Material Design на русском. Часть 14 — Цвет в Material | by Ruslan Sharipov | Дизайн-кабак
Published in·
7 min read·
Jan 19, 2021Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь.
Это руководство по цвету из Material Design может помочь в создании цветовой темы, которая отразит бренд или стиль продукта.
Руководство по цвету Материал позволяет применять цвет для интерфейса осмысленно. Изначально надо выбрать основной и второстепенный цвета, которые отображают ваш бренд. Затем темные и светлые оттенки каждого цвета можно применять к интерфейсу так, как тебе угодно.
Цвета и темизация
Цветовые темы разработаны таким образом, чтобы быть гармоничными, обеспечивать контраст в текстах и в элементах пользовательского интерфейса, а также чтобы различать поверхности друг от друга.
Для упрощения процесса подбора цвета можно использовать этот инструмент.
Простая палитра из основного и второстепенного цвета: 1) Основной цвет. 2) Второстепенный цвет. 3) Шкала светлых и темныъ оттенковИерархияЦвет указывает на то, являются ли элементы интерактивными, как они соотносятся с другими элементами и их степень важности. Важные элементы должны выделяться больше всего. Чаще всего для этого используется основной цвет.
Разборчивость
Текст и важные элементы, такие как иконки, должны соответствовать стандартам доступности, если они используются на цветном фоне.
Выразительность
Используй цвета своего бренда, которые усиливают стиль и запоминаемость.
Цветовая тема Material по умолчанию
Material Design уже имеет тему по умолчанию, которую можно использовать как есть, прямо из коробки.
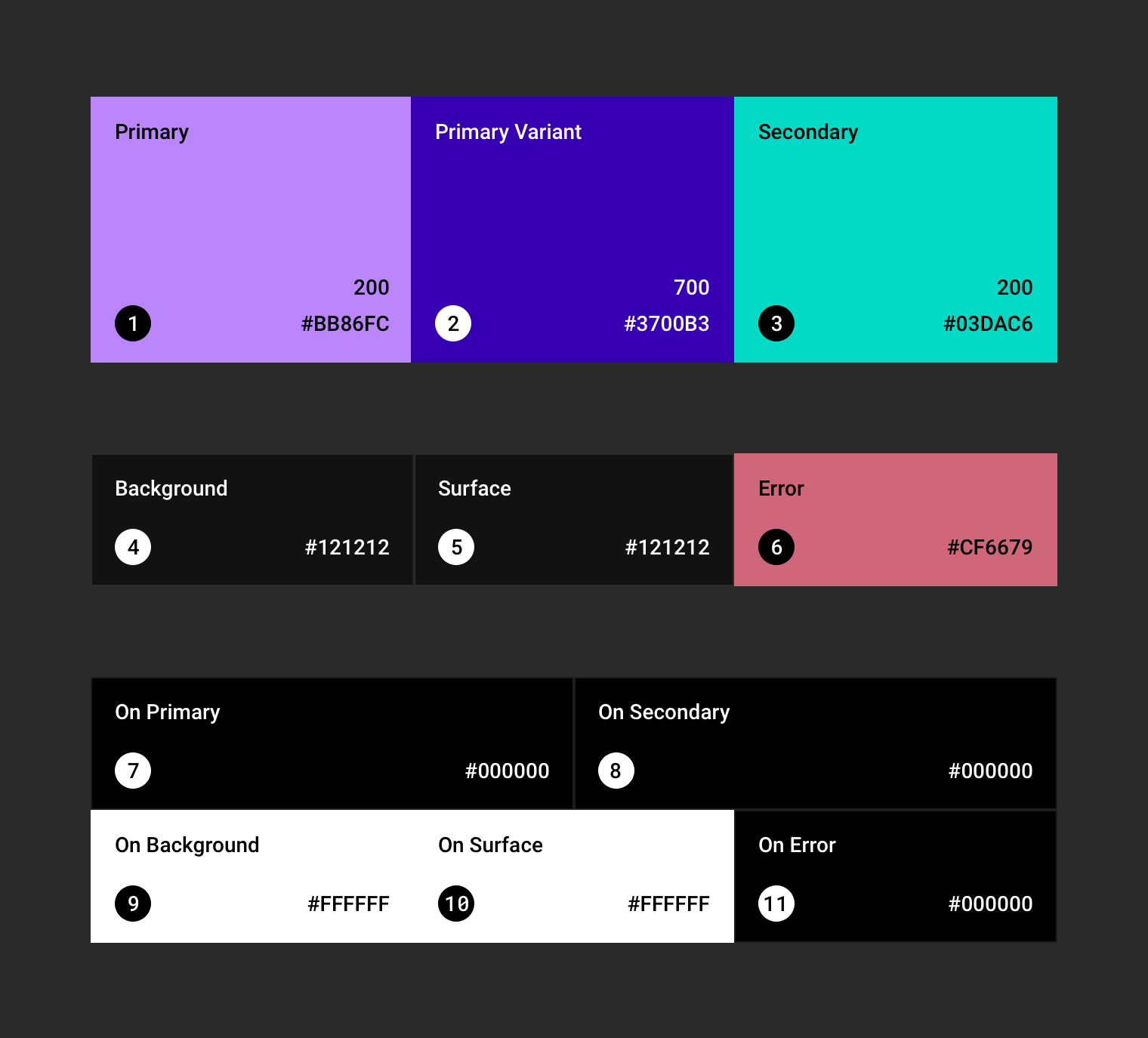
Эта тема содержит следующее:
- Первичный и вторичный цвет
- Варианты первичных и вторичных цветов
- Дополнительные цвета интерфейса: цвет фона, поверхностей, ошибки, типографики и иконок.

- Все эти цвета могут быть кастомизированы под твое приложение
Основной цвет — это цвет, который чаще всего ты видишь на экране и у компонентов приложения.
Темный и светлый варианты основного цвета
Основной цвет можно использовать для создания всей цветовой темы для приложения, включая его темные и светлые варианты.
Распознавание UI элементов
Чтобы добавить контраст между элементами интерфейса, такими как верхняя панель приложения и системная панель, можно использовать светлые или темные варианты основного цвета. Ты также можешь использовать их, чтобы добавить контраст между элементами внутри компонента, например в иконке и для круга в плавающей кнопке (FAB).
Верхняя панель приложения использует светлые и темные варианты основного цвета, чтобы можно было различать ее от системной панели.А этот интерфейс использует основной цвет и два его варианта.Второстепенный цвет даёт больше возможностей, чтобы сделать акцент в приложении. Наличие второстепенного цвета необязательно и его следует применять аккуратно, чтобы подчеркнуть отдельные элементы интерфейса.
Наличие второстепенного цвета необязательно и его следует применять аккуратно, чтобы подчеркнуть отдельные элементы интерфейса.
Если у тебя нет второстепенного цвета, то основной можно использовать для акцентов.
Второстепенные же цвета больше подходят для:
- Плавающей кнопки (FAB)
- Элементы выбора — слайдеры, переключатели
- Выделение текста
- Полоса загрузки (progress bar)
- Ссылки и заголовки
Темный и светлый варианты основного цвета
У второстепенного цвета, как и у основного, тоже могут быть темные и светлые варианты.
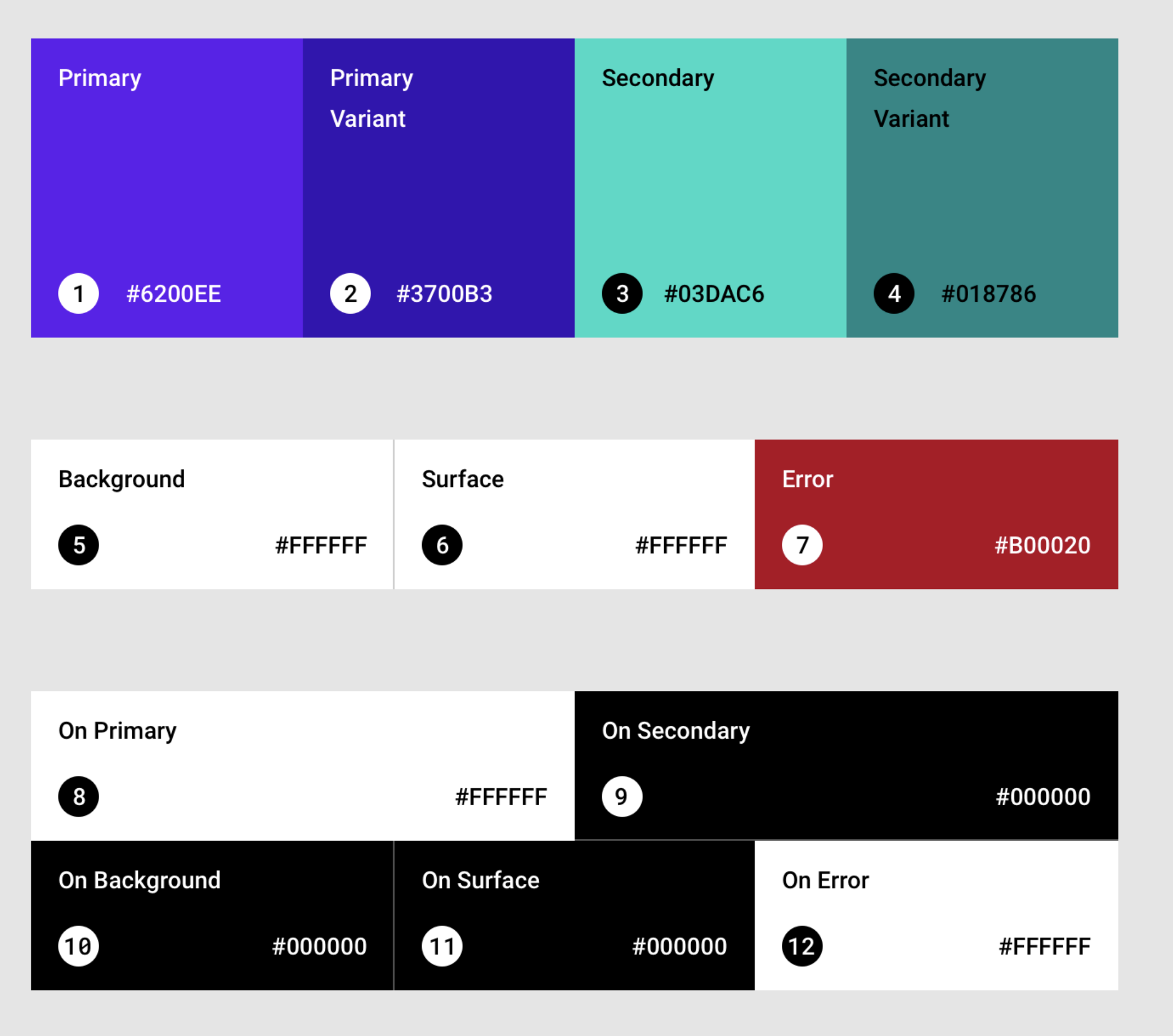
Темные и светлые варианты как основного, так и второстепенного цветов.Тут представлена цветовая схема из основного цвета и его варианта, а также используется вторичный цвет.Цвета для поверхностей, фона, ошибок, как правило, не отражают бренд, но нужны для следующего:
- Цвета для поверхностей влияют на компоненты, такие как карточки, списки и меню.
- Цвет фона виден за прокручиваемым контентом.
 Базовый цвет фона и поверхности — #FFFFFF (это белый цвет).
Базовый цвет фона и поверхности — #FFFFFF (это белый цвет). - Цвет ошибки указывает на ошибки в компонентах, например недопустимый текст в текстовом поле. Базовый цвет ошибки — #B00020.
«On colors» категория цвета
Я не знаю как правильно перевести «On colors». Суть в том, что поверхность может использовать какой-то определенный тип цвета из цветовой палитры, например карточка может быть основного цвета. Поэтому всякий раз, когда ты будешь размещать текст или иконки на таких поверхностях, эти элементы должны использовать специальные цвета, чтобы текст и иконки были разборчивыми и констрастными по сравнению с цветами самих поверхностей.
Такая категория цветов называется «On colors», имеется ввиду то, что такие цвета используются для элементов, которые появляются «над» поверхностями, которые используют следующие цвета: основной цвет, второстепенный цвет, цвет поверхности, цвет фона или цвет ошибки.
Вернемся к примеру с карточкой, которая окрашена в основной цвет (фиолетовый), так вот цвет текста или иконки, которая будет на этой карточки будет называться «on primary color» — над основным цветом. Данное название является переменной в андройд палитре и то же самое происходит со второстепенным (secondary)цветом — «on secondary color» и т.д. Проще говоря добавляется префикс «On».
В основном эта категория применяется к тексту, обводкам или иконкам, но можно использовать и для поверхностей. По умолчанию значения у таких «on» цветов — #FFFFFF и #000000.
- Цвет по умолчанию для on primary (над основным) — #FFFFFF
- Цвет по умолчанию для on secondary (над вторичным) — #FFFFFF
- Цвет по умолчанию для on background (над фоном) — #B00020.
- Цвет по умолчанию для on surface (над поверхностью)— #B00020
- Цвет по умолчанию для on error (над ошибкой) — #B00020
Чтобы обеспечить доступность в приложении, надо использовать светлые и темные варианты основного и второстепенного цветов. Кроме этого, эти цвета можно использовать для типографики, которая
Кроме этого, эти цвета можно использовать для типографики, которая
Образцы цветов
Образец — это цвет, который выбран из ряда похожих цветов на шкале ниже.
Галочки показывают какой цвет текста будет проходить по стандартам доступности при использовании выбранного образца цвета- Белая галочка указывает, когда белый текст разборчив на фоне
- Черная галочка указывает, когда черный текст разборчив на фоне

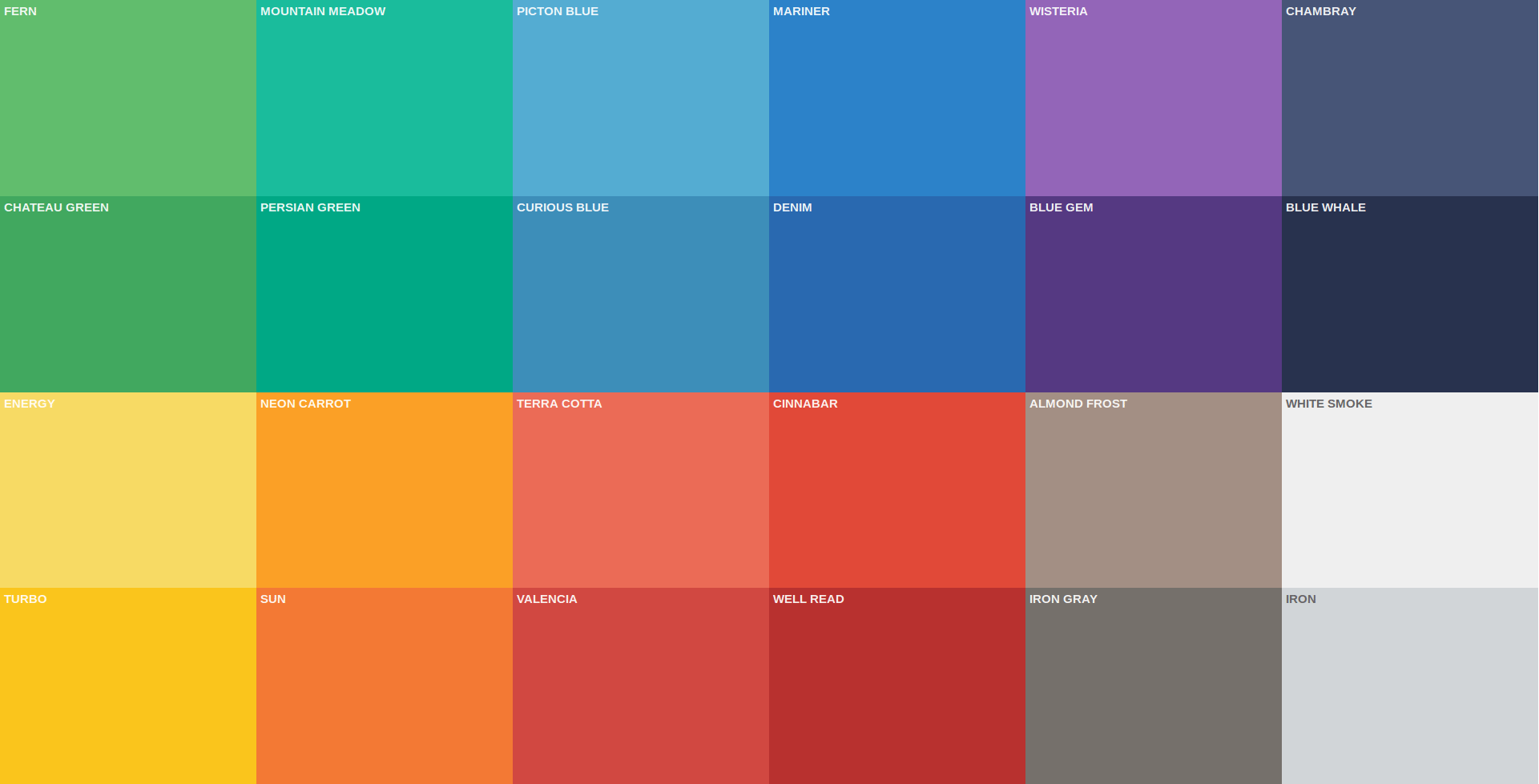
В Material можно использовать альтернативные цвета, которые используются в качестве альтернативы основным и вторичным цветам бренда (они являются дополнительными цветами к теме). Альтернативные цвета ты можешь использовать чтобы визуально отделить разделы приложения.
Альтернативные цвета лучше всего подходят для:
- Приложений со светлыми и темными темами
- Приложений с разными темами оформления для разных разделов
- Приложения, входящие в какой-то набор продуктов (как пример — набор приложений от adobe creative suite или atlassian)
- Альтернативные цвета следует использовать осторожно, потому что они могут быть сложными для реализации в связке с существующими цветовыми темами.
Светлая и темная темы
Некоторые приложения имеют как светлые, так и темные темы. Чтобы сохранить видимость элементов и разборчивость текста, вы можете адаптировать свои цветовые схемы для темных и светлых тем.
Новостное приложение в светлой теме.То же самое приложение, но для поддержания разборчивости при темной теме используются другие цвета.
Альтернативные цвета можно использовать чтобы оформить разные части приложения в одном стиле, если того требует задача или ваш бренд.
Это приложение имеет три основных цвета. Приложение поделено на разделы, что позволяет тебе (дизайнеру) использовать цвет так, чтобы пользователям было проще разобраться в нем.Тема 1
Здесь желтый цвет использован как основной цвет для онбординга с выбором интересных пользователю тем.
Тема 2
Здесь синий цвет используется как основной цвет для участков приложения, которые связаны с личным аккаунтом пользорвателя. Например выбранные курсы.
Тема 3
Розовый используется как основной цвет для курсов.
Приложения могут использовать дополнительные цвета для визуализации информации, которая не вписывается в твою основную цветовую схему. Но их все еще надо считать частью всей цветовой палитры.
Это приложение имеет цветовую тему с пятью дополнительными цветами, которые оно использует, когда нужно показать разную визуализацию данных на одной странице.
- Используется зеленый, чтобы визуализировать данные со счёта.
- Используется желтый и оранжевый, чтобы визуализировать данные платежей.
- Используется синий и фиолетовый, чтобы визуализировать бюджет.
Про генератор Material палитры
Генератор можно использовать для создания палитры для любого введенного цвета. Все остальное настраивается алгоритмом для создания эстетически приятных цветовых схем.
Про генерацию
Палитра может быть сгенерирована на основе всего лишь одного введенного цвета, но генератор также подбирает возможную аналоговую, комплементарную или триадическую схему по отношению к изначально выбранному цвету.
Кроме того, инструмент может генерировать палитру на основе первичного и вторичного цвета.
Цветовые вариации для доступности
Эти палитры дают дополнительные способы использования основных и вторичных цветов. Они включают в себя более светлые и темные варианты чтобы предоставить цвета, которые будут соответствовать стандартам доступности.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system-backed by open-source code-that helps…
material.io
Так выглядит инструмент по ссылке выше. Обрати внимание на ссылку справа внизу: View in color tool — там ты получишь все возможностиЭти цвета, первоначально созданные компанией для Material Design в 2014 году и могут быть использованы для разработки палитры вашего бренда и приложения. Чтобы создать собственные палитры, используйте инструмент генерации палитр.
- Структуированный документ в Notion
- Официальные обновления Google на странице what’s new
раскладываем по полочкам обновление дизайн-системы Material / Хабр
История Material
В 2014 году вместе с релизом Android 5.0 Lollipop Google представил миру концепцию Material Design. Каждый элемент в системе состоит из «материала», идею которого хорошо описал дизайнер Матиас Дуарте: «В отличие от настоящей бумаги цифровой материал может разумно расширяться и преобразовываться. Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться».
Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться».
В 2018 году увидела свет вторая версия Material. В ней сделали больше возможностей для кастомизации:
обновили цветовую схему,
обновили гайдлайны по работе со шрифтами,
добавили поддержку форм (не форм ввода данных, а shapes у компонентов).
Появилось больше способов выразить через стандартные компоненты Material айдентику — внешний визуальный интферфейс бренда.
Но Google и на этом не остановился: именно поэтому сейчас вы читаете эту статью. В 2021 году на Google I/O представили концепцию Material You — новую версию Material под номером 3. По сравнению с прошлым обновлением изменений действительно много. Цель новой концепции — персонализировать пользовательский опыт.
Меня зовут Тимур Задворнов, я Android-разработчик в Surf. В статье обсудим:
Но сначала — вводная часть: разберём базовое устройство цветовой палитры Material. Это поможет лучше понять обновления в Material 3: что они означают и как с ними работать.
Это поможет лучше понять обновления в Material 3: что они означают и как с ними работать.
Дисклеймер: эта статья — больше про дизайн, чем про разработку и использование компонентов в коде.
База цветовой схемы Material
Material-палитра состоит из шести ключевых цветов:
Primary
Secondary
Background
Surface
Error
Outline
Primary и Secondary — первичный и вторичный цвета, основные акцентные цвета приложения, цвета бренда. Здесь всё очевидно. Например, у YouTube Primary цвет — #ff0000 (красный), у Twitter — #1d9bf0 (синий).
Background и Surface — цвета поверхностей, на которых располагается контент. Background-цвет — цвет фона приложения, а Surface — цвет поверхностей компонентов в приложении. Самый яркий пример — карточки (Card View). У Card View стандартный цвет фона — Surface.
Самый яркий пример — карточки (Card View). У Card View стандартный цвет фона — Surface.
Кажется, что между Background и Surface нет никаких отличий. Но это не так: в светлой теме они не заметны, но в тёмной хорошо видны
Давайте вспомним базу Material. Как располагаются компоненты в приложении относительно друг друга? В гайдлайнах Material это описано подробно, но мы пробежимся очень кратко.
Компоненты в приложении находятся на разных высотах относительно оси Z. В светлой теме высота показывается с помощью тени под компонентом. В тёмной теме это не сработает: тени не будет видно. Решение простое и элегантное: чем выше контент по оси Z, тем ближе он будет к источнику света (поверхности экрана) и тем светлее будет компонент.
Тут-то и приходит на помощь Surface-цвет! Если задать цвет Surface, при изменении elevation цвет контента будет меняться автоматически без лишних строк кода. Маппинг значений elevation в значение яркости поверхности хорошо описан в документации и хорошо отображен на визуализации ниже. Этот момент достаточно сложный для понимания, поэтому вопросы по цветам жду в комментариях, подискутируем 🙂
Этот момент достаточно сложный для понимания, поэтому вопросы по цветам жду в комментариях, подискутируем 🙂
Цвет Error — цвет для отображения ошибок. В объяснении, думаю, не нуждается.
Outline — цвет для обводки различных компонентов. Самый яркий пример — Outlined Text Field.
С ключевыми цветами покончили. Остаются только их вариации — on-цвета. On-цвета — цвета, которые будут идеально смотреться на «поверхности», окрашенной в основной или второстепенный цвета, цвета поверхности, фона или ошибки.
Сразу привожу пример: у красного Error-цвета OnError-цвет логично будет белым, потому что он хорошо читается на красном фоне. У каждого цвета, кроме Outline, есть соответствующий ему on-цвет: у Primary есть OnPrimary, у Surface есть OnSurface и так далее.
Обновления цветовой схемы
Базу цветовой схемы Material разобрали. Перейдём к нововведениям.
Перейдём к нововведениям.
В палитру добавили Tertiary-цвет и все его вариации. Tertiary — третий цвет для айдентики бренда наряду с Primary и Secondary: иногда двумя цветами бренду ограничиться непросто.
Появился новый Surface-цвет — SurfaceVariant (вместе с OnSurfaceVariant). Это второй вариант для цветов поверхностей. Можно использовать, например, в качестве цвета текста на поверхностях или цвета дивайдеров.
Ещё одна новинка палитры Material — Container-цвета. Container-цвета — новая вариация цветов, которая используется в контейнерах с компонентами. Яркий пример — Floating Action Button. Начиная с Material 3, цвет фона у этой кнопки стал PrimaryContainer, а цвет контента на этой кнопке — OnPrimaryContainer. У Container вариаций также есть злой двойник — On-цвет.
Dynamic Color
Как Google собирается делать девайсы более персональными с Material You? С помощью Dynamic Color — одного из главных нововведений Material 3!
Dynamic Color (динамический цвет) — фича, которая генерирует цветовую палитру по обоям пользователя и распространяет её на все приложения в системе (которые, естественно, поддерживают Dynamic Color).
Как генерируется цвет? Цветовую палитру создаёт встроенный в Android 12 Monet Engine: он извлекает из обоев так называемый seed color и по нему генерирует палитру.
Тональная палитра состоит из тринадцати тонов, включая белый и черный. Значение тона 100 эквивалентно представлению о максимальном освещении и даёт белый цвет. Значение тона 0 — чистый чёрный цвет. Каждое значение тона от 0 до 100 выражает количество света, присутствующего в цвете.
В Android генерируется пять ключевых цветов:
Accent1 (используется для Primary),
Accent2 (для Secondary),
Accent3 (для Tertiary),
Neutral1 (для Background и Surface),
Neutral2 (для SurfaceVariant и Outline).
Плюс 13 их вариантов с разной тональностью. Сгенерированную палитру можно посмотреть с помощью виджета-пасхалки в Android 12.
Теперь сопоставим все данные вместе: у нас есть большая сгенерированная палитра цветов и система цветов Material. На картинке ниже — готовая цветовая схема приложения, сгенерированная лишь по одному seed color.
Сгенерировать свою палитру по канонам Material 3 можно с помощью Material Theme Builder. Также оттуда можно выгружать темы в виде стилей XML и стилей Jetpack Compose.
Обновление UI-компонентов
В Material 3 обновили гайдлайны по UI-компонентам: кнопкам, чипам, диалогам, карточкам и панели навигации. Сolor mapping у всех компонентов соответствует гайдлайнам Material 3 и поддерживает Dynamic Color. Поговорим подробнее про каждый из компонентов.
Кнопки
Обновили всё: обычные кнопки, FAB (floating action button) и Extended FAB.
Новое в обычных кнопках:
Полностью закруглили углы.
Поменяли размеры кнопок: стандартную высоту подняли с 36dp до 40dp, размер иконки в кнопке увеличили до 18dp.
Текст в кнопках теперь пишется не капсом, а с большой буквы (sentence case).

Добавили 3 типа кнопок: filled — с бэкграундом primary, secondary, tertiary или какого угодно цвета, filled tonal — с бэкграундом container цвета) и elevated кнопки — с тенью.
Вот они слева направо: Filled, Filled Tonal, Elevated, Outlined, Text.
Новое в FAB:
Изменили форму: теперь FAB — квадратные с закругленными углами, а не круглые.
Добавили новый тип — Large FAB.
Обновили цветовую палитру кнопки: теперь бэкграунд по гайдлайнам должен иметь Container-цвет (Primary, Secondary или Tertiary), а контент на кнопке — соответствующий On-Container цвет.
Новое в Extended FAB:
Изменили форму: Extended FAB теперь тоже стали квадратные с закругленными углами.
Обновили цветовую схему по аналогии с обычными FAB.
Обновили размеры кнопки, если в ней есть текст: теперь по высоте она точно такая же, как и обычный FAB.

Чипы (chips)
Чипы — компоненты, которые помогают пользователю вводить и фильтровать информацию. Что нового:
Обновили форму компонента. Теперь они все одинаковые: прямоугольные с закруглениями по углам.
Разделили чипы на четыре типа: Assist, Filter, Input, Suggestion.
Assist — для «умных» или автоматизированных действий: например, добавить событие в календарь. Ближайший визуальный аналог — обычная кнопка.
Filter — кнопка для фильтрации данных.
Input — данные, которые были введены пользователем. Яркий пример: ввод адреса электронной почты, когда данные из текстового поля преобразуются в данные в чипе.
Suggestion-чипы помогают сузить намерения пользователя: предлагают динамические предположения о возможных действиях пользователя — например, варианты ответа на сообщение в мессенджере.
Диалоги
Обновления в диалогах:
Увеличили паддинг контента.
Увеличили радиус закругления углов.
Обновили шрифты.
В стандартный диалог добавили иконку над заголовком диалога.
Также Google выкатил гайдлайны по реализации полноэкранных диалогов. Их можно использовать для ввода данных на экранах мобильных устройств. Правда, на планшетах этот диалог будет не полноэкранным, а обычным.
Навигация
В Android всю жизнь было два способа построить user-friendly навигацию: боковой бар и нижний. С Material 3 в Android унифицировали нейминг баров навигации и добавили новый вид — Navigation Rail.
Navigation Bar — переименованный Bottom Navigation.
Navigation Drawer — боковая панель навигации. Можно вызвать по свайпу с левой стороны экрана или, если экран большой, закрепить в левой части.
Navigation Rail — тоже боковая панель навигации, но более узкая: как вертикальный Navigation Bar.

Обновлений по барам навигации не так много: обновили цветовую схему, добавили закругления, изменили размеры некоторых компонентов.
Хочу остановиться только на Navigation Rail. По гайдлайнам его советуют использовать для больших экранов вместо Navigation Bar, который неопрятно растягивается на всю ширину внизу экрана.
Прочие обновления
Изменения коснулись и больших экранов. В преддверии выхода Android 12L Google показал гайдлайны по дизайну приложений, которые адаптированы для разных экранов: мобильного, складного и большого.
Обновление затронуло много компонентов, о которых нет смысла рассказывать отдельно. А вот карточки сильно перерабатывать не стали. Помимо цветовой схемы, изменений минимум: :
Та же ситуация и с тулбарами: немного изменили цветовую схему, позиционирование текста для разных видов тулбара, обновили шрифты, убрали elevation.
Material You — лучшее, что происходило с Material
Третье обновление концепции Material выдалось весьма объемным и принесло много нового, в частности, в дизайн Android. Тезисно:
Тезисно:
Много нового появилось в палитре Material (надеюсь, вам помог мой краткий экскурс в палитру).
Dynamic Color — интересная вещь. Мне нравится, что с Android 13 все вендоры обязаны будут поддержать эту фичу. Но есть сомнения, что все сторонние приложения в ближайшее время начнут поддерживать динамические цвета.
Обновили компоненты, API для работы с ними в Material Design Components и обновляют API для работы с ними на других платформах (Jetpack Compose, Flutter, Web).
К сожалению, в Material You пока что есть недоработки. По состоянию на февраль 2022-го:
Обновлены не все компоненты. На текущий момент Material You-гайдлайны полностью поддерживает только Material Design Components — старый подход к разработке Android-приложений.
Для Jetpack Compose вышла альфа-версия библиотеки Material 3.
Для Flutter поддержка новых гайдлайнов находится в активной разработке.

Поддержка для Web только в планах.
Больше полезного про Android — в нашем телеграм-канале Surf Android Team. Здесь мы публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры. Присоединяйтесь!
Цвет — Стиль — Дизайн материалов
Цветной инструмент Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Инструмент «Цвет» помогает создавать, публиковать и применять цветовые палитры к пользовательскому интерфейсу, а также измерять уровень доступности любой комбинации цветов.
Создание цветовых схем
Создание цветовых схем, включающих более темные и светлые вариации основных и дополнительных цветов.
Проверить доступность
Проверить, доступен ли текст на фоне разного цвета, согласно стандартам четкости Руководства по обеспечению доступности веб-контента.
Предварительный просмотр цветовой схемы в различных компонентах Material Design с редактируемыми HTML, CSS или JavaScript в Codepen.
Цветовая палитра Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
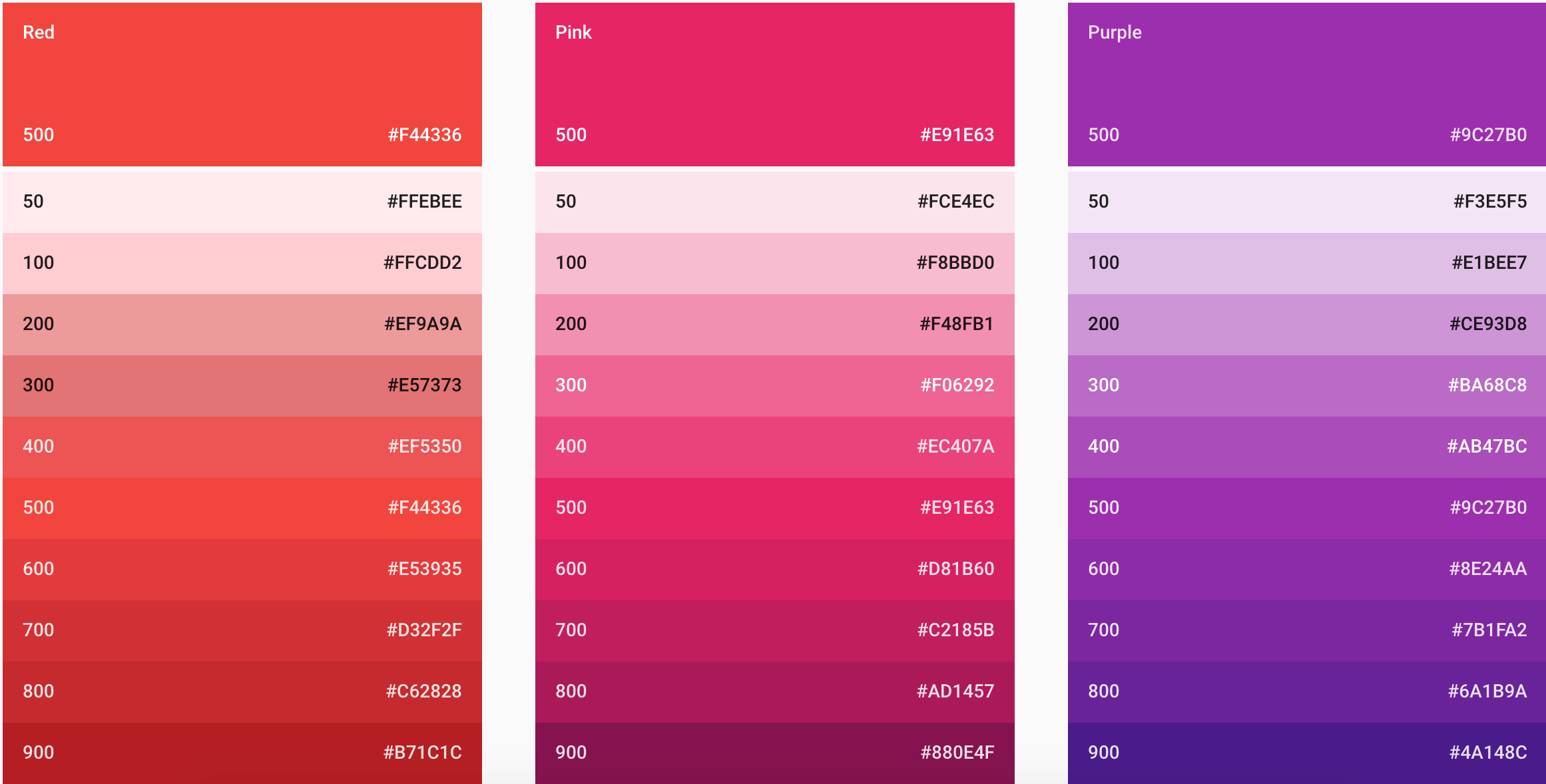
Эта цветовая палитра включает основные и акцентные цвета, которые можно использовать для иллюстрации или для разработки цветов вашего бренда. Они созданы для гармоничной работы друг с другом. Цветовая палитра начинается с основных цветов и заполняет спектр, чтобы создать полную и удобную палитру для Android, Интернета и iOS. Google предлагает использовать 500 цветов в качестве основных цветов в вашем приложении, а остальные — в качестве цветов акцентов.
Темы обеспечивают согласованное оформление приложений за счет оттенков поверхности, глубины теней и непрозрачности чернил.
Красный500 #F44336
50 #FFEBEE
100 #FFCDD2
200 #EF9A9A
300 #E57373
400 #EF5350
500 № F44336
600 #E53935
700 #D32F2F
800 #C62828
900 № B71C1C
А100 #FF8A80
А200 #FF5252
А400 #FF1744
А700 #D50000
Розовый500 #E91E63
50 #FCE4EC
100 #F8BBD0
200 #F48FB1
300 #F06292
400 #EC407A
500 #E91E63
600 № D81B60
700 #C2185B
800 #AD1457
900 #880E4F
А100 #FF80AB
A200 #FF4081
А400 № F50057
А700 #C51162
Фиолетовый500 #9C27B0
50 #F3E5F5
100 #E1BEE7
200 #CE93D8
300 #BA68C8
400 #AB47BC
500 #9C27B0
600 #8E24AA
700 #7B1FA2
800 #6A1B9A
900 #4A148C
А100 #EA80FC
A200 #E040FB
А400 #D500F9
А700 #AA00FF
Темно-фиолетовый500 #673AB7
50 #EDE7F6
100 #D1C4E9
200 #B39DDB
300 #9575CD
400 #7E57C2
500 #673AB7
600 #5E35B1
700 #512DA8
800 № 4527A0
900 #311B92
А100 #B388FF
А200 #7C4DFF
А400 #651FFF
A700 № 6200EA
Индиго500 #3F51B5
50 #E8EAF6
100 #C5CAE9
200 #9FA8DA
300 #7986CB
400 #5C6BC0
500 #3F51B5
600 #3949AB
700 #303F9F
800 № 283593
900 #1A237E
А100 #8C9EFF
A200 #536DFE
А400 #3D5AFE
А700 #304FFE
Синий500 #2196F3
50 #E3F2FD
100 #BBDEFB
200 #90CAF9
300 #64B5F6
400 #42A5F5
500 № 2196F3
600 #1E88E5
700 #1976D2
800 #1565C0
900 #0D47A1
А100 #82B1FF
А200 #448AFF
А400 № 2979FF
A700 № 2962FF
Светло-синий500 #03A9F4
50 #E1F5FE
100 #B3E5FC
200 #81D4FA
300 #4FC3F7
400 #29B6F6
500 #03A9F4
600 #039BE5
700 #0288D1
800 #0277BD
900 #01579B
A100 #80D8FF
А200 #40C4FF
А400 #00B0FF
А700 #0091ЕА
Голубой500 #00BCD4
50 #E0F7FA
100 #B2EBF2
200 #80ДЭА
300 #4DD0E1
400 #26C6DA
500 #00BCD4
600 #00ACC1
700 #0097A7
800 #00838F
900 #006064
А100 #84FFFF
A200 #18FFFF
A400 #00E5FF
А700 #00B8D4
Бирюзовый500 #009688
50 #E0F2F1
100 #B2DFDB
200 #80CBC4
300 #4DB6AC
400 № 26A69A
500 #009688
600 #00897B
700 #00796B
800 #00695C
900 #004D40
А100 #A7FFEB
A200 #64ФФДА
А400 #1DE9В6
А700 #00BFA5
Зеленый500 #4CAF50
50 #E8F5E9
100 #C8E6C9
200 #A5D6A7
300 #81C784
400 #66BB6A
500 #4CAF50
600 № 43A047
700 #388E3C
800 #2E7D32
900 #1B5E20
А100 #B9F6CA
A200 #69F0AE
А400 #00E676
А700 № 00C853
Светло-зеленый500 #8BC34A
50 #F1F8E9
100 #DCEDC8
200 #C5E1A5
300 #AED581
400 #9CCC65
500 #8BC34A
600 #7CB342
700 #689F38
800 #558B2F
900 #33691E
A100 #CCFF90
A200 #B2FF59
А400 #76FF03
А700 #64DD17
Лайм500 #CDDC39
50 #F9FBE7
100 #F0F4C3
200 #E6EE9C
300 #DCE775
400 #D4E157
500 #CDDC39
600 #C0CA33
700 #AFB42B
800 #9E9D24
900 #827717
A100 #F4FF81
А200 #EEFF41
А400 #C6FF00
А700 #AEEA00
Желтый500 #FFEB3B
50 #FFFDE7
100 #FFF9C4
200 #FFF59D
300 #FFF176
400 #FFEE58
500 #FFEB3B
600 #FDD835
700 #FBC02D
800 #F9A825
900 #F57F17
А100 #FFFF8D
А200 #FFFF00
А400 #FFEA00
A700 #FFD600
Янтарь500 #FFC107
50 #FFF8E1
100 #FFECB3
200 #FFE082
300 #FFD54F
400 #FFCA28
500 #FFC107
600 #FFB300
700 #FFA000
800 #FF8F00
900 #FF6F00
А100 #FFE57F
A200 #FFD740
А400 #FFC400
A700 #FFAB00
Апельсин500 #FF9800
50 #FFF3E0
100 #FFE0B2
200 #FFCC80
300 #FFB74D
400 #FFA726
500 #FF9800
600 #FB8C00
700 #F57C00
800 #EF6C00
900 #E65100
A100 #FFD180
A200 #FFAB40
A400 #FF9100
A700 #FF6D00
Глубокий апельсин500 #FF5722
50 #FBE9E7
100 #FFCCBC
200 #FFAB91
300 #FF8A65
400 #FF7043
500 #FF5722
600 № F4511E
700 #E64A19
800 № D84315
900 #BF360C
A100 #FF9E80
A200 #FF6E40
А400 #FF3D00
А700 #DD2C00
Коричневый500 #795548
50 #EFEBE9
100 #D7CCC8
200 #BCAA4
300 № A1887F
400 #8D6E63
500 #795548
600 #6D4C41
700 #5D4037
800 #4E342E
900 #3E2723
Серый500 #9E9E9E
50 #ФАФАФА
100 #F5F5F5
200 #ЕЕЕЕЕЕ
300 #E0E0E0
400 #БДБДБД
500 #9E9E9E
600 #757575
700 #616161
800 #424242900 #212121
Серо-голубой500 #607D8B
50 #ECEFF1
100 #CFD8DC
200 #B0BEC5
300 #90A4AE
400 #78909C
500 #607D8B
600 № 546E7A
700 #455A64
800 #37474F
900 #263238
Черный #000000
Белый #FFFFFF
Цветовая система Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Вы можете настроить цветовую схему вашего приложения, чтобы она соответствовала цветам вашего бренда. Кроме того, вы можете создать совершенно новую цветовую схему, используя цветовую палитру Material Design.
При создании цветовой схемы:
- Используйте инструмент «Цвет» для создания и применения палитр к вашему приложению
- Убедитесь, что использование цвета в вашем приложении соответствует стандартам специальных возможностей, с достаточным контрастом между элементами
В Material Design основной цвет относится к цвету, который чаще всего появляется в вашем приложении. Вторичный цвет относится к цвету, используемому для акцентирования ключевых частей вашего пользовательского интерфейса.
Использование цветов из палитры Material Design не является обязательным.
Эта цветовая схема имеет основной цвет, более светлую и более темную версии этого цвета и вторичный цвет.
Под областью, использующей основной цвет, связанная информация окрашивается более светлой версией основного цвета. Плавающая кнопка действия использует вторичный цвет, чтобы подчеркнуть ее.
Эта цветовая схема содержит основной цвет, а также более темную и светлую версии этого цвета.
Этот основной цвет применяется к панели инструментов и строке состояния, а также используется для выделения плавающей кнопки действия.
Основной цвет — это цвет, наиболее часто отображаемый на экранах и компонентах вашего приложения. Его также можно использовать для акцентирования элементов, если у вас нет дополнительного цвета.
Для создания контраста между элементами можно использовать более светлые или темные тона основного цвета. Контраст между более светлыми и темными тонами помогает показать разделение между поверхностями, например, между строкой состояния и панелью инструментов.
Эта цветовая схема содержит различные тона основного цвета, когда требуется более светлый или более темный контраст.
Дополнительный цвет используется для акцентирования выбранных частей вашего пользовательского интерфейса. Он может быть дополнительным или аналогичным вашему основному цвету, но он не должен быть просто светлой или темной вариацией вашего основного цвета. Он должен контрастировать с окружающими его элементами и использоваться как акцент.
Вторичные цвета лучше всего использовать для:
- Кнопок, кнопок с плавающими действиями и текста кнопок
- Текстовые поля, курсоры и выделение текста
- Индикаторы выполнения
- Элементы управления выделением, кнопки и ползунки
- Ссылки
- Заголовки
Использование вторичного цвета необязательно. В этом нет необходимости, если вы используете вариации основного цвета для акцентирования элементов.
Дополнительная цветовая схема с различными оттенками.
Дополнительные цветовые схемы не обязательно должны быть красочными. Они должны только контрастировать с окружающими элементами и экономно использоваться в вашем пользовательском интерфейсе.
Большие области и элементы пользовательского интерфейса должны быть окрашены в ваш основной цвет. Вторичный цвет можно использовать для акцентирования небольших участков. Если у вас нет вторичного цвета, вы можете использовать вместо этого основной цвет для этих областей.
Плавающая кнопка действия выделена дополнительным цветом, а значок телефона — основным цветом.
Переключатель использует дополнительный цвет в качестве акцента. Системная панель использует основной цвет, а панель инструментов использует более темную вариацию основного цвета.
Используйте основной цвет для акцентирования элементов, таких как кнопки или флажки.
Элементы, которые появляются редко, например оповещения, должны отличаться от других элементов и не должны использовать ваш основной цвет.
Чтобы указать, что кнопки и флажки выбраны, используйте основной цвет в качестве акцента.
Ваш вторичный цвет можно использовать для типичных элементов, таких как кнопки и ссылки.
Второстепенные цвета и все, что используется для акцентирования частей пользовательского интерфейса, следует использовать с осторожностью.
До.
Использовать дополнительный цвет для определенного текста, например связанного текста.
Не надо.
Не используйте яркие цвета для основного текста, даже если ваши основные или дополнительные цвета яркие.
Дополнительные сведения о типографской четкости цвета см. в инструменте «Цвет».
До.
Вы можете использовать основной цвет в качестве акцента ссылки.
До.
Используйте основной или дополнительный цвет, чтобы выделить более короткий текст, например заголовки.
До.
Используйте дополнительный цвет для основной кнопки действия.
Не надо.
Не используйте вторичный цвет для панелей приложений, больших областей цвета или плавающей кнопки действия, если она находится на фоне этого цвета.
До.
Используйте монохроматический цвет в качестве акцента, чтобы выделить изображения и другие красочные элементы.
До.
Вы можете использовать свой основной цвет в другом тоне для элементов, которые находятся поверх области основного цвета (например, эта плавающая кнопка действия).
До.
Текстовые поля и переключатели могут использовать дополнительный цвет в качестве акцента.
До.
При выделении текста можно использовать дополнительный цвет в качестве акцента.
Альтернативные вторичные цвета
Если ваш вторичный цвет слишком светлый или темный, чтобы достаточно контрастировать с цветом фона, используйте вместо него более светлый или темный оттенок вторичного цвета.
До.
Используйте другой тон вторичного цвета на очень светлом или очень темном фоне.
Не надо.
Не используйте вторичный цвет поверх фона, если между двумя цветами недостаточно контраста.
Удобство использования Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Иерархия относится к организации содержимого в соответствии с различными уровнями важности. Цвет может передать, насколько важен один контент по сравнению с другим контентом.
Например, яркая кнопка на бесцветном фоне выделяет эту кнопку. В качестве альтернативы, бесцветные панели и кнопки позволяют яркому контенту занимать видное место в пользовательском интерфейсе.
Жирный цвет выделяет плавающую кнопку действия и панель инструментов, делая акцент на создании сообщений и навигации.
Бесцветные панели и кнопки позволяют красочному содержимому иметь приоритет, уменьшая акцент на панели состояния и навигации.
Цвет может использоваться для передачи значения различных элементов на экране. Приложение погоды может отображать цвета, указывающие на текущие погодные условия, а приложение карт может использовать цвет для отображения условий движения, при этом дороги окрашены в красный или зеленый цвет.
Приложение погоды использует цвет для обозначения времени суток.
Картографическое приложение использует цвет для обозначения дорожных условий.
Цвет может предоставить информацию о:
- Текущем состоянии элемента, например, включена или отключена кнопка
- Изменение состояния приложения или элемента различия в цвете могут быть упущены. Лучше всего указать изменение состояния более чем одним способом, например, отобразив значок или переместив местоположение элемента.
Красный цвет метки и вспомогательного текста указывает на сообщения об ошибках.
Цвет меняется с синего на красный для обозначения различных состояний.
Основной и дополнительный цвета вашего приложения должны обеспечивать достаточный цветовой контраст между элементами, чтобы все пользователи могли видеть и использовать ваше приложение.
Чтобы узнать больше о цвете, контрасте и дизайне специальных возможностей, прочтите статью Доступность дизайна материалов.
В этом пользовательском интерфейсе красный цвет означает время суток, а зеленый — туманную погоду.

Так пользователи с дейтеранопией (красно-зеленой цветовой слепотой) могут видеть пользовательский интерфейс, показанный слева. Они могут не видеть различий между текстом и другими элементами.
Дополнительные возможности, помимо цвета, должны использоваться для передачи информации.
Меньший текст может быть трудночитаемым для людей с катарактой, для которых ваш пользовательский интерфейс может показаться размытым. Элементы без достаточного контраста теряются на фоне.
Чтобы разместить всех пользователей, предложите увеличенные настройки текста.
Текст должен быть разборчивым на фоне, на котором он появляется. Рекомендуется следующее:
- Темно-серый текст используется на светлом фоне
- Светло-серый текст используется на темном фоне
тема.
Разборчивость
Текст на цветном фоне должен быть разборчивым и соответствовать стандартам доступности. И фон, и текст должны использовать цвета и непрозрачность, которые при совместном использовании соответствуют этим стандартам.
 Уровень AA Руководства по обеспечению доступности веб-контента (WCAG 2.0) требует коэффициента контрастности 4,5:1 для обычного текста и коэффициента 3:1 для крупного текста.
Уровень AA Руководства по обеспечению доступности веб-контента (WCAG 2.0) требует коэффициента контрастности 4,5:1 для обычного текста и коэффициента 3:1 для крупного текста.До.
Использование непрозрачности вместо сдвига цветов часто позволяет улучшить контрастность и относительную яркость. Например, серый текст (#727272) становится трудночитаемым, если цвет фона меняется на пурпурный.
Не надо.
Переход к серому цвету вместо уменьшения контраста на черном часто снижает относительную яркость, делая типографику нечитаемой.
Темный текст на светлом фоне
Уровень прозрачности текста зависит от темного или светлого фона. Для темного текста на светлом фоне примените следующие уровни непрозрачности:
- Самый важный текст имеет прозрачность 87%
- Второстепенный текст , который находится ниже в визуальной иерархии, имеет прозрачность 54%
- Текстовые подсказки (например, текстовые поля и этикетки) и отключенный текст имеют еще более низкую визуальную заметность с непрозрачностью 38%
Темный текст (#000000)
Непрозрачность
Основной текст
87%
Дополнительный текст
54%
908 39 Отключенный текст, текст подсказки
38%
Разделители
12%
Белый текст на темном фоне
Белый текст на цветном фоне должен иметь непрозрачность 100%.

В таблице представлены относительные уровни важности белого текста на темном фоне.
Светлый текст (#FFFFFF)
Непрозрачность
Основной текст
100%
Вторичный текст
70%
Отключенный текст, текст подсказки
50%
Разделители
12%
Иконы и другие элементы
Для таких элементов, как значки, лучше использовать шестнадцатеричное значение черного или белого цвета с непрозрачностью 38%, чтобы они работали на фоне любого цвета.
Темные значки (#000000)
Непрозрачность
Активный значок
908 4254%
Неактивный значок
38%
Световые значки (#FFFFFF)
Непрозрачность
Активный значок
100%
9083 9 Неактивный значок
50%
Цветной текст и фон
Использовать цветной текст на цветном фоны экономно, ограничивая использование важными текстовыми элементами.
 Цветной текст следует использовать для обозначения важности и выборочного выделения.
Цветной текст следует использовать для обозначения важности и выборочного выделения.См. инструмент «Цвет», чтобы определить, соответствуют ли определенные цвета переднего плана, используемые для типографики, стандартам доступности по сравнению с другими цветами фона.
До.
Используйте контрастный цвет (например, дополнительный цвет) для важного текста, чтобы выделить его на фоне.
Не надо.
Избегайте размещения большого количества цветного текста на цветном фоне.
До.
Вы можете использовать более темный или светлый оттенок цвета для создания монохромного, но акцентированного образа.
Не надо.
Не размещайте малоконтрастные тона одного цвета друг против друга. Трудно читать текст с низким контрастом на его фоне.
Темы Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Темы позволяют применять к приложению одинаковый тон. Тема определяет яркость поверхностей, уровень тени и соответствующую непрозрачность чернильных элементов. Для обеспечения большей согласованности между приложениями на выбор доступны светлые и темные темы.
1. Строка состояния
2. Панель приложений
3. Фон
4. Карточки/диалогиПалитра светлых тем
Приложение пользовательского интерфейса
1. Строка состояния
2. Панель приложения
3. Фон
4. Карточки/диалогиПалитра темной темы
Приложение пользовательского интерфейса
Настройте дизайн под свой фирменный стиль. Цветовые палитрыMaterial Design | 9 Полезные инструменты
Одна из самых важных вещей, которые вы заметите в Material Design — это использование смелых, ярких цветов. В цветовых рекомендациях Material Design этот цветовой стиль описывается как «вдохновленный смелыми оттенками в сочетании с приглушенной окружающей средой, глубокими тенями и яркими бликами».
 Если вам нужно сгенерировать цветовые палитры дизайна материалов , эти онлайн-инструменты помогут.
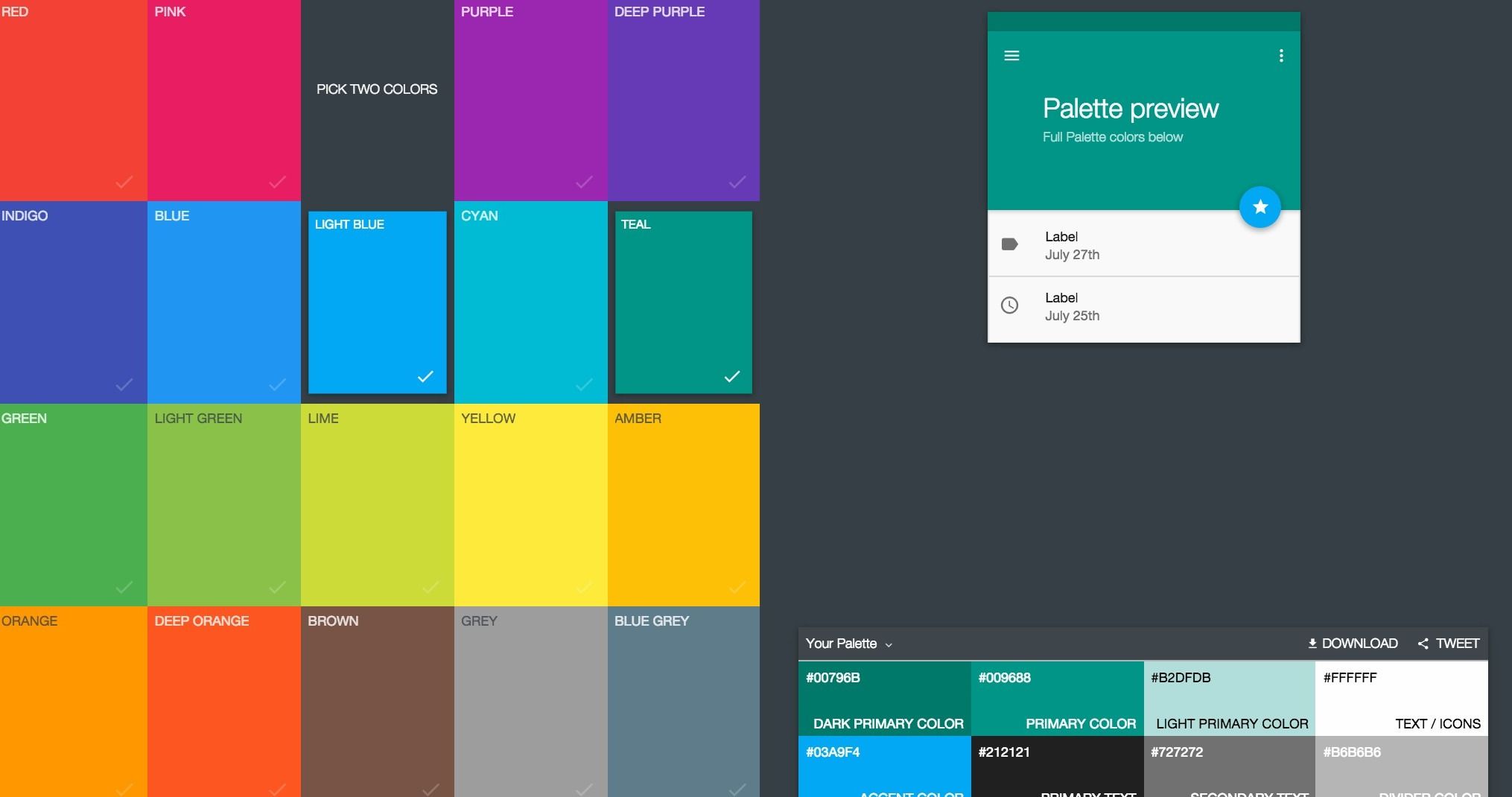
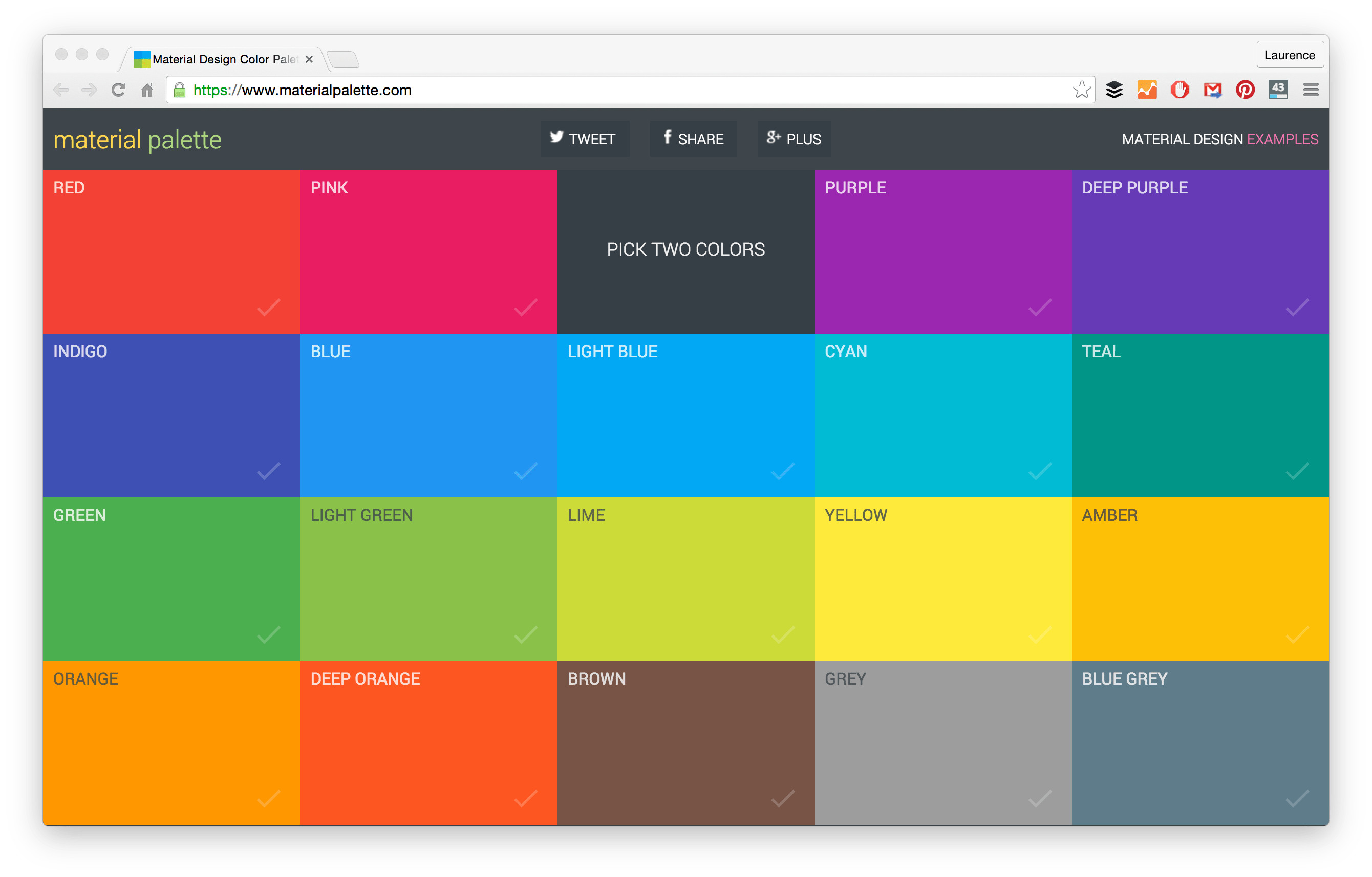
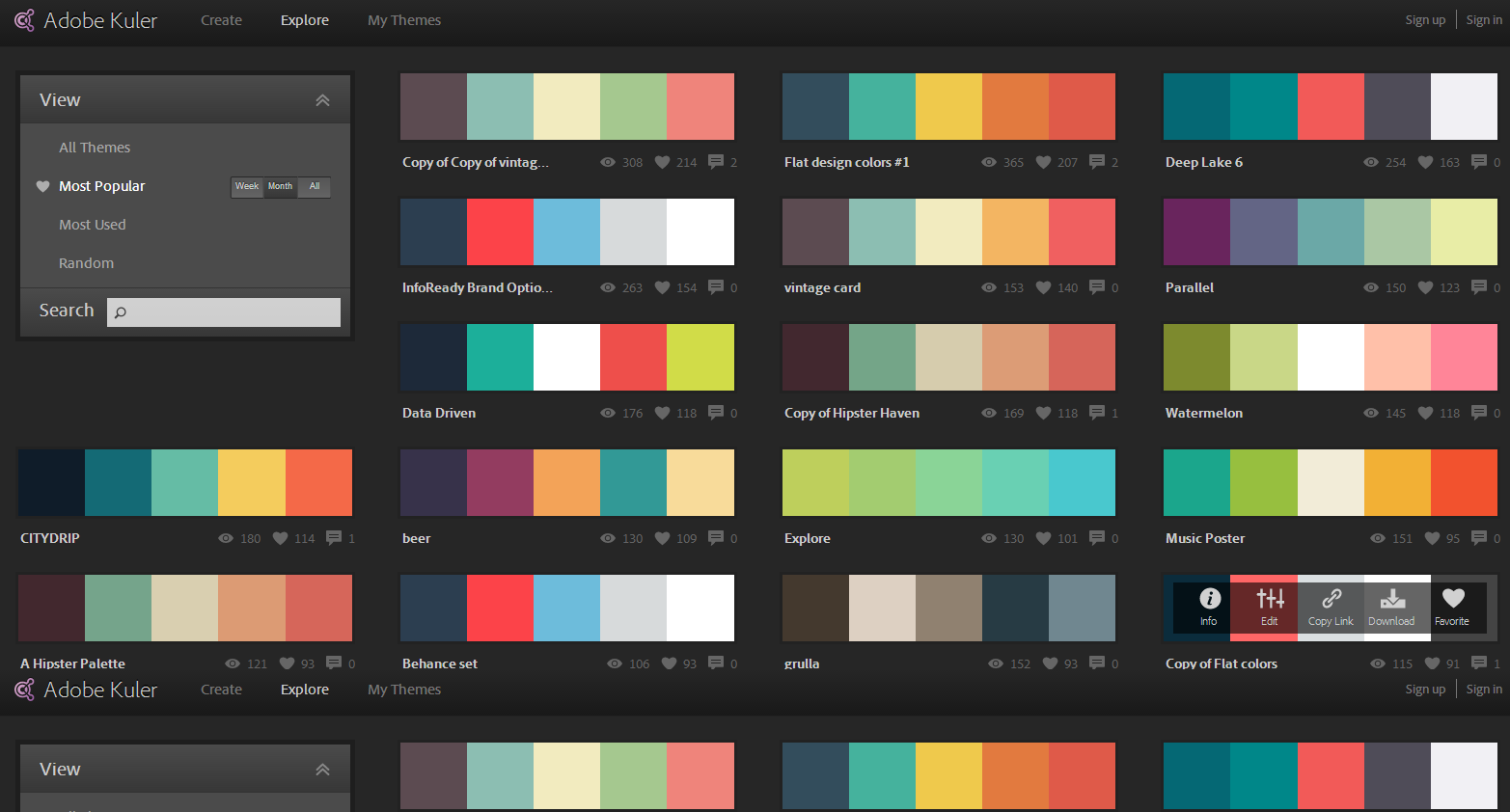
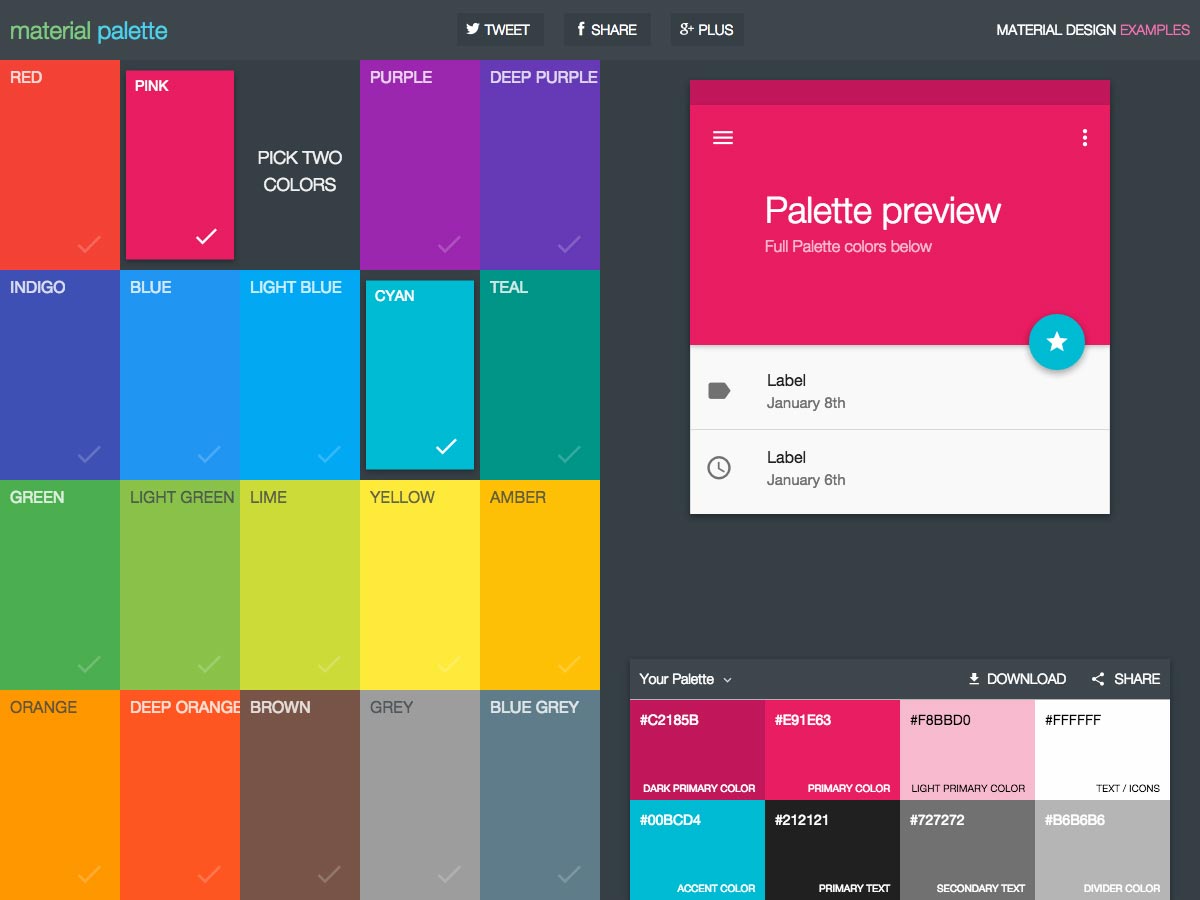
Если вам нужно сгенерировать цветовые палитры дизайна материалов , эти онлайн-инструменты помогут.В этом инструменте вы начинаете с выбора основного цвета и цвета акцента. После этого он покажет вам предварительный просмотр сгенерированной цветовой палитры и предложит вам различные способы ее загрузки.
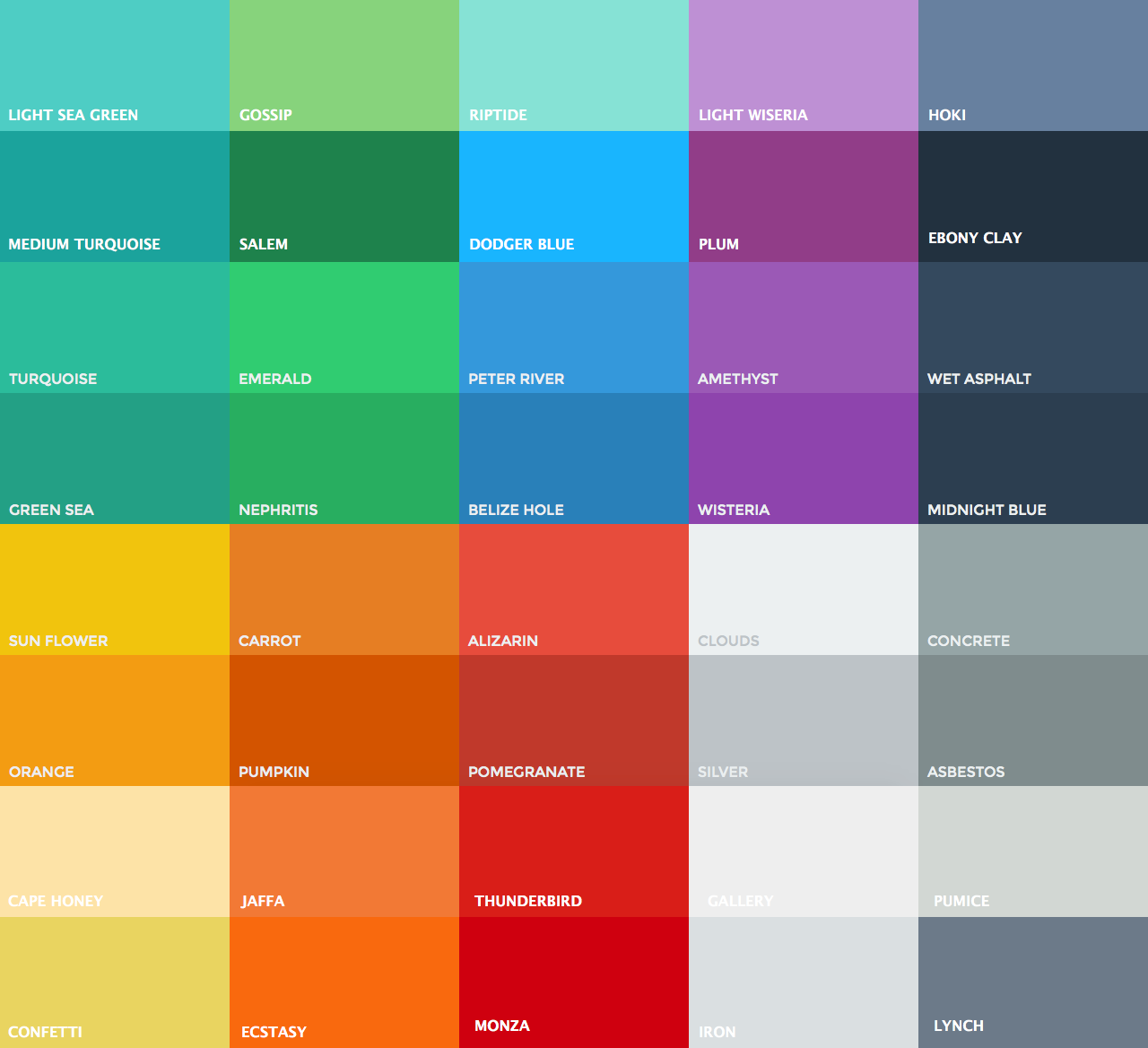
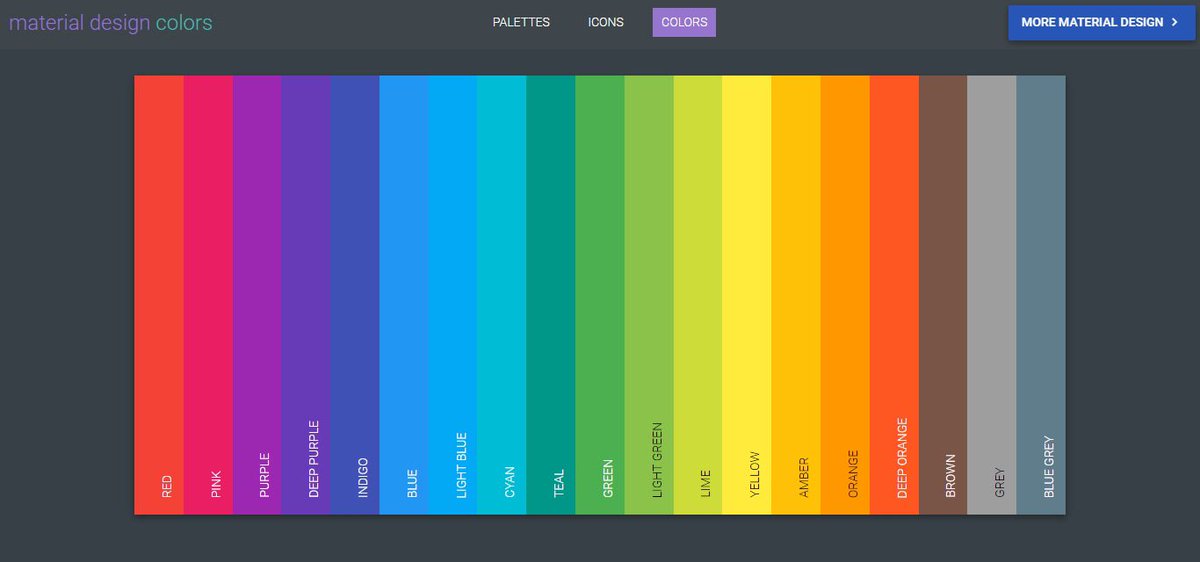
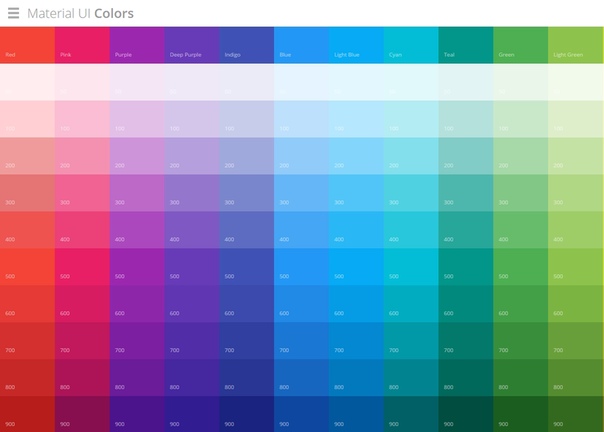
Это изящная «шпаргалка», в которой представлены все цвета материального дизайна на одной странице.
Хотите, чтобы судьба решила, какой должна быть ваша цветовая палитра? Используйте этот инструмент для случайного выбора цветов материального дизайна.
Если вы заинтересованы в создании пользовательской цветовой палитры , похожей на дизайн материалов , воспользуйтесь этим инструментом. Во-первых, вам нужно указать цвет — и это не обязательно должен быть один из официальных цветов дизайна материалов — с помощью диалогового окна выбора цвета, похожего на те, которые вы можете найти в своем любимом графическом редакторе.
 Затем генератор палитры дизайна материалов сгенерирует образцы цветов на основе выбранного вами цвета.
Затем генератор палитры дизайна материалов сгенерирует образцы цветов на основе выбранного вами цвета.5. Микшер материалов
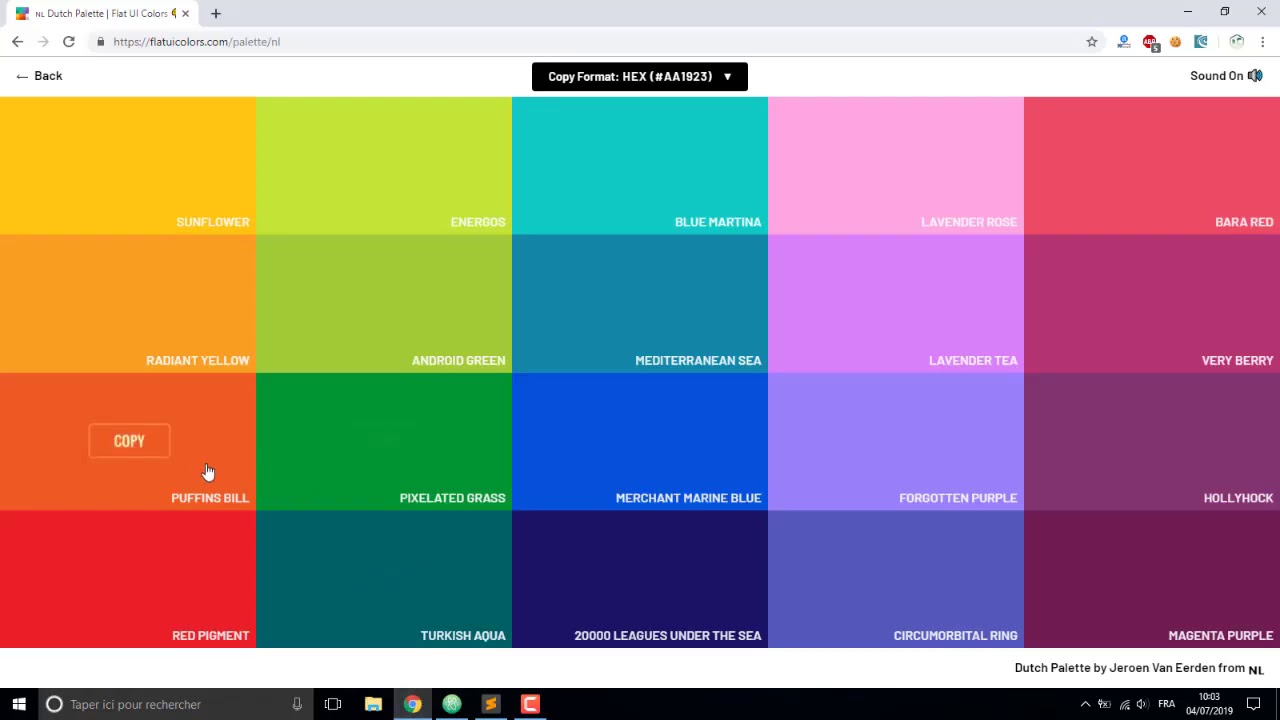
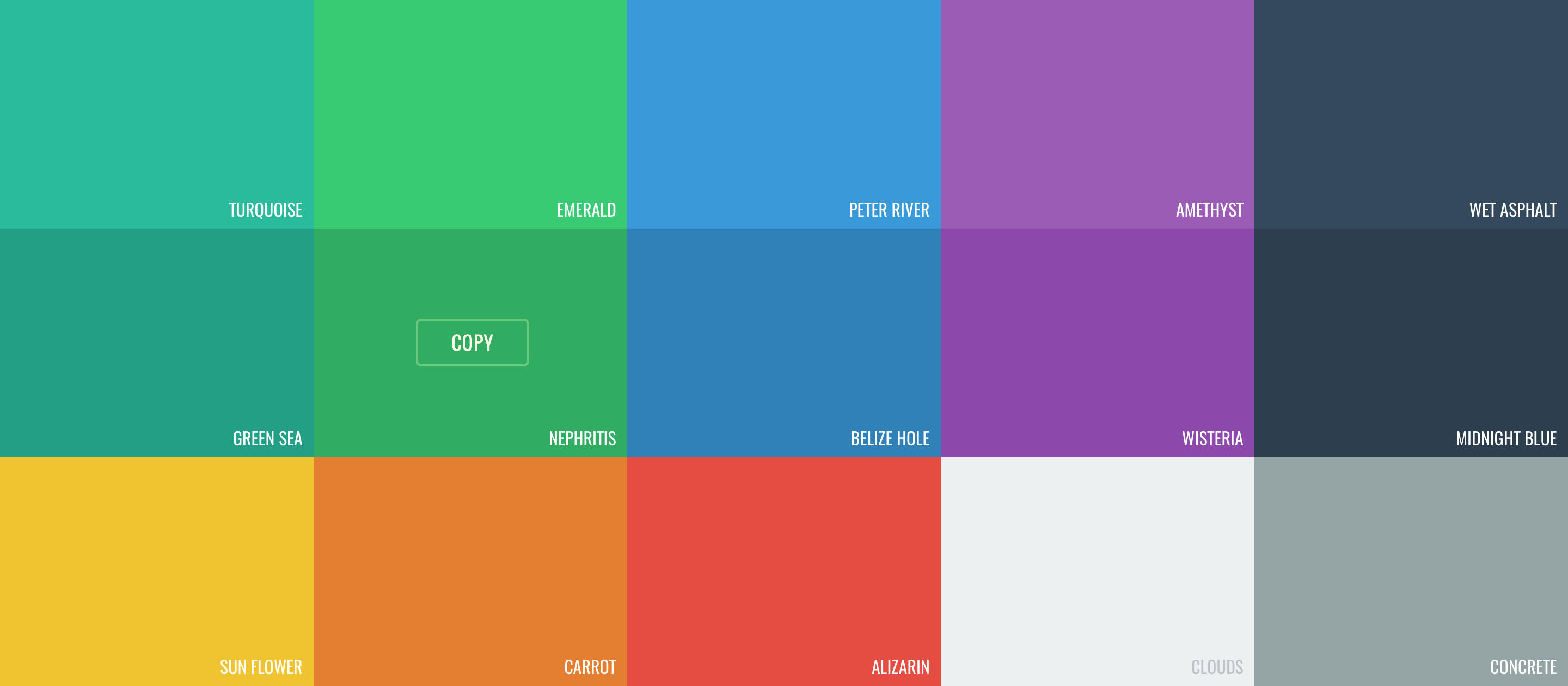
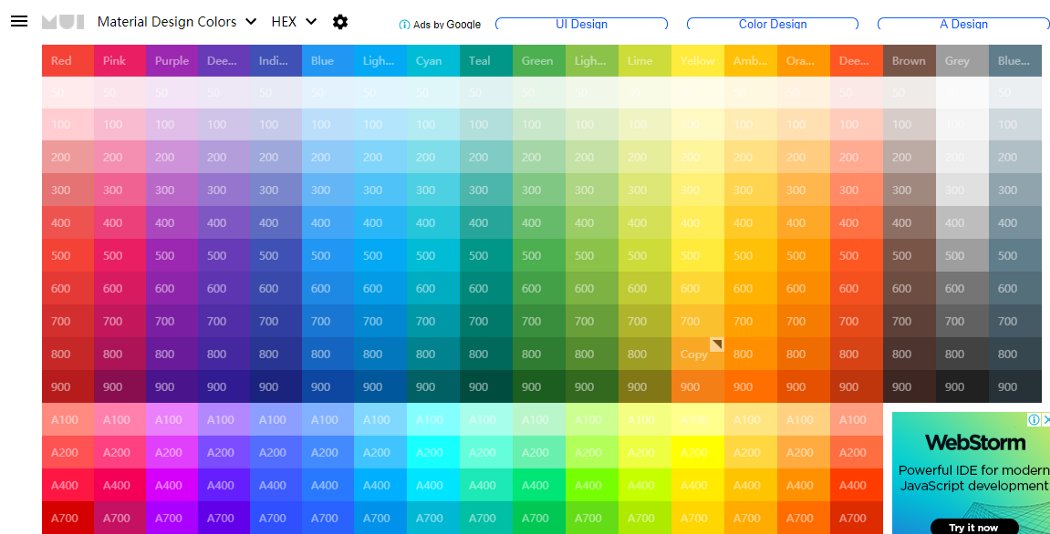
Этот полезный инструмент отображает все цвета дизайна материалов в удобной компактной сетке. Нажмите на основной цвет и акцентный цвет, чтобы просмотреть и создать цветовую палитру.
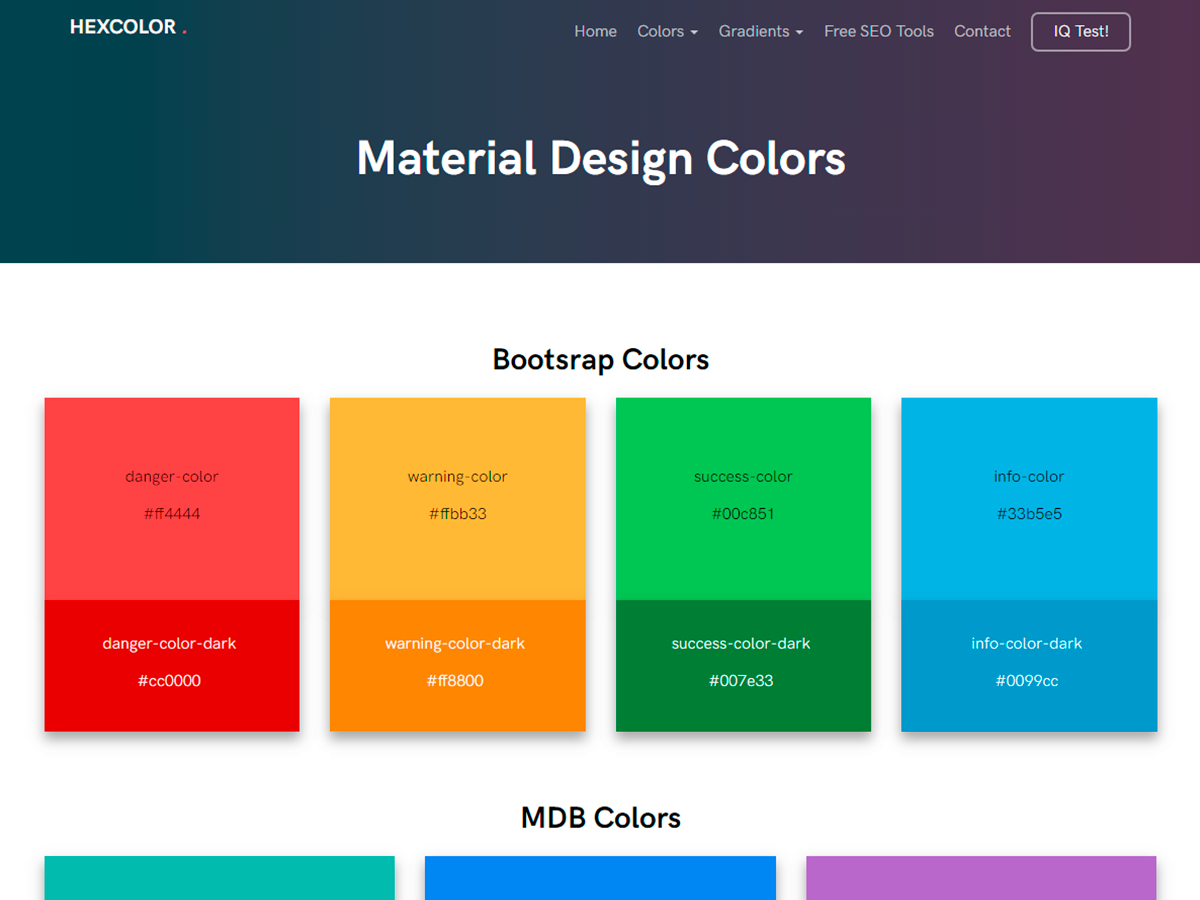
Этот инструмент отображает только 500 и A200 цветов образцов цветов Material Design.
Это еще один простой инструмент для визуализации цветов материального дизайна. Он показывает основные цвета бок о бок. При нажатии на «цветовую полосу» отображаются все образцы цвета, связанные с этим цветом.
Этот инструмент отображает только материальный дизайн 500 цветов.
9. Цвета дизайна материалов designskilz
Этот простой инструмент поможет вам визуализировать все образцы цветов дизайна материалов вместе с их официальными названиями (например, Розовый , Голубой и т. д.).
Цветовые плагины Material Design для графических редакторов
Если вам не нравятся веб-инструменты, вы можете вместо этого установить плагин/расширение, которое интегрирует образцы цветов Material Design прямо в ваше программное обеспечение для дизайна.

