Какие цвета вы должны избегать?
- Дизайн
- 5 мин на чтение
- 12418
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
Неоновые веб-цвета
Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.
Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
«Вибрационные» Цвета
Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении.
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Светлое на Светлом
Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:
Выберите новое изображение в последовательно-цветовом фоне.
Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.
Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги
Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.
Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
Яркий на ярком / темный на темный
Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black
В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.
Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Фото на обложке: ShutterStock
Источник: colorsweb
- #веб
- #веб-дизайн
- #дизайн
- #советы
- #список
- #статья
- #цвет
- 6
что такое и зачем он нужен
Что является самым решающим элементом на сайте? Вы можете подумать, что это контент, и вы правы.![]() Тем не менее, существует множество обстоятельств, влияющих на то, как этот контент воспринимается пользователем. Главный цвет и акцентный цвет — вот две вещи, на которые стоит обратить внимание при выборе цветовой палитры сайта.
Тем не менее, существует множество обстоятельств, влияющих на то, как этот контент воспринимается пользователем. Главный цвет и акцентный цвет — вот две вещи, на которые стоит обратить внимание при выборе цветовой палитры сайта.
Сила Психологии Цвета
Для начала рассмотрим, какое значение имеют основные цвета. Эта информация полезна, если вы собираетесь смешивать цвета для дизайна вашего сайта.
- Белый — цвет совершенства. Он символизирует чистоту. Пустая доска или лист бумаги белого цвета, где этот цвет может быть символом творчества и новаторства. Белый — это нейтральный цвет, который не испортит дизайн сайта.
- Черный — имеет много хороших значений: интеллект, сила, стабильность, профессионализм. Это цвет роскоши и изысканности. Это еще один классический оттенок вместе с белым. Он может быть очень полезен при использовании для веб-дизайна.
- Серый — самый нейтральный цвет, довольно спокойный, означает стабильность.
 Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными.
Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными. - Оранжевый — один из самых положительных цветов в целом. Это цвет социальной, физической и умственной стимуляции и активности. Он заставляет людей задумываться и общаться.
- Желтый — цвет солнца, поэтому вам не нужно объяснять, насколько он позитивен. Желтый цвет вдохновляет на новые мысли и оригинальные идеи. Обычно он не выступает в качестве доминирующего цвета, потому что он настолько яркий, что может слепить читателей.
Читайте также: Как выбрать цветовую палитру для сайта
- Красный — горячий, страстный, провокационный, броский, привлекательный и модный. Красный — это цвет амбиций и приключений. Этот цвет стимулирует рисковать и действовать.

- Зеленый — цвет природы и баланса.Зеленый полезен на деловых сайтах, так как символизирует еще деньги и процветание.
- Синий приносит чувство доверия и реализма. Религиозная тема может извлечь выгоду из использования этого цвета как в качестве основного, так и в качестве акцента.
- Фиолетовый ассоциируется с фантазией и мечтами. Символизирует мудрость, уважение, королевскую власть и богатство. Фиолетовый — мощный цвет со значением лидерства.
Цветовая пропорция
Соотношение цветов является решающим моментом, когда вы находитесь на первом этапе разработки сайта. Это всегда спорный вопрос — сколько цветов использовать. Кто-то считает, что чем больше цветов используется, тем ярче веб-сайт. Другие следуют принципу минимализма. Самое проблемное — найти золотую середину. Идеальная модель — 60-30-10, где 60% всего дизайна веб-сайта приходится доминирующий цвет , 30% веб-пространства могут быть заполнены субдоминантным цветом, а 10% — акцентым. Конечно, данная формула на канон. Вы можете добавить несколько вторичных цветов, но оставить их всего 30% от всего пространства.
Идеальная модель — 60-30-10, где 60% всего дизайна веб-сайта приходится доминирующий цвет , 30% веб-пространства могут быть заполнены субдоминантным цветом, а 10% — акцентым. Конечно, данная формула на канон. Вы можете добавить несколько вторичных цветов, но оставить их всего 30% от всего пространства.
Для чего нужны акцентные цвета
Акцентные цвета называются так, потому что они подчеркивают определенные детали. Первое, и самое очевидное, — призыв к действию . Конверсионное действие — это то, что вы хотите получить от своих посетителей, поэтому подтолкните их к этому. СТА-элементы должны быть заметны с первого взгляда. Обычно навигационное меню занимает верхнюю позицию на веб-сайте, что позволяет посетителям легко ориентироваться на сайте. Цвета могут усилить экспозицию меню. Использовать здесь основной цвет опасно, потому что он будет сочетаться с большей частью страницы. Поэтому акцентный цвет здесь очень полезен. Многие пользователи переходят на сайт ради поиска контактов.
Поэтому целесообразно поместить контактную информацию в заголовок и выделить ее ярким акцентным цветом. Также используйте возможности типографики — информация должна быть набрана более крупным шрифтом. Если у вас есть фоновая фотогалерея со стрелками для пролистывания или прокручивающаяся навигация по сайту, вам нужно расставить приоритеты для кнопок прокрутки. Подчеркнув их цветом, вы облегчаете пользователям доступ к вашей веб-странице. Игровые и интерактивные элементы интерфейса на сайте используются для привлечения внимания посетителей. Они влияют на пользовательский опыт и поведение пользователей на веб-сайте. Что бы вы ни создавали (оригинальные фигуры, анимации, оригинальные капчи в форме викторины или небольшой игры и т. д.), было бы идеально сделать это в вашем акцентном цвете.
Акцент цветов в разных цветовых схемах
Когда на сайте используется широкая цветовая палитра, подобрать акцентный цвет очень просто. Но что делать, если дизайн сайта выполнен в монохроматической гамме? Ниже мы рассмотрели все цветовые схемы и то, как подобрать акцентный цвет в каждой из них.
Однотонная цветовая схема
Монохроматическая цветовая схема подразумевает использование одного цвета, но разных его оттенков. Акцентный цвет в этом случае должен быть самым ярким оттенком, который вы включаете в свою цветовую палитру. Например, вы разрабатываете свой сайт в синих тонах: у вас есть сине-серый, голубой, средний синий и индиго. Какой будет акцент? Возможно, это будет средний синий цвет, так как он самый глубокий и яркий в ряду.
Если вы выберете оранжевую палитру, то вы можете сделать коричневые и абрикосовые тона доминирующими и субдоминантными соответственно, а ярко-оранжевый будет служить акцентом.
Аналогичная цветовая схема
Аналогичная цветовая схема включает цвета, смежные друг с другом на цветовом круге. Когда вы выбираете цвет, который хотите использовать чаще всего, становится ясно, что остальные цвета будут использованы для обогащения вашего сайта и создания акцентов. Например, вам нравится комбинация зелено-желтого цвета, затем вы делаете светло-зеленый своим доминирующим цветом, еще несколько зеленых оттенков являются доминирующими, а желтый — акцентным.
Дополнительная цветовая схема
Дополнительная цветовая схема обычно состоит из высококонтрастных тонов. Это два цвета, расположенные друг напротив друга на цветовом круге. Такое сочетание цветов является лучшим.
Сплит
Разделенная дополнительная цветовая схема использует один цвет и два цвета, смежные с его дополнительными. Например, один цвет — желтый, затем из синей палитры будут выбраны два других. В этом случае целесообразно сделать желтый акцент.
Триадическая цветовая схема
Триадическая цветовая схема использует три совершенно противоположных цвета, поэтому их довольно сложно комбинировать. В качестве примера можем привести такой вариант: желтый, фиолетовый, сине-зеленый. Сине-зеленый является самым успокаивающим и нейтральным в этой коллекции, поэтому он может быть основным цветом.
Синий и зеленый — оба холодные цвета, а также фиолетовый, поэтому фиолетовый лучше будет второстепенным цветом в этой комбинации. Желтый — теплый цвет, и он сделает прекрасные акценты в этой яркой палитре.
Тетраидная цветовая схема
Это самая хитрая из всех схем, потому что, какие бы четыре тона вы ни выбрали, их сложно согласовать. Пусть это будет желто-оранжево-сине-зеленая схема или сине-зелено-фиолетово-красная схема, вам нужно будет указать один цвет как доминирующий и играть с другими в разных пропорциях.
Теория цвета в веб-дизайне: полное руководство (2022)
Теория цвета — это обширная область, в которой больше задействовано человеческое восприятие, культурные ассоциации и психология цвета. Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Теория цвета — это огромная область знаний. Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Изучение теории цвета поможет вам создавать эффектные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгать!
Содержание
- Почему цвет имеет значение в веб-дизайне
- Краткий обзор истории цвета
- 7 ключевых терминов теории цвета, которые вы должны знать
- Как применить эффективную цветовую схему
- Как использовать цветовую психологию и значение для воздействия на эмоции
- Что следует учитывать при использовании психологии цвета
- Представляем Elementor Global Color
- Как использовать теорию цвета на вашем сайте
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понять и ориентироваться на сайте.
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продукте. На самом деле, исследования показали, что цвет играет огромную роль в решениях клиентов о покупке продукта: ошеломляющие 92,6% зрителей придают большое значение визуальным факторам товара.
Правильная цветовая схема также может решить успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на целых 80 процентов.
Эта тема интересует многих исследователей по всему миру, которые стремятся изучить влияние цвета на узнаваемость торговой марки, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление.
Краткий обзор истории цвета
На протяжении веков цвета играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета зародился в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому исследовал свойства белого света в своем знаменитом эксперименте с призмой.
Дисперсионная призма, разделяющая белый свет на цвета спектра, открытая Ньютоном.Ньютон открыл видимый спектр света, который состоял из многих цветов. Он нанес их на карту в классификации, которые стали известны как цветовой круг.
Его эксперимент также привел к открытию того, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов теории цвета, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться. Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
1. Цветовой круг
Цветовой круг — это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.
Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый цвета являются более точными дескрипторами того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичных цветов . Вы также можете комбинировать первичные и вторичные цвета для создания третичных цветов 9.0078, такие как желто-зеленый, сине-зеленый и т. д.
2.
 Соотношение цветов
Соотношение цветовПри работе над проектом дизайнеры часто полагаются на фундаментальные цветовые соотношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: Состоящий из различных оттенков, оттенков и насыщенности одного и того же цвета.
- Дополнительный : На основе двух цветов с противоположных сторон цветового круга.
- Аналог: Три цвета, расположенные рядом на цветовом круге.
- Триадный: Использование трех цветов, находящихся в точках треугольника, нарисованного внутри цветового круга.
Комплементарные и аналогичные цветовые схемы являются наиболее простыми для многих дизайнеров.
Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
3. Теплота цвета
В двух словах, цвета могут быть «холодными» или «теплыми».
Оттенки с большим содержанием желтого и красного считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
Холодные цвета , с другой стороны, содержат большее количество синего и фиолетового. Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Добавление нейтральных цветов , таких как белый, черный и серый, поможет вам создать гармоничную палитру. Они могут сбалансировать вашу цветовую схему и добавить контраста вашему дизайну.
4. Цветовые системы: RGB, CMYK и HEX
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) — это черный или темнота.
CMYK используется в печатном дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) — черный. Однако стандартный черный цвет, используемый в печати, определяется как (0, 0, 0, 100).
Наконец, цветовая система HEX использует шестизначное трехбайтовое шестнадцатеричное описание каждого цвета, например #000000 (черный) или #ffffff (белый). Каждые два символа представляют значение цвета. Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
5. Тона и оттенки
Вы можете создать оттенков , добавив к цвету белый. Более высокие уровни белого дадут более светлые оттенки. Точно так же, если вы добавите черный, вы получите другой оттенок . Чем темнее оттенок, тем больше черного в нем содержится.
Вы можете комбинировать оттенки и оттенки основного цвета для получения монохроматической цветовой схемы. Однако выделить важные элементы в таком дизайне может быть сложнее.
6. Цветовой тон, насыщенность и яркость
Оттенок описывает степень сходства между цветами. Точкой отсчета обычно является цвет, такой как красный, зеленый, синий или желтый. Например, когда вы описываете цвет как желто-зеленый, вы думаете о нем как о двух оттенках.
Насыщенность , с другой стороны, относится к интенсивности цвета. Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Наконец, яркость определяет, насколько яркий цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению различных оттенков и оттенков.
7. Контраст
Контраст — важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобочитаемости лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и упорядоченными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использовать светлый текст на темном фоне.
Эти две комбинации стали тенденцией в веб-дизайне, и многие шаблоны и приложения предлагают «Темную тему» или «Светлую тему».
Контрастность важна не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Как применить эффективную цветовую схему
Правильно подобранная цветовая схема поможет вам создать сбалансированный дизайн. Цвета, которые хорошо сочетаются друг с другом, создают гармонию и способствуют приятному взаимодействию с пользователем (UX).
Однако контраст цветов может вызвать негативное впечатление, поскольку дизайн создает ощущение хаоса и дисгармонии. Вот почему так важно развивать способность создавать эффективные цветовые схемы , которые не будут отпугивать посетителей.
Ниже приведены несколько примеров различных цветовых схем, которые визуально приятны. We Are OSMs превосходно монохроматическая цветовая схема использует различные оттенки и оттенки зеленого для раздела «О нас»:
Применяется наша собственная цветовая схема аналог оттенков для основного баннера на главной странице. Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Instinct Studio может похвастаться яркими элементами оранжевого и бирюзового цветов, которые являются дополнительными цветами:
Эти цвета находятся на противоположных сторонах цветового круга и создают резкий контраст при совместном использовании. Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Как использовать психологию и значение цвета для воздействия на эмоции
Психология цвета — увлекательная область исследований, изучающая влияние цветов на поведение и настроение людей. Различные цвета часто связаны с определенными значениями или ощущениями, которые они придают воспринимающему человеку. Чтобы создать успешный дизайн, вам нужно знать значения цветов и понимать, как выбор цвета может повлиять на ваших пользователей, вызывая определенный эмоциональный отклик.
Психология цвета приносит пользу многим отраслям, особенно маркетингу и дизайну. Хорошо подобранные цвета могут убедить пользователей совершить покупку или подписаться на вашу рассылку. Другими словами, знание теории цвета может помочь улучшить коэффициент конверсии.
Ниже приведены примеры веб-сайтов и шаблонов на основе Elementor, которые успешно используют значение цвета в своем дизайне.
Красный — сильный, энергичный цвет. Он может символизировать множество эмоций и идей, как положительных, так и отрицательных. Пользователи могут ассоциировать его с любовью и страстью, но он также может сигнализировать об опасности или гневе.
Набор Elementor’s Portfolio использует привлекательный оттенок красного, который резонирует с энергией и уверенностью:
Красный может быть ярким цветом, если вы хотите немедленно привлечь внимание пользователей. На самом деле, многие производители продуктов питания и напитков используют красный цвет, чтобы вызвать чувство голода и желания.
Оранжевый
Оранжевый — теплый и радостный цвет, напоминающий многим пользователям о дружелюбии, энтузиазме и мотивации. Как видно из примера «Подходит и загружается», использование жирного оранжевого фона для экрана навигации вашего веб-сайта может создать творческую и авантюрную атмосферу:
Использование оранжевого цвета в качестве ключевого элемента в вашей цветовой гамме может привести к тому, что сайт станет очень запоминающимся и оставит у посетителей положительные первые впечатления.
Желтый
Желтый — еще один теплый цвет, символизирующий радость, счастье и солнечный свет. При стратегическом использовании на вашем веб-сайте вы можете легко придать уверенности и вдохновения своему дизайну.
Lùleka Experience использовала этот цвет особенно хорошо, стратегически добавляя кусочки желтого, чтобы создать ощущение счастья на своей домашней странице:
Тем не менее, слишком много желтого может утомлять глаза и даже вызывать беспокойство, поэтому лучше оставить его в качестве акцентного цвета.
Зеленый — позитивный и спокойный цвет, широко ассоциирующийся с природой, экологией и возобновляемой энергией. В дорожном наборе Elementor используются красивые темно-зеленые элементы, дополняющие образы зелени:
Этот цвет приятный и освежающий на вид, и его часто используют для брендов, заботящихся об окружающей среде.
Синий — популярный выбор для многих корпоративных брендов, поскольку он символизирует доверие и надежность. Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Комплект цифрового агентства Elementor — классический пример синего цвета, используемого в бизнес-контексте. Он яркий и энергичный, вызывает доверие и уверенность:
Синий также может казаться отдаленным и грустным, когда он бледный, поэтому очень важно соблюдать продуманный баланс с этим цветом.
Фиолетовый
Фиолетовый долгое время ассоциировался с королевской властью, роскошью и богатством, но это также таинственный и волшебный цвет. Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Например, Proxy использует потрясающую фиолетовую палитру для создания утонченного и мистического ночного образа:
Фиолетовый может расслаблять, так как напоминает многим людям о сфере сна. Однако высокая концентрация также может отвлекать пользователей.
Розовый — молодой и романтичный цвет, напоминающий пользователям о вечной любви. Он широко ассоциируется с чувствительностью и женственностью, а также может быть смелым заявленным цветом.
Как видно из этого яркого дизайна агентства Komini, вы можете использовать розовую типографику для создания ярких акцентов на своем веб-сайте:
Чтобы создать насыщенно-розовую цветовую гамму, нужно быть уверенным в себе. Однако при разумном использовании он позволяет создавать яркие и запоминающиеся дизайны.
Черный имеет много значений и может вызывать разные чувства при использовании в сочетании с другими цветами. Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Набор для фотосъемки Elementor использует насыщенный черный фон, чтобы подчеркнуть потрясающие изображения и создать элегантный вид:
Черный может быть трагическим и загадочным или серьезным и современным. Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Белый — популярный выбор для современных минималистичных веб-сайтов, поскольку он повышает читабельность и хорошо сочетается с любым цветом. Использование белого пространства создает ощущение чистоты и света.
В этом примере Джейсон Блэкай использует четкий белый и светло-серый цвета, чтобы выделить свои портфолио:
Белый может вдохновить на новые идеи, поскольку он напоминает пользователям пустую страницу, поэтому неудивительно, что это такой популярный цвет фона. Однако слишком много белого также может выглядеть пустым и изолированным.
Что следует учитывать при использовании психологии цвета
Как видно из наших примеров, цвета могут иметь множество значений, которые по-разному находят отклик у каждого пользователя. Поэтому при выборе цветовых палитр для веб-дизайна крайне важно учитывать вашу целевую аудиторию.
Восприятие цвета пользователем зависит от таких факторов, как возраст, пол, культура и даже религиозные убеждения. Один и тот же цвет может иметь противоположный эффект в разных частях мира. Например, белый считается чистым и позитивным цветом в США и Западной Европе. Однако в азиатских культурах он ассоциируется со смертью и печалью.
Психология цвета — сложная тема, поэтому обязательно изучите свою целевую аудиторию и узнайте ее предпочтения. Положитесь на возможности пользовательского тестирования, задавайте правильные вопросы и собирайте как можно больше релевантных данных, чтобы принимать обоснованные решения.
Представляем Elementor Global Color
После того, как вы создали эффективную цветовую схему, целесообразно применить ее ко всему веб-сайту для единообразия бренда. Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Использование таких инструментов, как палитра цветов Elementor, позволяет сохранять предпочитаемые комбинации цветов и быстрее применять их к проектам. Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Глобальный цвет появляется с запуском Elementor Core 3.0 и является дополнительным уровнем стиля темы. Это поможет вам построить свой дизайн с помощью полезных блоков, которые вы можете разместить там, где это необходимо. Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости касаться какого-либо кода или файлов CSS, и все это из одного места в редакторе.
Как использовать теорию цвета на своем веб-сайте
Теперь, когда мы рассмотрели основы теории цвета, вы сможете применить их в своем следующем проекте. Подводя итог, вот основные моменты, которые следует учитывать:
- Выбор цвета жизненно важен для удовлетворительного взаимодействия с пользователем.
 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта. - Положитесь на теорию цвета, чтобы подобрать гармоничные палитры и найти правильные цветовые сочетания.
- Психология цвета — это мощная техника, которая может передавать пользователям различные сообщения.
- Всегда нужно исследовать свою целевую аудиторию и проверять ее цветовые предпочтения.
- Не бойтесь проводить дополнительное тестирование, чтобы установить, является ли выбранная вами цветовая схема оптимальной на всех устройствах.
Наконец, вы можете использовать функцию глобального цвета Elementor, чтобы обеспечить согласованность и гармонию дизайна вашего веб-сайта.
Улучшите свои навыки веб-дизайна с помощью теории цвета
Теория цвета — обширная тема, предлагающая понимание науки о цвете и глубины человеческих эмоций. Хотя это сложная область, понимание основ может значительно повысить ваш успех в качестве веб-дизайнера.
В этой статье мы познакомили вас с основами теории цвета для веб-дизайнеров. От базовой терминологии и классификаций до психологии цвета и культурных соображений теперь у вас должны быть инструменты для применения этой стратегии на практике.
У вас есть вопросы о теории цвета и о том, как ее применять в веб-дизайне? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Создать новый сайт
Понимание того, как цвет влияет на результаты в веб-дизайне
by Kyle Prinsloo Последнее обновление 1 октября 2018 г.
«Цвет — это сила, которая напрямую влияет на душу».
Эта цитата Василия Кандинского красноречиво говорит о нашей теме — о том, как цвет влияет на веб-дизайн.
Одной из наших основных задач как веб-разработчиков является обеспечение того, чтобы каждый веб-сайт, который мы создаем, доносил правильное сообщение правильным образом.
И одним из важнейших факторов здесь является использование (правильных) цветов.
Выбор цветовой схемы выходит за рамки использования любимых цветов вашего клиента (или вашего) или даже фирменных цветов.
Необходимо учитывать множество факторов, и в этой статье я собираюсь обсудить большинство из них.
Эта статья состоит из трех основных разделов:
- Использование цвета при разработке веб-сайтов
- Основные цвета, их влияние на наше восприятие и примеры
- Вечные советы по использованию цветов при создании веб-сайтов
Цвета Повышают узнаваемость бренда
Не знаете, что такое «бренд»? Вот хорошее резюме:
“ Бренд – это общая сумма того, как кто-то воспринимает конкретную организацию. Брендинг – это формирование этого восприятия. ”
Брендинг – это формирование этого восприятия. ”
Эшли Фридлайн
В мире бизнеса брендинг имеет большое значение, и огромную часть брендинга составляет то, что мы называем «маркировка цветом» .
Цветовой брендинг — это просто использование цветов для создания имиджа компании или влияния на то, как люди воспринимают компанию.
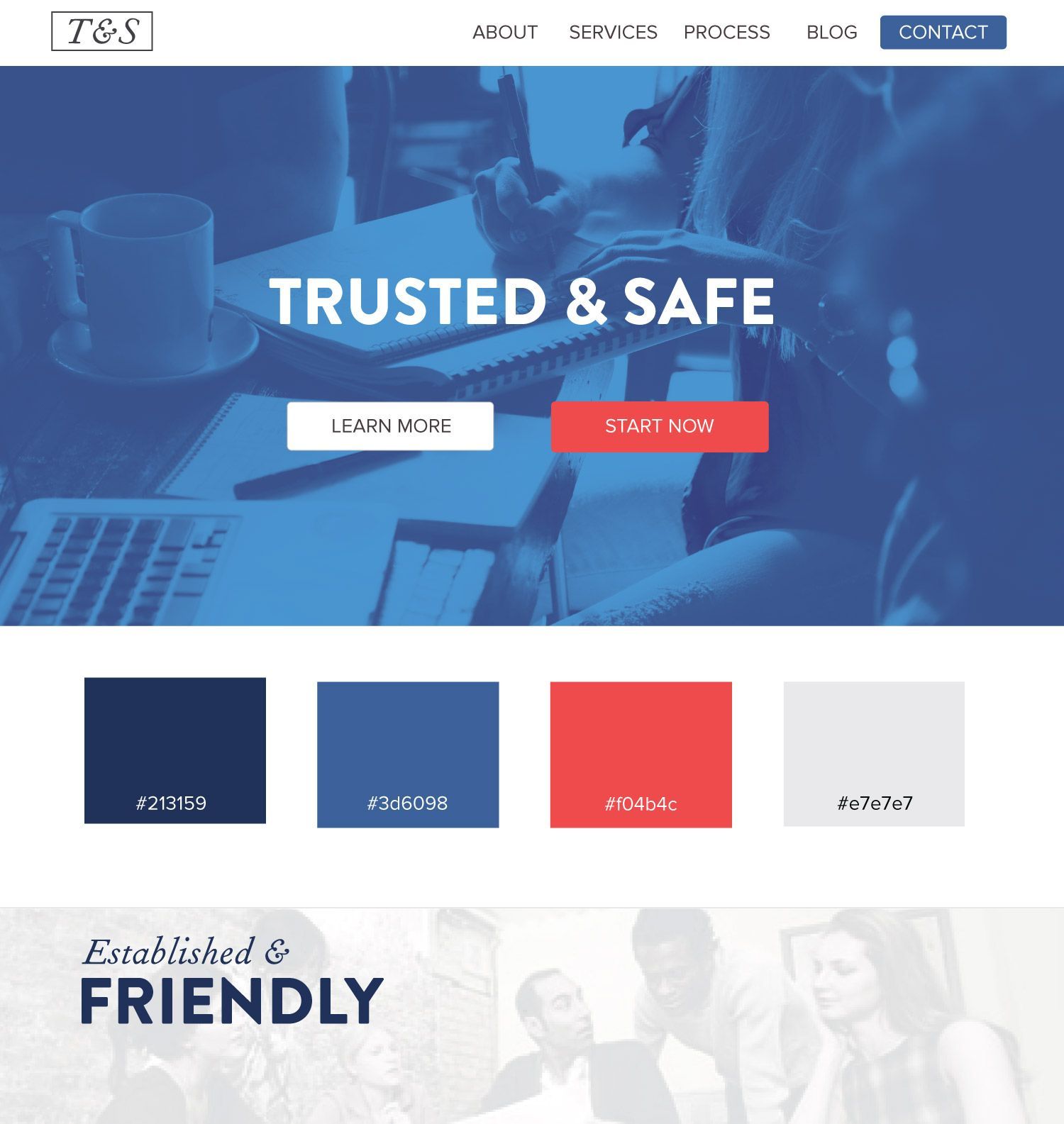
Допустим, компания, занимающаяся обработкой больших данных, хочет, чтобы ее клиенты или потенциальные клиенты считали ее надежной и заслуживающей доверия. Они могут выбрать «официальные» цвета, такие как синий и серый.
Если гостиничная компания хочет, чтобы ее воспринимали как роскошную, она может выбрать черный, золотой или серебряный цвет.
Мы еще поговорим о том, какие цвета использовать, чтобы заставить людей чувствовать себя определенным образом, но сейчас я просто хочу подчеркнуть решающую роль цвета в брендинге с помощью этой статистики:
Цвет может повысить узнаваемость бренда на 80 %
(исследование Университета Лойолы)
Восемьдесят процентов — это большое число, и это возлагает большую ответственность на то, как вы, как веб-дизайнер/разработчик, реализуете цветной брендинг на веб-сайтах ваших клиентов.
Давайте попробуем простой тест ☺
Я ТОЛЬКО показываю вам цвета. Я хочу, чтобы вы подумали о бренде, использующем эти цвета.
Вот он:
Что это за бренд/бизнес?
Есть ответ?
…
..
.
Если бы вы догадались о Google, вы бы присоединились к 91% людей, которые сказали то же самое.
Ваша цель сделать так, чтобы люди, заходя на сайт вашего клиента, точно знали, что это за компания и чем они занимаются.
На протяжении всей карьеры веб-разработчика у вас будет два типа клиентов:
Тип 1: Те, кто уже определился с цветовой схемой
Тип 2: Те, кому все еще нужна помощь с цветом
Для первого типа клиентов ваша обязанность будет заключаться в том, чтобы включить их фирменный цвет и найти цвета, которые дополняют его.
Веб-сайт Coca-Cola является примером правильной согласованности цветов.
Красный — это цвет бренда, и их команда веб-разработчиков проделала большую работу, внедрив его на свой веб-сайт с помощью красных полос:
Когда зрители просматривают сайт, они не забудут, что находятся на веб-сайте Coca-Cola из-за красных цветов.
BlueHost — еще один пример:
Обратите внимание, как синий цвет используется для разделения страницы на более мелкие секции, чтобы упростить восприятие информации.
И последнее, но не менее важное: вот пример зеленого цвета от Backlinko:
Этот веб-сайт использует зеленый цвет на боковой панели и для выделения важных текстов.
Идем дальше:
Что делать, если вы чувствуете, что ваш клиент использует неправильный цвет?
Что, если вы считаете, что выбор похоронной компанией красного цвета передает неверный посыл?
Здесь вы можете и должны добавить больше ценности вашему клиенту.
Такие вопросы, как:
- Почему вы выбрали текущий фирменный цвет?
- Как вы к этому относитесь?
- Получали ли вы от клиентов отзывы об их отношении к этому цвету?
- Какой образ вы бы хотели создать для своей компании?
Это основные вопросы, которые помогут вам понять проблемы брендинга вашего клиента.
Цвета выделяют определенные элементы
Если вы хотите привлечь внимание к кнопке или определенному разделу (надеюсь), вы не часто делаете это с помощью больших стрелок или мигающих неоновых огней.
Вы делаете это с помощью цветов.
Цвет часто используется для выделения таких элементов, как кнопки, важные тексты и подразделы.
Кнопки призыва к действию
Кнопки призыва к действию — это кнопки, побуждающие к действию, например к покупке продукта, регистрации для получения бесплатной пробной версии или загрузке электронной книги.
Маркетологи просматривают множество данных и тестов, чтобы получить правильный текст, цвет, размер и положение кнопки CTA.
Зачем столько хлопот?
Потому что лучшая кнопка CTA означает больше бизнеса.
Вот пример CTA-кнопки Divi:
При беглом взгляде вы увидите, что основной CTA здесь — зеленая кнопка.
Основная кнопка зеленая не случайно.
Они хотят привлечь к нему внимание людей, и они знают, что зеленый цвет хорошо контрастирует с белым, поэтому это будет первое, что люди заметят при переходе на эту страницу.
Они делают то же самое с другой кнопкой призыва к действию вверху с надписью «Присоединиться для загрузки».
В качестве примечания: я использую Divi и очень рекомендую его для проектов веб-дизайна. Щелкните здесь , чтобы узнать больше об этом.
Это приводит меня к большому вопросу:
Какой цвет CTA лучше всего использовать?
Суть в том, что его нет.
Хотя зеленый, оранжевый и красный являются наиболее распространенными вариантами кнопок CTA, существует нет одного цвета , что гарантирует лучший коэффициент конверсии.
Вместо того, чтобы искать «лучший цвет», вам нужно стремиться к , создающему максимальную контрастность.
HubSpot провел тест, чтобы увидеть, какой CTA будет работать лучше между зеленой и красной кнопкой без каких-либо других изменений:
Тест длился несколько дней и насчитывал более 2000 посещений субъекта.
Результаты : Красная кнопка получила на 21% больше кликов, чем зеленая.
Означает ли это, что красный цвет конвертируется лучше, чем зеленый?
Не обязательно.
Вы заметите, что, поскольку зеленый является доминирующим цветом сайта, красный выделяется больше. Это правдоподобное объяснение его лучшей производительности.
Возможно, посетителям Performable понравился красный цвет.
Другой тест, проведенный Dmix, показал, что красная кнопка превосходит зеленую кнопку на 34%. Но опять же, может быть много факторов, объясняющих результат.
A/B-тестирование — лучший способ найти «лучший» цвет кнопки CTA для конкретного веб-сайта или веб-страницы.
Подразделы
Подразделы — это важные части веб-страницы, на которые вы хотите обратить внимание.
Возвращаясь к Backlinko, взгляните на эту боковую панель:
Вы можете ясно видеть, как зеленый и оранжевый выделяются и привлекают внимание.
Цвета влияют на то, как люди относятся к вашему сайту
На подсознательном уровне цвет влияет на восприятие людей больше, чем мы думаем.
Это основная заповедь психологии цвета .
Исследование, проведенное Институтом исследования цвета , показывает, что люди производят подсознательную оценку окружающей среды, человека или продукта в течение 90 секунд после первоначального просмотра — и между 62% и 90% этой оценки основаны только на цвете .
Цвета по-разному влияют на наше восприятие, и ваш выбор цвета может значительно повлиять на первое впечатление пользователей о бренде вашего клиента и общее впечатление от веб-сайта.
То, как вы используете цвет, может повысить или понизить доверие людей к веб-сайту и превратить их в постоянных клиентов или нет.
Когда люди заходят на ваш сайт, вы хотите, чтобы они:
- Доверяли сайту/бизнесу
- Будьте достаточно убеждены, чтобы остаться на сайте
- Убежден выполнить желаемое действие (СТА)
Все, что вы делаете в своем дизайне, должно способствовать достижению этих целей.
Цвета влияют на то, как люди относятся к веб-сайту. Вы создаете эффективные веб-сайты?
Напишите в Твиттере
Основные цвета и их влияние на восприятие
В этом разделе я собираюсь обсудить 8 основных цветов и их влияние на наше восприятие, чтобы вы могли определить, какие цвета подходят для определенных сообщений.
Если я скажу, что зеленый хорош для веб-сайтов, связанных с финансами, у вас не будет его для использования на каждом веб-сайте, связанном с финансами, который вы создадите.
Я просто рассказываю вам об основах.
Красный: цвет силы и срочности
Красный олицетворяет безотлагательность, страсть, чрезвычайную ситуацию, выживание, мужество и агрессивность, но его оттенки имеют несколько иное значение.
Оттенки красного
Ярко-красный: энергичный, волнующий; отлично подходит для продуктов питания, напитков, развлечений, приключенческих компаний.
Темно-красный: авторитетный, роскошный; хорош для компаний, торгующих дорогими товарами и услугами, образовательных учреждений.
Неправильное использование красного цвета может сделать вас/сайт: властным, вспыльчивым, обиженным, жестоким, жестоким, властным, агрессивным и злым.
Если вы хотите узнать больше о влиянии и использовании красного цвета, ознакомьтесь с этой инфографикой: Психология красного брендинга.
Синий: оттенок доверия
Если вы хотите создать ощущение доверия, спокойствия и продуктивности, синий цвет — правильный выбор. Он дает людям ощущение спокойствия и умиротворения.
В отличие от красного, который вызывает у людей чувство срочности, синий позволяет им выждать время и решить в своем собственном темпе, доверять ли компании и верить тому, что они говорят.
Оттенки синего
Голубой: творчество; отлично подходит для технологических и творческих компаний.
Темно-синий: интеллект, доверие; отлично подходит для компаний, которым необходимо завоевать доверие, таких как финансовые учреждения, здравоохранение, государственные организации и корпорации.
Если вы хотите увидеть больше веб-сайтов, использующих синий цвет, и то, как работает его сочетание с другими цветами, посмотрите это: Анатомия цветов в веб-дизайне: синий и стильный вид.
Зеленый: деньги, баланс и природа
Большинство людей не знают, что зеленый находится в центре цветового спектра, что делает его цветом баланса, равновесия и спокойствия.
Это универсальный цвет, который прекрасно работает в большинстве отраслей, а его вариации имеют меньшее значение, чем другие цвета.
Это делает зеленый цвет идеальным для индустрии здоровья и хорошего самочувствия, экологически чистых или органических продуктов и технологических компаний.
Вот несколько примеров веб-сайтов, эффективно использующих зеленый цвет:
Желтый: творческий, игривый, уникальныйНе случайно веселых людей часто называют «солнечными».
Желтый — самый счастливый цвет, он заставляет вас чувствовать себя взволнованным, оптимистичным и открытым для новых возможностей.
Компании, которые хотят вызвать веселые чувства, например, туристические агентства или организаторы детских праздников, часто используют желтый цвет, чтобы произвести впечатление дружелюбного и очаровательного.
Желтый также отлично подходит для дифференциации брендов как креативных, нестандартных типов.
Оранжевый: срочность, надежность, уверенностьЕсли вы хотите ненавязчиво передать ощущение срочности, оранжевый цвет может подойти.
Он сочетает в себе жизнерадостность желтого и настойчивость красного, так что это отличный способ произвести впечатление надежного и уверенного в себе человека.
Фиолетовый — цвет роскоши и изысканности, но его оттенки воздействуют на восприятие немного по-разному.
Оттенки фиолетового
Светло-фиолетовый: обращается к женскому чувству класса и изысканности; отлично подходит для компаний, продающих товары для женщин, такие как украшения и косметические товары.
Темно-фиолетовый: серьезный, мрачный, таинственный, роскошный.
Черный: яркий, стильный, необычныйЧерный гораздо более утонченный, чем фиолетовый, что делает его хорошим цветом для брендов, ориентированных на самую состоятельную клиентуру.
Правильное использование черного цвета позволяет создать высокий уровень контраста, помогая веб-сайту в любой отрасли заявить о себе.
Белый: дружелюбный, утонченный, стильный
Если сомневаетесь, используйте белый цвет.
Белый — простой и непринужденный, но в то же время креативный, стильный, утонченный, привлекательный и дружелюбный.
Белый цвет лучше всего сочетается с яркими яркими цветами для создания чистого минималистского эффекта, который при этом легко читается:
Вечные советы по использованию цветов в веб-дизайне
Пустое пространство НЕ является пустым пространством
Белое пространство — это все, что остается пустым на веб-сайте.
Он не обязательно должен быть белого цвета 🙂
Некоторые люди до сих пор думают, что белое/негативное пространство – это пустая трата экранной недвижимости; когда на самом деле это пространство служит определенной цели.
Вы когда-нибудь попадали на веб-сайт, и ваши глаза мгновенно «болели» из-за всех цветов, исходящих со всех сторон?
Или, может быть, вы просто так запутались в том, чем занимается бизнес?
Это именно то, с чем помогает пустое пространство.
Мне нравится, как SquareSpace использует пустое пространство:
Я думаю, что есть несколько мелких вещей, которые они могли бы улучшить, но это работает хорошо, потому что это ясно и просто.
Давайте не будем далеко ходить за другим примером. Обратите внимание на дизайн моего веб-сайта, на котором вы сейчас находитесь.
Заметили огромное количество пробелов?
Так задумано.
Я хотел упростить использование цветов и избежать боковых панелей, потому что пустое пространство позволяет глазам онлайн-читателей дышать и отдыхать.
Экраны мобильных и настольных компьютеров уже так сильно напрягают глаза, что ваши читатели оценят, если вы поможете им с тем, что они ищут.
Преимущества использования пробелов:
- Правильное использование пробелов на полях и между строками абзацев повышает понимание почти на 20% (Human Factors International).
- Он позволяет вам разделять тексты, изображения и разделы, чтобы вы могли более организованно представлять отдельные идеи/концепции.
- Пустое пространство создает баланс. Слишком много пустого пространства создает впечатление, что вашему сайту не хватает контента, но его отсутствие приводит к дезорганизации и путанице.
- Позволяет выделить CTA, создавая высокий уровень контраста.
Обеспечьте контрастность, чтобы сделать ваш сайт привлекательным
Взгляните на этот веб-сайт на мгновение:
На первый взгляд он непривлекательный и скучный, потому что на бледно-сером фоне размещены серые тексты и бледные изображения, из-за чего все кажется пресным и неинтересным.
Если пользователям приходится щуриться, чтобы прочитать ваш текст, вы должны изменить шрифт или цвет фона.
Вот еще один:
Строка вверху — «Запросить личную консультацию» — плохо видна, абзац внизу тоже плохо читается.
Ключ к тому, чтобы все красиво выделялось, заключается в использовании контрастных цветов.
Использование цветового круга при выборе цветовой схемы
Цветовой круг — это визуальное представление соотношения цветов.
Adobe Color CC — это полезный инструмент цветового круга, который можно легко использовать для поиска цветовых схем.
Дополнительные цвета контрастируют друг с другом и отлично подходят, если вы хотите выделить элементы на своем веб-сайте:
Таким образом, если доминирующий цвет вашего веб-сайта синий, хорошим контрастным цветом будет желтый, чтобы выделить важные элементы, такие как CTA и подразделы.
—
Вот краткое изложение того, что мы обсуждали:
- Цвет повышает узнаваемость бренда, выделяет важные элементы веб-сайта и влияет на отношение людей к веб-сайту.


 Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными.
Однако будьте внимательны при его использовании. Слишком много серого может выглядеть скучно и однообразно. А вот небольшой акцент в виде серого цвета ослабит цветовую гамму и сделает яркие элементы более заметными.
 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.