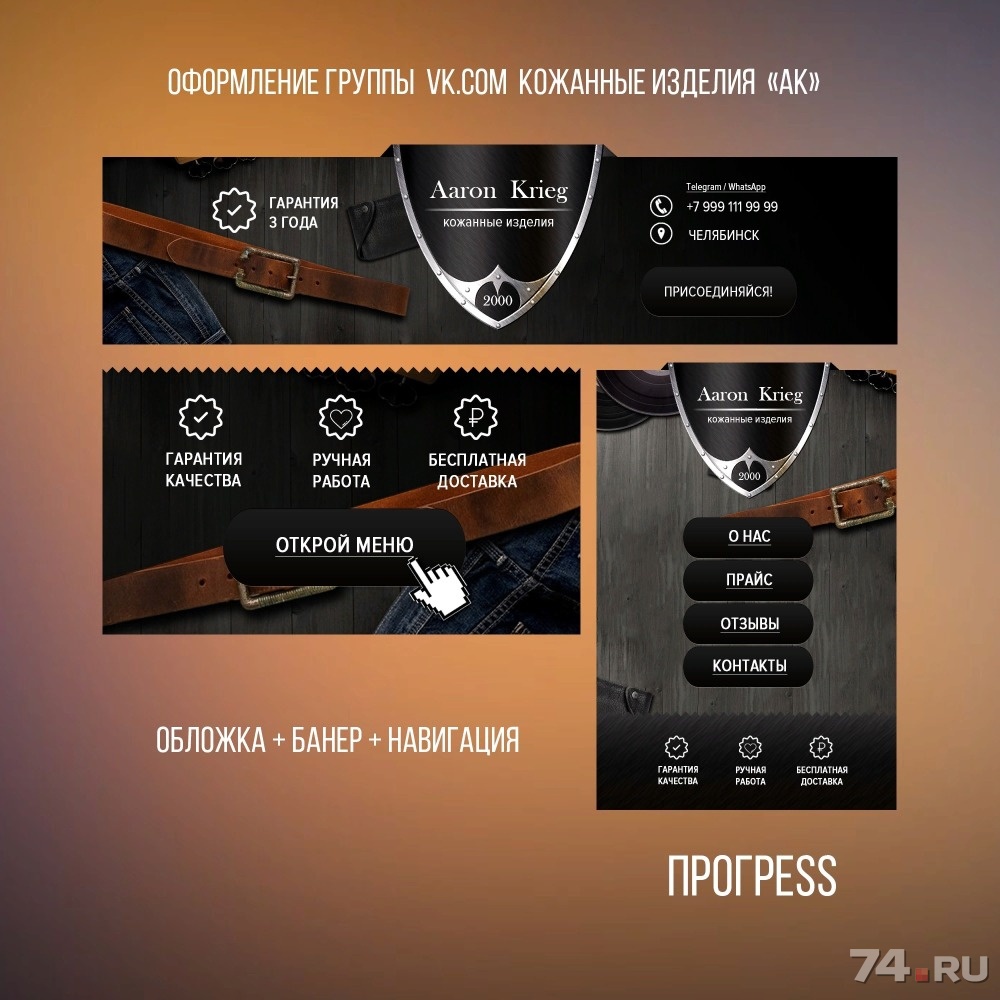
Обложка группы ВК как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
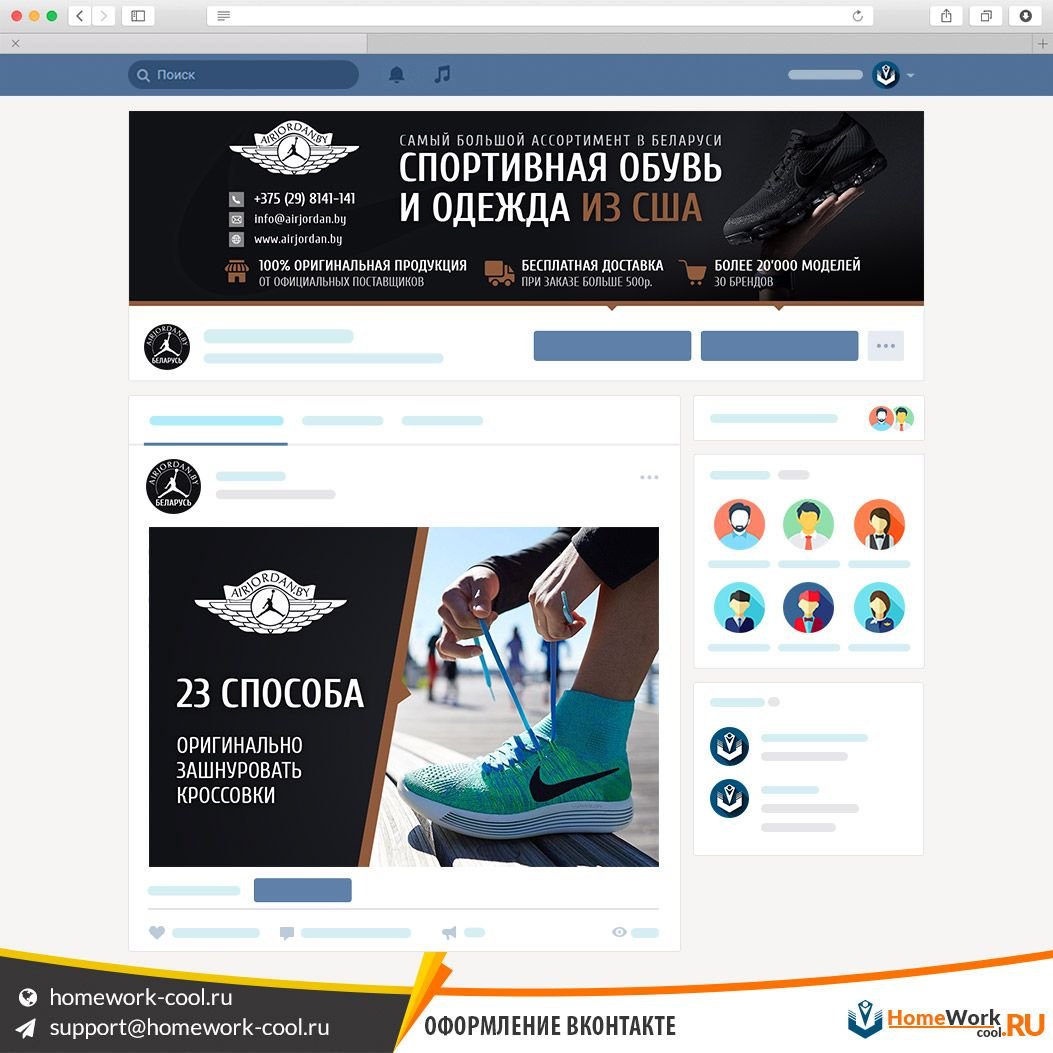
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
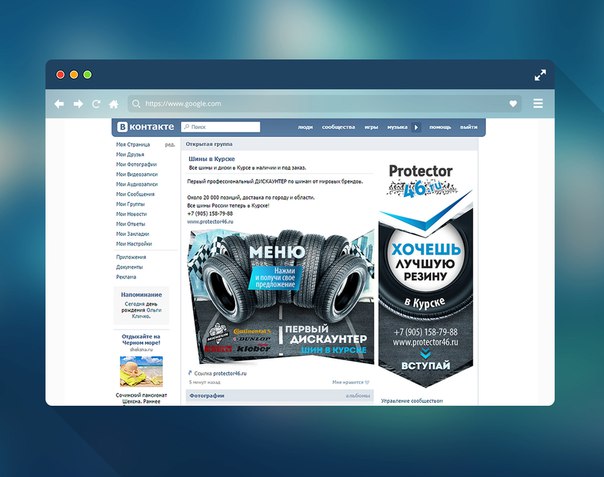
Баннер группы ВК как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».

После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.

- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.

- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.

- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
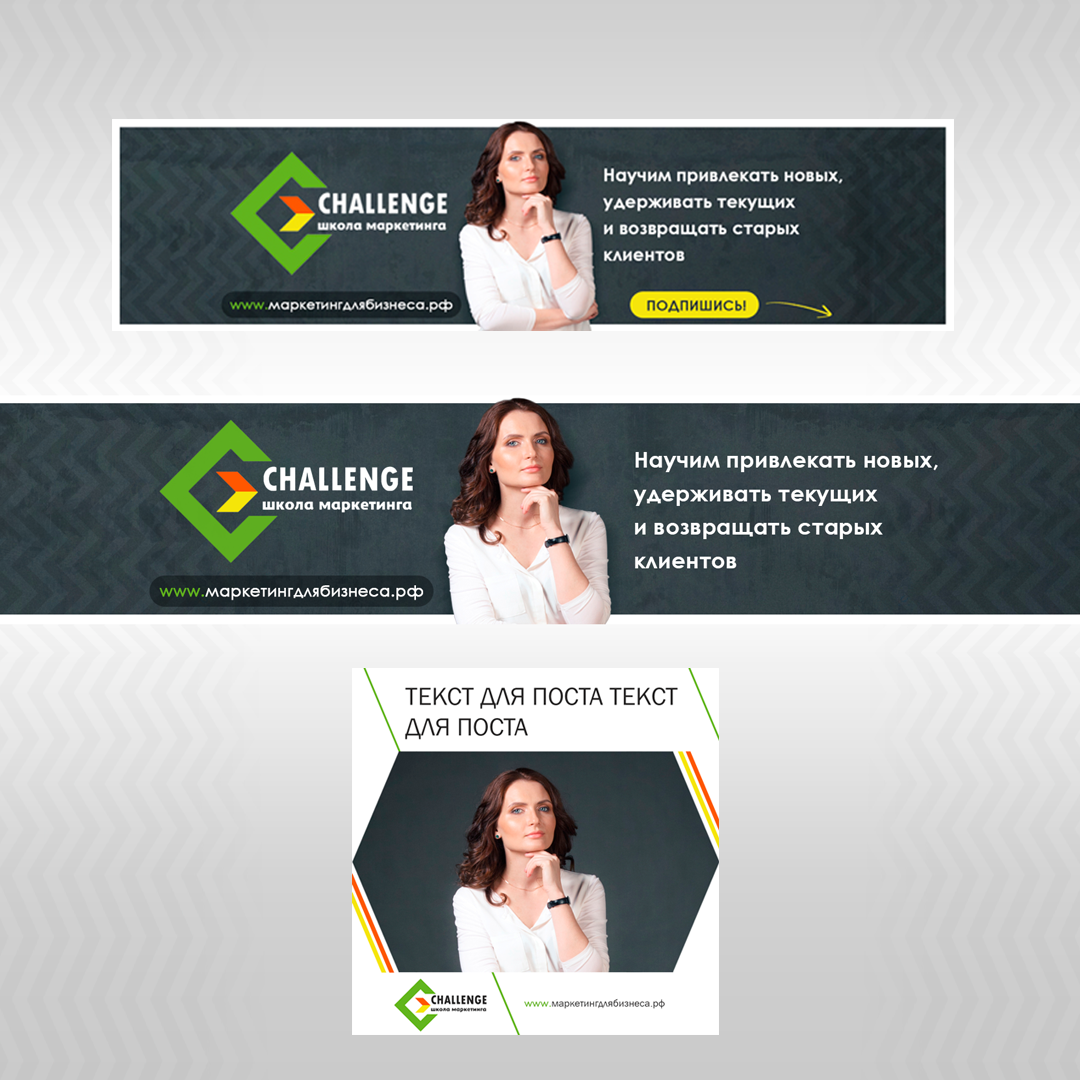
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
дизайнов, тем, шаблонов и графических элементов для контактной группы на Dribbble
- Просмотр телефонных систем
Телефонные системы
- Просмотр панели управления мессенджером
Панель управления мессенджером
- Посмотреть Mengchat — концепция панели управления Messanger
Mengchat — концепция приборной панели Messanger
- Просмотр приложения Chat Messenger
Приложение для обмена сообщениями
- Посмотреть знакомство с коллаборацией Stocklabs 💬
Представляем сотрудничество Stocklabs 💬
- Посмотреть пакт.
 Экран аудитории. Наведите указатель мыши на микровзаимодействие.
Экран аудитории. Наведите указатель мыши на микровзаимодействие.Упак. Экран аудитории. Наведите указатель мыши на микровзаимодействие.
- Посмотреть приложение Callify
Приложение Callify
- Мастер просмотра
Мастер
Экран вызова и чата
- Посмотреть вступительные экраны приложения Shako
Вступительные экраны приложения Shako
- Посмотреть веб-сайт Bayton Group — контакты и местонахождение
Веб-сайт Bayton Group — контакты и местонахождение
- Просмотр страницы профиля чата (мобильная версия) — комплект пользовательского интерфейса
Страница профиля чата (мобильная) — комплект пользовательского интерфейса
- Просмотр H Инвестиционная группа
H Инвестиционная группа
- Посмотреть целевую страницу группы MavSecure
Целевая страница группы MavSecure
- Посмотреть приложение для обмена прямыми сообщениями
Приложение для обмена сообщениями
- Посмотреть исследование значков для Otis Services
Icons Exploration for Otis Services
Дизайн пользовательского интерфейса колл-центра
- Посмотреть веб-дизайн: целевая страница
веб-дизайн: целевая страница
- Просмотр панели мониторинга продукта Intelligent Contact Manager
Информационная панель продукта Intelligent Contact Manager
Список контактов и подробная информация
- Посмотреть Веб-дизайн: визуальная идентификация
Веб-дизайн: визуальная идентификация
- Посмотреть Отменить сообщение
Отменить отправку сообщения
- Посмотреть форму обратной связи — 3D фон
Форма обратной связи — 3D-фон
- View Skylight — Лиды по управлению недвижимостью (разговоры)
Skylight — руководство по управлению недвижимостью (разговоры)
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще.
Правила страницы «Свяжитесь с нами»
Чтобы обновить наш отчет О нас , мы недавно провели качественное исследование удобства использования с участием 20 бизнес-профессионалов. Во время этого исследования мы наблюдали за поведением участников, когда они пытались выполнить ключевые задачи, связанные с О нас контента на 40 различных корпоративных сайтах.
Кроме того, мы попросили каждого пользователя выполнить ряд действий, связанных с информацией Свяжитесь с нами на этих сайтах. Наша цель состояла в том, чтобы понять, как люди в бизнес-контекстах находят и взаимодействуют со страницами Contact Us , какую информацию и методы они ожидают увидеть, а также их мотивы выбора конкретного канала связи. В этой статье мы поделимся 12 рекомендациями по разработке вашего Свяжитесь с нами страница, почерпнутая из этого исследования.
Что включить в
Свяжитесь с нами Страница 1. Ссылка Связаться с нами должна вести к полной контактной информации и вариантам связи.
На вашем сайте должна быть специальная страница контактов, по крайней мере, с номером телефона и адресом электронной почты, а не только с контактной формой или физическим адресом. Пользователь, ищущий корпоративную контактную информацию на USA.Yamaha.com, был разочарован отсутствием адреса электронной почты или номера телефона. Он сказал,
Корпоративный сайт Yamaha разочаровал пользователей. Вместо того, чтобы предлагать конкретную информацию о«Вот куда я бы пошел в надежде найти эту [контактную] информацию. Вводит в заблуждение то, что эта страница называется «Свяжитесь с нами», а содержание страницы состоит из нескольких абзацев. Похоже, они не предлагают другие способы связи, включая социальные сети, электронную почту или номер телефона. Если я захожу в «Свяжитесь с нами», я уже ожидаю разнообразия способов связи».
Как минимум, укажите следующую информацию на странице «Свяжитесь с нами» :
- Телефонные номера (которые связаны с людьми, которые должным образом обучены обрабатывать звонки):
- Основной контактный телефон
- Номер(а) службы поддержки клиентов, если применимо
- Контактный номер для прессы, если применимо
- Контактный номер по связям с инвесторами, если применимо
- Другие способы связи:
- Основной корпоративный адрес
- Местные адреса, если применимо
- Адрес(а) электронной почты
- Чат, если применимо
- Каналы социальных сетей, если применимо
- Номера факсов, если применимо
Помимо предоставления соответствующих каналов связи, вот несколько дополнительных рекомендаций по отображению контактной информации:
- Сначала укажите номер телефона и адрес электронной почты для основного контактного лица, а затем перечислите номера телефонов и адреса электронной почты по отделам (продажи, счета, поддержка, географические штаб-квартиры и т.
 д.). Так же, как и в поездках между компаниями, некоторые пользователи предпочитают пользоваться телефоном, а другие — электронной почтой. Это предпочтение зависит от человека и характера ситуации.
д.). Так же, как и в поездках между компаниями, некоторые пользователи предпочитают пользоваться телефоном, а другие — электронной почтой. Это предпочтение зависит от человека и характера ситуации. - Показать контактную информацию для местных филиалов или физических местоположений. Свяжите адрес(а), чтобы они открывали картографическое приложение, где пользователи могут прокладывать маршруты.
- Включить часы работы и часовые пояса.
- Предлагайте контактную информацию на других языках, если вы обслуживаете международную или многоязычную аудиторию.
- Сообщите пользователям, будут ли они взаимодействовать с реальным человеком или с чат-ботом.
- Укажите, когда сотрудники могут принимать звонки, точное или среднее время ожидания или приблизительное время, необходимое для получения ответа по электронной почте.
Один из пользователей UBreakIFix.com сказал, что ценит контактную информацию местных магазинов. Она сказала: «Я бы попробовала сначала позвонить по телефону, возможно, в местный магазин. Если не найду сам, позвоню в компанию». Пользователь оценил, что на сайте есть как четкая ссылка на места в навигации, так и корпоративный номер телефона.
Если не найду сам, позвоню в компанию». Пользователь оценил, что на сайте есть как четкая ссылка на места в навигации, так и корпоративный номер телефона.
При поиске контактной информации на веб-сайте Администрации малого бизнеса один пользователь был впечатлен тем фактом, что организация предлагает полную контактную информацию на английском и испанском языках. Он сказал: «Приятно, что есть испанские контакты. Вы не всегда это видите; Я могу позвонить по номеру телефона. Я тоже не всегда это вижу, это очень мило».
В разделе Contact SBA на веб-сайте Администрации по делам малого бизнеса указаны все необходимые формы связи, включая почтовый адрес, номера телефонов, адреса электронной почты и местные отделения. Также была возможность получить контактную информацию на испанском языке, что показало дополнительное внимание к пользователям.
Дисплей
Свяжитесь с нами Информация, которую пользователи ожидают2. Включите заметную ссылку на Связаться с нами в основной или служебной навигации и в нижнем колонтитуле.
Наше тестирование юзабилити и исследование отслеживания взгляда показывают, что если вы попросите пользователей найти страницу Свяжитесь с нами на веб-сайте, они будут искать в правом верхнем углу страницы или в нижнем колонтитуле. Компании, которые скрывают или не предоставляют заметные ссылки на информацию Contact Us , считаются уклончивыми и ненадежными.
Это руководство может показаться очевидным для опытных UX-практиков, но на удивление многие сайты до сих пор не включают Свяжитесь с нами по крайней мере в одной из этих ключевых областей. В некоторых случаях организации будут помечать свою страницу Контакты как Ресурсы или Справочный центр , но мы не рекомендуем использовать эту практику. Когда мы попросили пользователей связаться с компанией, чтобы получить ответ на вопрос, , они искали ярлык, Свяжитесь с нами .
Когда мы попросили пользователей связаться с компанией, чтобы получить ответ на вопрос, , они искали ярлык, Свяжитесь с нами .
Хотя многие из протестированных нами веб-сайтов содержали четкие ссылки на контактную информацию, с некоторыми было особенно трудно связаться. Например, один пользователь на веб-сайте Администрации общих служб США изо всех сил пытался найти контактную информацию, так как она была скрыта в раскрывающемся меню под О нас ссылка в главной навигации. Пользователь, наконец, нашел его, но пожелал, чтобы это было проще. Она сказала: «Мне бы хотелось, чтобы Контакты были в топе, а не переходили на О нас . Как только я прокрутил вниз до нижнего колонтитула, я увидел его, но его было бы легче найти».
Не скрывать ссылки Свяжитесь с нами за ярлыком О нас в навигации; вместо этого размещайте контактную информацию на видном месте в верхнем и нижнем колонтитулах вашего веб-сайта. (Может быть уместно включить контактную информацию в О странице , если она является дополнением к основной ссылке Свяжитесь с нами .)
(Может быть уместно включить контактную информацию в О странице , если она является дополнением к основной ссылке Свяжитесь с нами .)
Никогда не скрывайте и не удаляйте телефонные номера из
Свяжитесь с нами Страница3. Четко отображайте контактные телефоны на своем сайте. Не скрывайте и не удаляйте номера телефонов.
Отображение номера телефона показывает, что ваша организация заботится о своих пользователях и хочет быть доступной. Отсутствие номеров телефонов означает, что организация не хочет, чтобы ее беспокоили. Предоставляя людям возможность напрямую связаться с вашей организацией, вы снимаете опасения, выглядите надежным и укрепляете доверие.
Однако компании часто хотят, чтобы люди обслуживали сами себя или обращались к веб-сайту за ответами, вместо того, чтобы связываться напрямую с организацией. Стоимость звонка, количество звонков и время ответа — все это показатели, которые часто измеряются и тщательно изучаются до такой степени, что заинтересованные стороны решают удалить Свяжитесь с нами Всего телефонных номеров, чтобы снизить расходы. (Лучше вложить средства в базовую информационную архитектуру веб-сайта и удобство использования контента, чтобы ответы на основные вопросы клиентов было легко найти и понять.)
Хотя сокрытие телефонных номеров может показаться мерой экономии, это нанесет большой ущерб репутации компании. Большинство пользователей в нашем исследовании заявили, что предпочитают разговаривать с реальным человеком по телефону, чтобы получить ответы на вопросы, а не писать по электронной почте, заполнять форму или общаться в чате. Когда вопросы не были срочными или когда пользователи не могли взять трубку, они писали по электронной почте или использовали чат. Один человек сказал,
Один человек сказал,
«Есть компании, которые больше не дают вам даже номер телефона. Мне это совсем не нравится. Что делать, если мое сообщение потеряется? Мне они кажутся подозрительными, я хочу поговорить с кем-нибудь по телефону».
Пользователям GiftTree.com и OneCall.com понравилось, что 800-номера и адреса электронной почты организации были легко доступны. Другой пользователь сказал: «Хорошо, что номер 800 вверху со ссылкой на Контакт . Есть много мест, где вы можете получить их, если хотите — и это хорошо».
Заметный номер телефона и ссылка Свяжитесь с нами на сайте OneCall сделали организацию открытой и готовой к контакту, тем самым укрепив доверие. OneCall.com также разместил подробную контактную информацию в нижнем колонтитуле. На сайте GiftTree также был заметный номер телефона и ссылка на онлайн-чат. 4. Для сайтов с большим количеством контактных номеров телефонов организуйте их в четко обозначенные группы, чтобы помочь пользователям найти нужный номер телефона.
Крупные организации, как правило, имеют сотни контактных номеров телефонов, что приводит к множеству сложных вариантов. Если их представить в виде неорганизованного списка, телефонные номера будут совершенно бессмысленны для людей, и они не будут знать, какой из них выбрать. Организация контактных номеров на основе внутренней структуры вашей компании обычно имеет неприятные последствия, потому что посторонние не поймут вашу иерархию или организационную структуру. Кроме того, сайты со сложными элементами страницы контактов, такими как обширные раскрывающиеся списки и категории отделов, перегружены.
Если у вас сложная структура компании, укажите основной номер телефона на странице Контакты , чтобы у людей не возникало путаницы в отношении того, как с вами связаться. Несколько списков контактов должны быть сгруппированы и четко помечены, чтобы пользователи точно знали, что выбрать. Например, страница Chevron Contact Us отлично поработала над отображением основного номера телефона вместе со ссылкой на конкретные номера телефонов для различных отделов.
Отображение адреса вашей компании на
Свяжитесь с нами Страницы5. Всегда указывайте адрес своей штаб-квартиры в своей контактной информации, включая штат/область и почтовый индекс.
Сообщать свой физический адрес важно, потому что пользователи часто полагаются на раздел Свяжитесь с нами , чтобы узнать, где находится штаб-квартира компании. Отображение вашего адреса также увеличивает вероятность того, что пользователи найдут веб-сайт вашей компании при поиске местных результатов через поисковые системы. Пользователи часто вводят комбинированный запрос, который включает ключевые слова как для желаемого продукта или услуги, так и для их местоположения. Например, кто-то, кто ищет дантиста в Салеме, штат Нью-Гемпшир, скорее всего, использует ключевое слово 9. 0249 дантист Салем или дантист Салем, NH . Ваш сайт не будет отображаться на страницах результатов поиска, если роботы поисковых систем не смогут определить, что ваш стоматологический кабинет находится в Салеме, штат Нью-Гэмпшир.
0249 дантист Салем или дантист Салем, NH . Ваш сайт не будет отображаться на страницах результатов поиска, если роботы поисковых систем не смогут определить, что ваш стоматологический кабинет находится в Салеме, штат Нью-Гэмпшир.
6. Если вы обслуживаете несколько стран или международную аудиторию, предоставьте контактную информацию для каждого офиса за границей.
Чтобы проявить внимание к вашей международной аудитории и пользователям, которым нужна информация об офисе за границей, предоставьте контактную информацию для всех ваших глобальных местоположений, а не только для вашей штаб-квартиры. Людям может потребоваться узнать адрес офиса в другой стране или позвонить напрямую в международный офис, а не в вашу штаб-квартиру. Укажите физический адрес, адрес электронной почты и международный номер телефона (с кодом страны) для вашего офиса за границей.
Например, Chevron разместила на своем сайте страницу шлюза со ссылками на контактную информацию всех своих международных офисов. Пользователи выбирали международный офис и попадали на конкретную страницу с подробным описанием того, как связаться с кем-то там.
Пользователи выбирали международный офис и попадали на конкретную страницу с подробным описанием того, как связаться с кем-то там.
Не блокируйте и не замедляйте пользователей от входа в контакт
7. Предлагайте контактную форму только в дополнение к номерам телефонов, а не в качестве замены.
Люди обеспокоены использованием контактных форм и считают их препятствием для продуктивности. Пользователи также скептически относятся к формам, поскольку они часто используются для захвата адресов электронной почты в маркетинговых целях. Когда пользователи заполняли контактные формы, они чувствовали, что передают контроль над взаимодействием компании, а не сохраняют его за собой. Они задавались вопросом, когда будет рассмотрен их запрос и будет ли вообще когда-нибудь на него дан ответ. Например, пользователей Slack.com раздражало, что им приходилось заполнять форму, чтобы задать простой вопрос.
Они задавались вопросом, когда будет рассмотрен их запрос и будет ли вообще когда-нибудь на него дан ответ. Например, пользователей Slack.com раздражало, что им приходилось заполнять форму, чтобы задать простой вопрос.
Пользователи были разочарованы тем, что единственным способом связи, предлагаемым на веб-сайте Slack, была форма.«Мне не нравится, что вам нужно заполнить эту форму, учитывая, что все, что вы хотите сделать, это поговорить с ними. Я ненавижу, когда вы переходите по ссылке и должны предоставить кучу информации, чтобы связаться. Я не решаюсь размещать свою электронную почту на веб-сайте — это последнее, что я бы сделал».
Мелисса и Дуг, с другой стороны, предложили множество полезных вариантов связи, включая форму. Он также имел конкретные адреса электронной почты для различных бизнес-подразделений и предоставлял пользователям все свои международные номера телефонов прямо на 9-й странице.0249 Свяжитесь с нами
стр. Один пользователь, который оценивал позицию в компании, сказал: «Приятно, что они дают вам много разных номеров телефонов, чат, варианты электронной почты через эту форму — как бы вы ни хотели общаться, вы можете это сделать». Мелисса и Дуг предоставили множество различных вариантов контактов для розничных партнеров, потребителей и лиц, ищущих работу.
Один пользователь, который оценивал позицию в компании, сказал: «Приятно, что они дают вам много разных номеров телефонов, чат, варианты электронной почты через эту форму — как бы вы ни хотели общаться, вы можете это сделать». Мелисса и Дуг предоставили множество различных вариантов контактов для розничных партнеров, потребителей и лиц, ищущих работу. 8. Если вы включаете форму на страницу Свяжитесь с нами , ограничьте ее до 3-5 полей и запрашивайте только ту информацию, которая необходима для ответа.
Попросите людей назвать свое имя, предпочтительный способ связи и краткое описание вопроса или проблемы. Если ваша форма требует больше полей по определенным причинам, знайте, что пользователи могут не заполнить форму, что может привести к потере потенциальных клиентов, продаж или талантов.
В контактной форме на сайте Американского комитета по делам беженцев было всего несколько полей. Хотя он запрашивал некоторую личную информацию (например, имя и адрес электронной почты), поля были релевантными и не слишком ограничивающими, поскольку люди могли выбирать, вводить свое полное имя или нет.
9. Не заставляйте людей создавать учетную запись, чтобы связаться с вашей компанией.
Люди не захотят тратить время на создание учетной записи в вашей компании, если все, что им нужно, — это ответ на простой вопрос. Кроме того, пользователи беспокоятся о том, что их завалят спамом и электронной почтой, поэтому они могут вообще не создавать учетную запись и не связываться с вами. По этим причинам не требуйте от пользователей создания учетной записи, чтобы связаться с вами.
Узнав о предложениях Adobe, участник исследования попытался связаться с организацией. Она разозлилась, когда ей пришлось сначала войти в учетную запись, чтобы связаться с организацией. Она сказала: «Я бы хотела, чтобы, когда я нажму Связаться с , я могла просто получить адрес электронной почты или номер телефона, вместо того, чтобы входить в систему. Мне нужно будет создать учетную запись».
Мне нужно будет создать учетную запись».
Если доступно и надежно, включите каналы чата и социальных сетей на
Свяжитесь с нами Страницы10. Хорошо иметь онлайн-чат в качестве способа связи, но он не должен быть единственным доступным способом связи.
Тщательно протестируйте чат со своими пользователями, чтобы понять, соответствует ли он их ожиданиям и когда они предпочитают использовать чат другим каналам связи. Чат должен быть доступен, но не должен появляться в неподходящее время или без участия пользователя. Участники нашего исследования испытывали смешанные чувства по поводу использования онлайн-чата, особенно из-за неудачного прошлого опыта с плохо реализованными чат-ботами.
Однако некоторые положительно отзывались о чате, когда на сайте четко указывалось, является ли агент чата реальным человеком или ботом. Пользователи, предпочитающие общение в чате, а не снятие трубки, упомянули отсутствие необходимости сидеть на линии в качестве основной причины своего предпочтения. Пользователь GoToMeeting воскликнул: «Мне нравится вариант чата; они знают, что делают, и им не нужно сидеть в ожидании вечно. Мне нравится, если копию чата можно отправить мне по электронной почте, или я сделаю скриншот на своем телефоне. Я предпочитаю чат».
Пользователи, предпочитающие общение в чате, а не снятие трубки, упомянули отсутствие необходимости сидеть на линии в качестве основной причины своего предпочтения. Пользователь GoToMeeting воскликнул: «Мне нравится вариант чата; они знают, что делают, и им не нужно сидеть в ожидании вечно. Мне нравится, если копию чата можно отправить мне по электронной почте, или я сделаю скриншот на своем телефоне. Я предпочитаю чат».
Другой пользователь на веб-сайте Администрации общих служб сказал: «Хорошо, что у них есть номер телефона и чат. Поскольку это правительственный веб-сайт, я бы чувствовал себя лучше в чате, потому что, если вы позвоните, они приведут вас к 500 разным людям и продолжат переводить вас. У меня нет времени ждать ответа по электронной почте».
11. Отображать каналы социальных сетей в качестве вариантов контакта только в том случае, если в этих каналах работают должным образом обученные специалисты, способные своевременно отвечать на запросы.
Многие люди в нашем исследовании упомянули об использовании каналов социальных сетей компании, чтобы задавать вопросы или решать проблемы. Например, один пользователь высоко оценил интернет-провайдера, который немедленно ответил на его вопрос в Твиттере. Он описал очень низкую скорость соединения, поэтому упомянул компанию в Твиттере. Через несколько минут он получил продуктивный ответ. Он сказал: «Это один из первых случаев, когда я использовал Twitter и социальные сети, чтобы связаться с компанией, но это то, к чему все идет, и это сработало».
Например, один пользователь высоко оценил интернет-провайдера, который немедленно ответил на его вопрос в Твиттере. Он описал очень низкую скорость соединения, поэтому упомянул компанию в Твиттере. Через несколько минут он получил продуктивный ответ. Он сказал: «Это один из первых случаев, когда я использовал Twitter и социальные сети, чтобы связаться с компанией, но это то, к чему все идет, и это сработало».
UBreakIFix.com предложил варианты связи с компанией через социальные сети. Эти варианты были представлены на его странице Contact Us и содержали прямые ссылки на каждый канал. Однако важно отметить, что не всем пользователям будет удобно связываться с вашей компанией через социальные сети, и не у всех пользователей есть учетные записи в этих каналах. По этим причинам по-прежнему важно использовать другие способы связи, такие как номер телефона, адрес электронной почты и чат.
UBreakIFix.com предложил варианты связи с компанией через социальные сети.Сообщите пользователям, когда вы доступны и когда ожидать ответа
12. Для каждого канала связи сообщите о доступности, времени ожидания и окнах ответа на странице Contact Us .
Для каждого канала связи сообщите о доступности, времени ожидания и окнах ответа на странице Contact Us .
Сообщите людям, когда определенные каналы доступны, когда ожидать ответа и как долго они будут ждать, если позвонят, пообщаются или отправят электронное письмо. Большинство пользователей ожидают электронное письмо или ответ на отправленную форму в течение 24 часов и обычно не хотят ждать дольше нескольких минут по телефону или в чате. При отображении сроков доступности укажите конкретное время и часовые пояса и убедитесь, что вы соблюдаете указанные сроки ответа. Например, GSA заявила, что ответит по электронной почте в течение 24 часов в 9-й раз.0249 Свяжитесь с нами и указал часы работы своего онлайн-чата. Чтобы улучшить еще больше, он должен также включать часы работы рядом с номером телефона.
Администрация общих служб США предложила различные способы связи и установила ожидаемые сроки получения ответов на запросы по электронной почте и доступности Chat LiveЗаключение
Люди решают, как связаться с компанией, исходя из множества факторов.
