теория цвета, основы для дизайнеров
Цвет — это один из базовых элементов дизайна. Он играет важную роль во всем, что касается визуального восприятия. В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы.
Содержание
- Как цвета влияют на восприятие?
- Что такое цветовая схема?
- Инструменты для подбора цвета
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
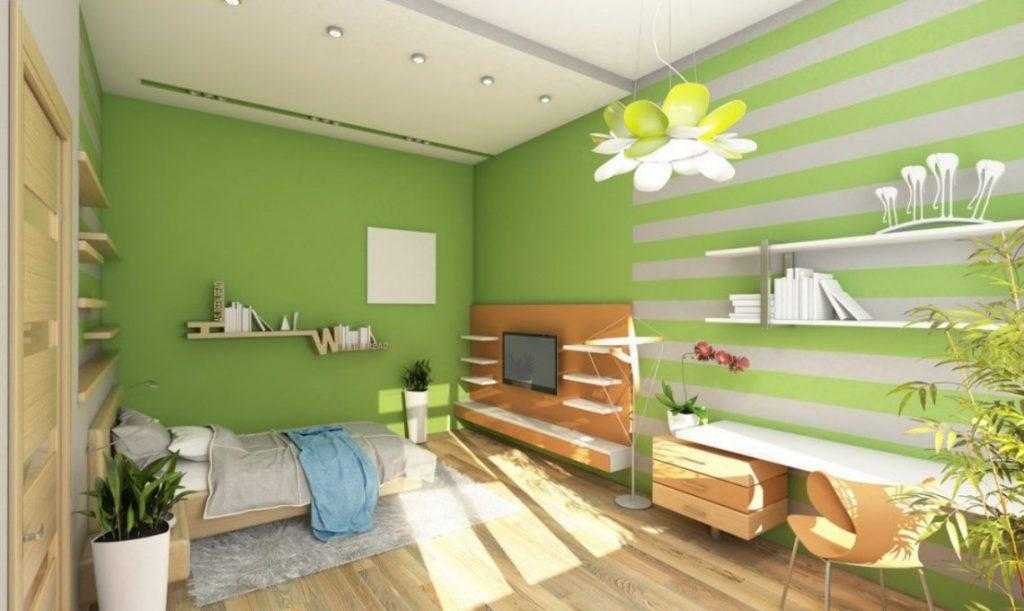
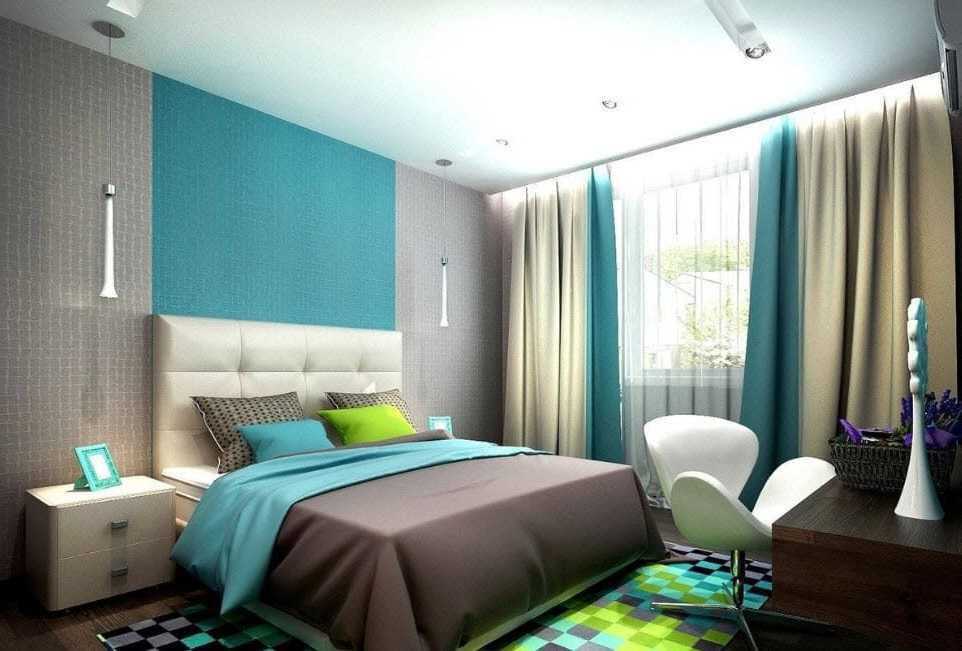
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Однако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. ИсточникЯркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. ИсточникЧто такое цветовая схема?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. ИсточникОдин из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Контрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Контрастная триада. ИсточникИнструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
Теория цвета в графическом дизайне
Аудио перевод статьи
Он способен вызывать у людей различные чувства и эмоции. Главное, использовать его осторожно, ведь все визуальные элементы интерфейса должны сочетаться между собой и выглядеть гармонично.
Важно понять, какую роль играет теория цвета в той или иной области дизайна. Давайте начнем с графического дизайна.
Что такое графический дизайн?
Графический дизайн — искусство создания визуального контента с целью удовлетворения потребностей пользователей, трансляции конкретных сообщений и решения проблем. С помощью таких инструментов, как цвет, типографика и изображения, графические дизайнеры передают аудитории необходимую информацию и дарят людям приятный опыт.
Что такое теория цвета?
Теория цвета — набор правил и рекомендаций, которым мы следуем, чтобы создавать эстетичные, гармоничные, функциональные цветовые палитры. Она охватывает такие понятия, как цветовой круг, цветовые схемы и цветовая гармония.
Она охватывает такие понятия, как цветовой круг, цветовые схемы и цветовая гармония.
Что такое цветовой круг?
Это диаграмма, которая отражает взаимосвязи между различными цветами и цветовыми схемами. Существует 3 категории цветов:
- Первичные — красный, желтый, синий.
- Вторичные — цвета, которые получаются в результате смешения двух первичных цветов, — оранжевый, зеленый, фиолетовый.
- Третичные — цвета, которые получаются в результате смешения первичного и вторичного цветов, — желтый + оранжевый, красный + оранжевый, красный + фиолетовый, синий + фиолетовый, синий + зеленый, желтый + зеленый.
Цветовые схемы
В зависимости от того, как люди комбинируют цвета, формируются разные цветовые схемы. Давайте рассмотрим некоторые из них.
1. Комплементарная цветовая схема
Комплементарная цветовая схема представляет собой комбинацию цветов, расположенных в круге друг напротив друга. Например, красного и зеленого. Это отличная схема для создания высококонтрастной цветовой палитры.
Например, красного и зеленого. Это отличная схема для создания высококонтрастной цветовой палитры.
2. Аналоговая цветовая схема
Аналоговая цветовая схема представляет собой комбинацию цветов, размещенных в круге рядом друг с другом. Например, сине-зеленого и зеленого. Один цвет используется как основной, а второй — как дополнительный. Третий же может выступать в качестве акцентного.
3. Триадная цветовая схема
Триадная цветовая схема представляет собой комбинацию цветов, размещенных в круге на равном расстоянии друг от друга. Например, фиолетового, зеленого и оранжевого. Это популярное эффектное сочетание, которое используют многие дизайнеры. Главное, убедитесь, что результат получился сбалансированным.
Как использовать цветовые схемы в графическом дизайне?
Эффективное использование цветовой схемы в графическом дизайне может подтолкнуть потребителя к совершению покупки. В процессе разработки фирменного стиля компании действуют предельно осторожно, поскольку каждый цвет вызывает у аудитории определенные эмоции.
Синий успокаивает пользователей и демонстрирует профессионализм компании. Его часто используют в сфере образования, финансов и информационных технологий.
Черный цвет символизирует элегантность, стабильность. Обычно мы встречаем его в игровой и модной индустрии.
Розовый ассоциируется с женственностью, чувственностью и комфортом. Дизайнеры зачастую выбирают его для модных проектов или тех, целевой аудиторией которых являются дети (например, магазин игрушек).
Красный цвет привлекает внимание, а также играет роль сигнала опасности или предупреждения. Все пожарные машины красного цвета. Вы также увидите много красных оттенков в индустрии развлечений и быстрого питания.
Желтый цвет вызывает положительные эмоции и символизирует надежду. Вы часто встретите его на упаковке продуктов питания или рекламных материалах туристических агентств.
Все цвета вызывают эмоции, поэтому важно выбрать именно те, которые найдут отклик у ваших пользователей. Предназначение дизайна в том, чтобы укрепить отношения бренда с аудиторией и разработать интерфейс, способный повысить ценность продукта.
Предназначение дизайна в том, чтобы укрепить отношения бренда с аудиторией и разработать интерфейс, способный повысить ценность продукта.
Вот несколько ресурсов, которые точно помогут вам выбрать правильные цвета, соответствующие потребностям компании:
- https://material.io/tools/color/
- https://dribbble.com/tags/color_code
Color Design Стойкая краска для волос 100 мл — официальный склад
Рекомендуемая розничная цена
Было:
Bellezza Цена Сейчас: 9,50 долларов США
(Вы экономите )
или сделать 4 беспроцентных платежа 2,38 австралийских доллара раз в две недели с Подробнее
(4 отзыва) Написать обзор
Color Design
Color Design Стойкая краска для волос 100 мл
Рейтинг Обязательно Выберите Рейтинг1 звезда (худший)2 звезды3 звезды (средний)4 звезды5 звезд (лучший)
Имя
Тема отзыва Обязательно
Комментарии Обязательно
Отправка в течение 24 часов
информация о продукте
Описание
НАШ ЦВЕТ
Италия известна во всем мире своей богатой историей искусства, моды, музыки, романтики и красок для волос. Технология ColorDesign™ Ceramide, известная своей яркостью, блеском и насыщенным блеском, делает волосы более шелковистыми и в лучшем состоянии, чем до окрашивания.
Технология ColorDesign™ Ceramide, известная своей яркостью, блеском и насыщенным блеском, делает волосы более шелковистыми и в лучшем состоянии, чем до окрашивания.
ColorDesign предлагает стилисту выбор непрозрачного или полупрозрачного результата в зависимости от потребностей клиента. ColorDesign производит (46) оттенков 100 % безаммиачных красок Tone-on-Tone с двумя буферными проявителями (объем 7 и 13). Перманентная крем-краска для волос ColorDesign доступна в (134) оттенках с четырьмя буферными проявителями (10, 20, 30, 40 Volume).
Когда вам нужно более 5 уровней осветления, кремовая зажигалка на основе глины ColorDesign™ Shiny Blond станет идеальным помощником. Для 7 уровней контролируемого осветления ColorDesign производит три порошковых осветлителя, на 100 % не содержащие пыли и аммиака, обогащенные протеинами шелка (белый, синий и фиолетовый).
Коллекция прямых красителей ColorDesign™ FUN&GLAM доступна в (11) ярких модных цветах, включая прозрачный, который позволяет колористу создавать индивидуальные цвета, включая пастельные.
Наконец, наши восстанавливающие шампунь, масло и маска улучшают силу волос изнутри, обеспечивая потрясающие результаты.
ТЕХНИЧЕСКАЯ ИНФОРМАЦИЯ
СОСТАВ
Следующая информация предназначена только для руководства при смешивании наших продуктов. ColorDesign не несет ответственности, если колорист решит добавить что-то, не входящее в нашу линейку продуктов, например, усилители связи, ускорители цвета или добавление тепла и/или отсутствие соответствующей температуры.
Если желаемый цвет такого же уровня или темнее, чем естественный уровень клиента, используйте цвет Tone-on-Tone ColorDesign. Если желаемый цвет светлее натурального цвета клиента или у клиента более 50% седины и требуется максимальное покрытие, используйте перманентную краску ColorDesign. Для максимального осветления за один шаг рекомендуются суперосветлители ColorDesign. Для более чем четырех уровней осветления следует использовать ColorDesign SHINY BLOND или осветляющую пудру.
СМЕШИВАНИЕ ПЕРМАНЕНТНОЙ КРАСКИ
- Для получения непрозрачных результатов смешайте 50 мл краски с 50 мл соответствующего проявителя (соотношение 1:1).

- Для полупрозрачных результатов смешайте 50 мл краски с 75 мл соответствующего проявителя (соотношение 1:1,5)
- Процесс от 35 до 45 минут
СМЕШИВАНИЕ ЦВЕТА ТОН В ТОН
- Смешайте 50 мл краски с 75 мл окислителя 7 или 13 Volume (соотношение 1:1,5)
- Используйте проявитель 7 Volume для максимального депозита
- Используйте 13 Volume Developer для дополнительной яркости
SUPER LIGHTENERS
- Смешайте 50 мл с 125 мл 40 Volume Developer (соотношение 1-2,5)
- Процесс за 45 минут
SHINY BLOND CRÈME LIGHTENER
- Смешайте 30 мл с 45 мл желаемого проявителя (соотношение смешивания 1:1,5)
- Процесс в течение 30 минут при комнатной температуре
Достижения:
- 2 уровня подъема с 10-объемным проявителем
- 3 уровня осветления с 20 объемным проявителем
- 4 уровня подъема с 30 объемным проявителем
- 5 уровней подъема с проявителем 40 объемов
ПОРОШКОВЫЕ ОСВЕТИТЕЛИ
- Смешайте 1 мерную ложку с 45 мл соответствующего проявителя
- Процесс до 60 минут в зависимости от желаемого результата и целостности волос
Синхронизация:
- Перманентный цвет: обработка в течение 35 минут (до 40 минут для стойкого серого)
- Super Lighteners: обработка в течение 45 минут
- Блестящий блонд: обрабатывать 15 минут при нагревании, 30 минут при комнатной температуре
- Порошковые осветлители: обрабатывать до тех пор, пока не будет достигнут желаемый уровень
ELEMENTS OF COLORDESIGN
Выберите проявитель в зависимости от желаемого уровня подъема.
- 10 томов = 1 уровень
- 20 объемов = 2 уровня (оптимальное закрашивание серого)
- 30 томов = 3 уровня
- 40 объемов = 4 уровня (оптимальное осветление при смешивании с супер осветлителями)
Для более чем четырех уровней осветления используйте ColorDesign Shiny Blond или осветляющие порошки без аммиака
ЗАКРЫТИЕ СЕДИ
Для оптимального закрашивания седины мы рекомендуем следующие рекомендации для смешивания с проявителем 20 Volume:
- 0-50% Использование прямая мишень (т.е. 7.4)
- 50%-100% Используйте 1/2 нейтрального оттенка и 1/2 целевого оттенка (т.е. 1/2 от 7 и 1/2 от 7,4)
- Для большей укрывистости смешайте 50 мл краски с 50 мл соответствующего проявителя (соотношение 1:1).
- Для большей прозрачности смешайте 50 мл краски с 75 мл соответствующего проявителя (соотношение 1:1,5)
ПРИМЕРЫ
- 7 блондин. Отсутствие десятичной точки, за которой следуют дополнительные тона, указывает на естественный тон (100% натуральный)
- 7.
 4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь)
4 — медный блонд. Число до запятой – это уровень (блонд), а число после запятой – тон (медь) (50%натуральный, 50% медь) - 7.46 — медно-каштановый блондин. Уровень 7 (блондин) с первичным оттенком меди и вторичным оттенком каштанового (50% натуральный, 30% медный, 20% каштановый)
- 7.03 — натуральный тон. Уровень равен 7 (блондинка), а (0) после запятой представляет дополнительный натуральный цвет (80% натуральный, 20% золотой)
- 7.33 — интенсивный тон. Уровень 7 (блонд) и двойной оттенок золота, дающий интенсивную красящую нагрузку, в данном случае золотистый блонд (75% золота, 25% натуральный)
- 7.666 — очень интенсивный тон с тройным оттенком каштанового (90 % каштанового, 10 % натурального)
4 отзыва
- 5
Стойкая краска для волос Color Design…
Опубликовано Хён Ми Чо 1 ноября 2022 г.

Стойкая краска для волос Color Design 100 мл
- 5
Опубликовано Helen 16 октября 2022 г.
Лучший цвет волос
- 5
Лучшая дешевая краска для волос
Опубликовано Рэйчел 10 сентября 2022 г.
Наткнулась на эту серию, очень увлажняющая, делает волосы гладкими и здоровыми.
- 5
приятный в использовании, получается красивый нежно-красный 9,4
Опубликовано Susie 25th Jul 2022
Получился чудесный цвет, люди всегда пишут, что «Люблю мой цвет волос».
 Я был такого цвета и полностью восстановил его
Я был такого цвета и полностью восстановил его
Сопутствующие товары
Клиенты также просмотрели
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн,
Цвета,
Теория цвета,
Принципы дизайна,
Графический дизайн. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬ Давайте углубимся в теорию цвета. Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.
В дизайне мало что может быть более субъективным — или более важным — чем использование цвета. Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, прежних ассоциаций или даже просто личных предпочтений. Получайте обновления по электронной почте о следующих статьях.
Теория цвета сама по себе является наукой и искусством, на котором некоторые строят всю карьеру в качестве консультантов по цвету или иногда консультантов по брендам.
 Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.Но это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных цветовых семейств и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Еще после прыжка! Продолжить чтение можно ниже ↓
Теплые цвета
К теплым цветам относятся красный, оранжевый и желтый, а также варианты этих трех цветов.
 Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем сочетания теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями).
 Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).За пределами западного мира красный цвет вызывает разные ассоциации. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и живости. Ярко-розово-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
Ярко-розово-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.

Примеры
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может привнести в дизайн. Темно-оранжевый крупный шрифт We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленточки.
 Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не-совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.
Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.Прохладные цвета
К холодным цветам относятся зеленый, синий и пурпурный, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем сочетания синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (вторичный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие.
 В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.
В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя энергию желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте «Память — наша родина» используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте Rhythm of Food используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.
Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.Синий (основной цвет)
Синий часто ассоциируется с грустью в английском языке. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.

Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется и затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, наряду с рядом других ярких оттенков, чтобы различать различные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый — это цвет траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.

Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Примеры
Первый проект в портфолио Филиппо Белло использует фиолетовую цветовую гамму, которая создает ощущение творчества. (2010) Сайт документального фильма «Единый общий дом» использует яркий оттенок фиолетового и ярко-розовые акценты, чтобы дать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.

Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более смелых, а также очень элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно работает в таком минималистичном дизайне. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с черным цветом, используемым в качестве акцента, придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает ему резкий, почти жуткий вид.
(2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с черным цветом, используемым в качестве акцента, придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает ему резкий, почти жуткий вид.Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром.
 В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В Индии это традиционно единственный цвет, который разрешено носить вдовам.В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту ощущение чистоты, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)
(2010)Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для выделения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)
(2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцентного цвета для кнопок и призывов к действию, неожиданный выбор, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части типографики и графики, а также в некоторых текстурах, что придает органичность. (2010)
Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части типографики и графики, а также в некоторых текстурах, что придает органичность. (2010)Beige and Tan
Beige несколько уникален в цветовой гамме, так как может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется для фона и часто встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, а это означает, что сам по себе он мало влияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.

Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько ярких оттенков для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия.
 В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.
В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.Examples
Едва заметный фон цвета слоновой кости на сайте-портфолио Стефани Брюклер — долгожданное изменение темпа по сравнению с типичным нейтральным серым, придающее ему неподвластный времени вид. (2010) Насыщенный кремовый выглядит как очень современный и даже резкий акцентный цвет при использовании с черным фоном. Кремовый — неожиданный выбор цвета фона для веб-сайта, ориентированного на тех, кто работает в технологической отрасли, но придает ему теплый, человеческий оттенок. Учитывая насколько странным является фильм «Лобстер», их использование бледно-белого фона для веб-сайта — неожиданно сдержанный выбор, который кажется очень современным. (2010) Насыщенный кремовый фон Sweet Magnolia Gelato идеально подходит для создания теплого и уютного дизайна.
