Почему 90% дизайнеров юзают Color Styles неправильно — Дизайн на vc.ru
Многие дизайнеры (и далеко не новички) используют Color Styles просто как палитру для хранения цветов, а потом тратят кучу времени на правки, если какой-то отдельный цвет не нравится заказчику. Особенно остро встаёт проблема, когда появляется задача перекрасить интерфейс в новомодную тёмную тему.
9347 просмотров
Дисклеймер. Это статья не про тёмную тему и то, как её делать, а про систему цветов в дизайне интерфейсов. Но если тебе интересно, в конце статьи я уделю немного времени этой теме.
Как обычно это происходит?
Пришла идея, что нужно сделать приложение только в тёмной теме, а ты уже нарисовал в светлой. Думаешь, ну ладно, сейчас поменяем белый на чёрный, а чёрный на белый — и готово.
Вот какая тёмная тема получилась в «Яндекс.Такси»:
И ты такой смотришь, вроде бы всё хорошо, но есть маленькие артефакты:
А в примере всего один экран приложения, что будет, если их десятки или сотни? Небольшими дефектами дело не обойдётся.
Окей, а как правильно тогда?
Если ты настроил систему цветов правильно, можно сгененировать вот такую тёмную тему с помощью плагина буквально за секунды. Карту, правда, пришлось отдельно менять, потому что я её скриншотом вставил 😀
Сейчас всё расскажу, только покажу ещё одну проблему палитры
Допустим, ты дизайнер в «Яндекс.Такси» (мало ли), вот вы ещё на стадии отрисовки макетов приложения, где-то на 70% позади. Тут приходит к тебе аналитик, показывает итоги исследования и говорит: «Пользователи не считывают этот элемент»
Хех, это не интерактивная статья… Допустим, ты выбрал вариант перекрасить стиль, вот ты перекрасил в оранжевый и пошёл попивать кофеёк, но вдруг резко разворачиваешься и бежишь обратно, ты понял, что совершил ошибку и перекрасил все ключевые элементы приложения в оранжевый.
Теперь всё читается, но это уже не «Яндекс.Такси», а «Морковь.Такси»…
В общем, эта проблемка происходит из-за того, что мы разделяем цвета по оттенкам. Если нам нужен белый, то мы создаём в стилях #FFF цвет, называем его White и переиспользуем его везде, где можно и нельзя.
Если нам нужен белый, то мы создаём в стилях #FFF цвет, называем его White и переиспользуем его везде, где можно и нельзя.
А как тогда делать-то?
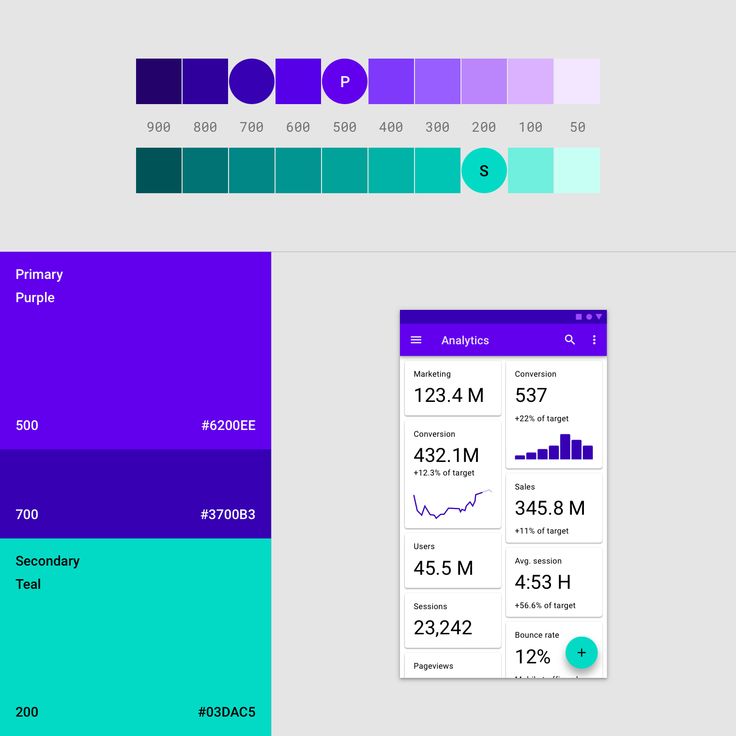
Чтобы избежать этих проблем, нужно использовать систему цветов, которую описал гугл в гайде по material. Здесь я покажу её упрощённую версию, с которой будет легче начать.
Основной принцип этой системы — стиль описывает не носимый им цвет, а его роль в интерфейсе.
В примере выше чёрный цвет используется на Primary-элементах, поэтому мы делаем стиль OnPrimary и задаём ему значение #000.Теперь, если тебе нужно изменить чёрный цвет надписи на кнопках, ты изменяешь не чёрный стиль, а конкретный
То есть в идеальном мире у вас не должно остаться стилей с названиями цветов (blue, white, black и так далее), а только параметры вроде:
- Background.

- Surface.
- OnSurface.
- Error.
- Primary.
- И прочие.
Ты быстро начнёшь жонглировать этими понятиями, главное немного попрактиковаться.
Это сколько же одинаковых чёрных стилей мне создавать?
Итоговое количество стилей будет на ≈30% больше обычного. Да, там будут повторяющиеся HEX-значения, но создание «одинаковых» стилей стоит сэкономленных нервов и времени в процессе работы.
Сравнение палитры с системой
Не бойся создавать дополнительные стили (если они нужны), так твои макеты станут более гибкими. В одном из последних проектов у меня получилось вот такое количество стилей:
Ах, да. Тёмная тема
Благодаря тому, что у нас понятная логика использования цветов, мы можем сделать каждому стилю свою цветовую пару, которую будем использовать в тёмной теме. Просто делаешь рядом копию артборда и перекрашиваешь все свои цветные квадратики или кружочки, не знаю, что у тебя там, в нужные цвета.
Просто делаешь рядом копию артборда и перекрашиваешь все свои цветные квадратики или кружочки, не знаю, что у тебя там, в нужные цвета.
В догонку к этим цветовым парам: на днях мне скинули статью, где автор рассказывает о своём новом плагине, который может заменять заготовленные цветовые пары друг между другом, получился супербыстрый генератор тёмной темы. Потестил, огонь, спасибо тебе, Alex Dyakov!
Напомню, как это быстро
Спасибо, что дочитал, вот материалы из статьи:
- Figma-файл, в котором ты можешь потрогать систему цветов.
- Удобный плагин для переключения на тёмную тему от Alex.
- И мой ламповый Telegram—канал, где я делюсь и другими мыслями по дизайн-системам.
А если остались вопросы, пиши в комментарии или в личку telegram, bye!)
Page not found — Графикон Арт
- Главная
- графика
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set2
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Дизайн пользовательского интерфейса
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Портреты людей
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.

- 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 10/01/2012 — Стиль поп арт в работах студии Ла Бока
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
21 Полезные инструменты выбора цвета для графических дизайнеров
Использование цвета совершенно необходимо в искусстве. Если вы графический дизайнер, то знаете, что для того, чтобы что-то создать, нужно мыслить цветами.
Если вы графический дизайнер, то знаете, что для того, чтобы что-то создать, нужно мыслить цветами.
В этом смысле инструмент выбора цвета может значительно облегчить жизнь. Есть тонны выбора цвета там. Но не у всех есть необходимые возможности для полного удовлетворения потребности.
Итак, мы представляем вам список из 21 наиболее полезного инструмента выбора цвета для ваших творческих начинаний.
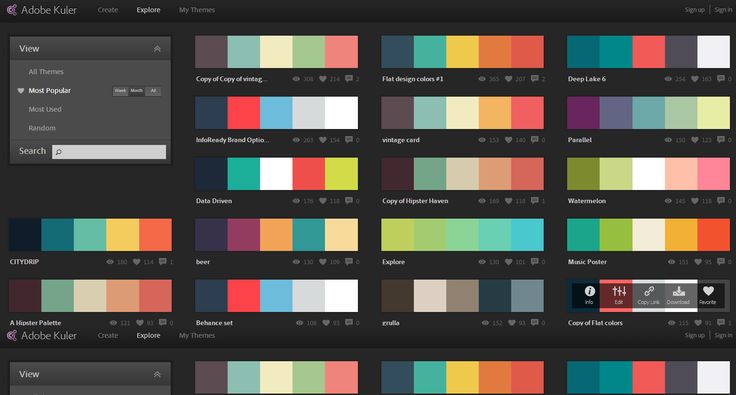
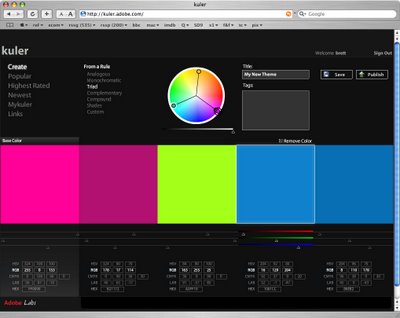
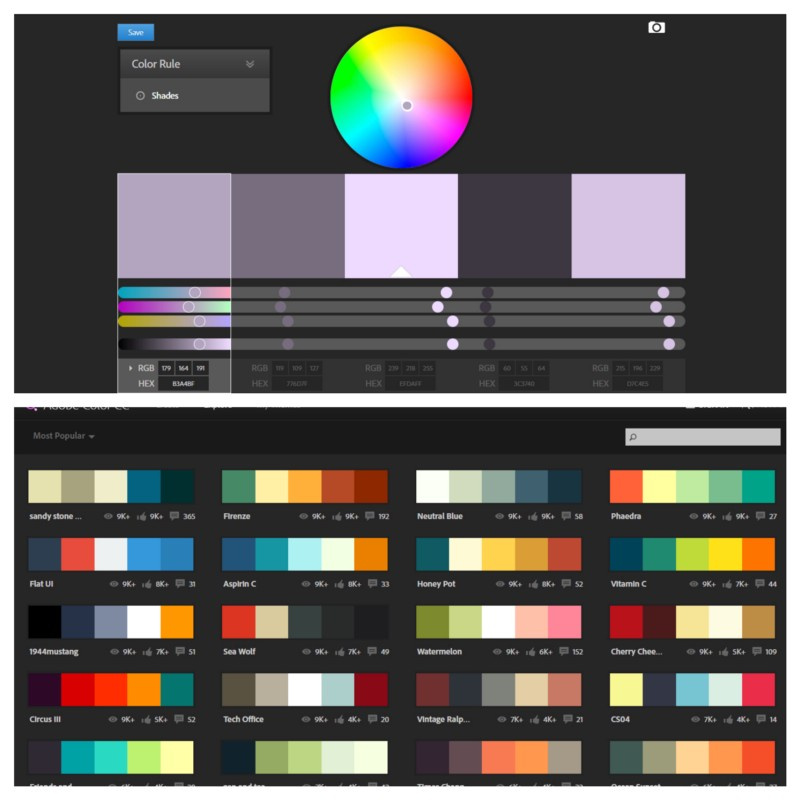
- Adobe Color CC
Adobe Color CC ранее был известен как Adobe Kuler. Это программное обеспечение не было таким полноценным, как сегодня. Со временем Adobe отполировала его до совершенства. Теперь вы можете использовать его для создания темы или делиться своими творческими ресурсами.
Этот инструмент позволяет вам попробовать разные цветовые схемы. Каждый из них имеет пять цветовых палитр, и после создания одной вы можете экспортировать ее прямо в Photoshop, Illustrator и InDesign.
- Цветная сфера Mudcube
Подобно Adobe Color CC, Mudcube также предоставляет цветовые схемы. Он предоставляет HEX-код для каждого цвета, чтобы создать собственную цветовую схему. Дизайнеры также могут выбрать другую цветовую схему из встроенного раскрывающегося меню цветовой схемы. Когда вы выбираете один оттенок цвета, он дает вам схему, основанную на этом оттенке.
Он предоставляет HEX-код для каждого цвета, чтобы создать собственную цветовую схему. Дизайнеры также могут выбрать другую цветовую схему из встроенного раскрывающегося меню цветовой схемы. Когда вы выбираете один оттенок цвета, он дает вам схему, основанную на этом оттенке.
Так что, если вы не уверены в своей схеме, вы всегда можете использовать их встроенную тему.
- Охладители
Этот инструмент выбора цвета дает вам возможность загрузить собственное изображение, и он создаст цветовую палитру на основе того, что находится на этом изображении. Кроме того, в нем есть функции для переключения альтернативных оттенков, настройки палитры, выпадающего меню для дальтонизма и многого другого.
Этот инструмент автоматически создаст для вас схему, и каждый раз, когда вы нажимаете пробел, он будет создавать новую для вас. Вы также можете управлять индивидуальным оттенком, регулируя яркость, насыщенность и оттенок. Вы можете изменить оттенок, выбрав альтернативный оттенок, который удовлетворит ваши потребности.
И вы можете экспортировать схему как PDF, PNG, SVG, SCSS или COPIC. Кроме того, есть приложение Coolors для смартфонов Android или iOS, а также плагин Adobe Photoshop и Adobe Illustrator.
- ПАЛЕТТОН
Paletton — очень удобный инструмент для выбора цветовой палитры. Его использовали как профессиональные, так и начинающие дизайнеры. По сути, он позволяет вам выбрать базовый цвет и на основе этого цвета создает различные оттенки в коробках.
Также есть возможность тонкой настройки палитры, выбирая смежные цвета, триаду, тетраду и цвет произвольного стиля. Он также создает для вас различные пресеты, чтобы вы могли легко выбирать.
Помимо этого, он имеет окно предварительного просмотра, где вы можете увидеть изменения в реальном времени. Пример варианта, чтобы увидеть, как это будет выглядеть при использовании на веб-сайте. Вы также можете поделиться своей схемой для создания ссылки для него.
- ГЕНЕРАТОР ЦВЕТОВОЙ ПАЛИТРЫ DEGRAEVE’S
Это очень простой веб-сайт с одной опцией. Вы можете загрузить только URL-адрес изображения, и этот инструмент разделит цвет изображения. Затем разделенный цвет будет отображаться в двух разных столбцах. Один столбец называется «Тусклый», а другой — «Яркий».
Вы можете загрузить только URL-адрес изображения, и этот инструмент разделит цвет изображения. Затем разделенный цвет будет отображаться в двух разных столбцах. Один столбец называется «Тусклый», а другой — «Яркий».
Это полезно для создания цветовой схемы веб-сайта, которая соответствует стоковой фотографии, с которой клиент хочет работать.
- КОЛЛЛОР
Этот онлайн-инструмент позволит вам выбрать цвет с помощью опции «выбрать цвет» или вы можете выбрать цвет случайным образом с помощью «выбора случайного цвета». После выбора цвета он даст вам 4 различных анализа цвета, который вы выбрали.
Это даст вам анализ оттенков/оттенков, где вы увидите диапазон оттенков цвета с кодами HEX.
Это даст вам анализ тонов, где вы увидите градиент тонов с кодами HEX.
Это даст вам набор смешанных цветов на основе некоторого алгоритма смешивания с кодами HEX.
Это даст вам набор похожих цветов на выбор с HEX-кодами.
- CSS DRIVE: ГЕНЕРАТОР ПАЛИТРЫ ИЗ ИЗОБРАЖЕНИЯ В ЦВЕТА
Этот веб-сайт предлагает два варианта загрузки изображения. Вы можете загрузить собственное изображение или разместить URL-адрес.
Вы можете загрузить собственное изображение или разместить URL-адрес.
После нажатия кнопки «Получить тарелку» вам будут представлены 4 разные палитры.
Светлая цветовая палитра состоит из 7 светлых оттенков, доступных на данном изображении.
Средняя цветовая палитра имеет 7 средних цветовых оттенков, которые доступны на данном изображении.
Темная цветовая палитра имеет 7 оттенков темного цвета, доступных на данном изображении.
Полная цветовая палитра содержит все вышеперечисленные навесы в одном месте.
При выборе цвета вы увидите предварительный просмотр (текущий цвет, выбранный цвет) этого цвета и его HEX-код. Вам также будет предоставлена история последних 8 цветов и возможность их стереть.
- ГЕНЕРАТОР ПАЛЕТ
Этот инструмент позволит вам загрузить до 20 изображений с вашего устройства. Вы также можете перетащить файлы в область перетаскивания, чтобы начать процесс загрузки. Вы можете переключаться между загруженными изображениями, щелкая миниатюры в очереди. Чтобы изменить количество извлекаемых цветов, используйте ползунок. Если вам нужно обработать не все изображение, а только определенный фрагмент, воспользуйтесь диалогом выбора образца, активируемым кнопкой ИЗМЕНИТЬ ОБРАЗЕЦ.
Чтобы изменить количество извлекаемых цветов, используйте ползунок. Если вам нужно обработать не все изображение, а только определенный фрагмент, воспользуйтесь диалогом выбора образца, активируемым кнопкой ИЗМЕНИТЬ ОБРАЗЕЦ.
Этот сервис использует алгоритм k-средних для группировки пикселей в группы на основе их цвета, а затем для поиска доминирующих цветов, расположенных в центре групп. Пока это единственный онлайн-инструмент, который помимо обработки всего изображения позволяет выделить интересующую область. И единственный сервис извлечения цвета, позволяющий загружать несколько файлов. Кроме того, интерфейс совместим с мобильными устройствами. Также под капотом самые последние расширения алгоритма k-средних, чтобы преодолеть его ограничения и значительно улучшить как производительность, так и точность.
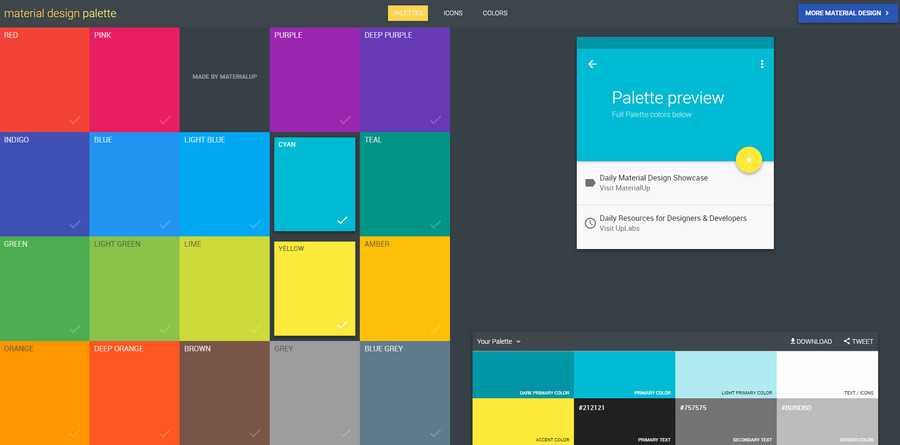
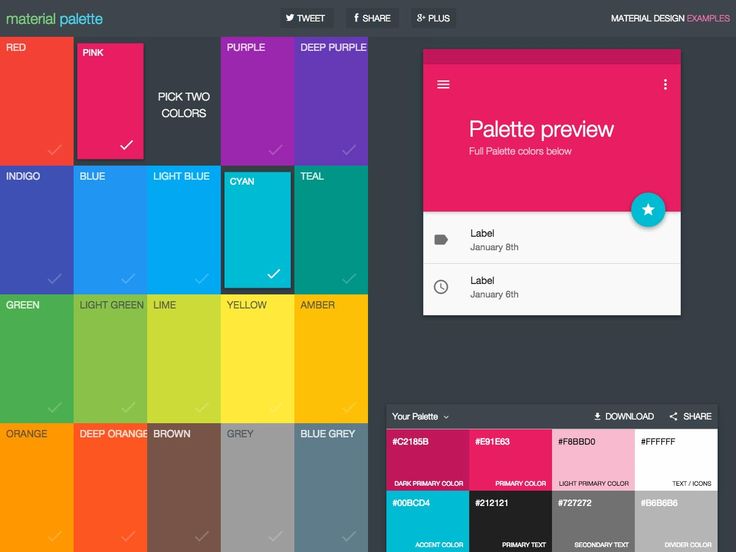
- ПАЛИТРА МАТЕРИАЛОВ
Прежде всего, этот инструмент палитры материалов идеально подходит для разработки мобильных приложений и имеет 3 отличительные особенности. Во-первых, вы найдете параметр под названием палитра, рядом с которым есть еще один параметр, называемый значками, и последний параметр, названный цветами.
Во-первых, вы найдете параметр под названием палитра, рядом с которым есть еще один параметр, называемый значками, и последний параметр, названный цветами.
В разделе палитры вы найдете почти 20 отдельных цветов. При выборе любых двух из этих цветов вам будет представлено окно предварительного просмотра вкуса с предварительным просмотром интерфейса приложения и с 8 различными оттенками для различных вариантов использования.
Вы можете скачать палитру или опубликовать ее в твиттере. Доступные загружаемые форматы включают CSS, SASS, LESS, SVG, XML, PNG и POLYMER.
В разделе значков вы найдете набор значков. Вы можете искать свои значки из панели поиска.
В разделе «Цвет» вы увидите 19 различных цветов, и при нажатии вам будет предоставлен другой оттенок этих цветов.
- ЦВЕТНАЯ СХЕМА
Colorschemer — это онлайн-инструмент для создания цветовых схем. Вы можете установить код HEX или код RGB на панели инструментов, и инструмент создаст цветовую схему на основе выбранного цвета.
Вы также можете выбрать цвет из существующей цветовой палитры, и палитра даст вам 16 различных оттенков на выбор.
Затем вы можете осветлить или затемнить схему в соответствии с желаемым результатом.
- ГЕНЕРАТОР ЦВЕТОВОЙ ПАЛИТРЫ
Этот онлайн-инструмент позволяет загружать фотографии с вашего компьютера, Flickr, Instagram, Facebook, Dropbox. Затем он создаст цветовую схему на основе вашей фотографии.
Этот инструмент проанализирует фотографию на наличие различных цветовых комбинаций, а затем предоставит вам цветовую схему, а также код CSS для цветовой схемы. Вы можете загрузить образцы для использования в программном обеспечении Adobe.
- ЦВЕТ ПО ГРАДОВОМУ ПИКСЕЛЮ
Этот инструмент очень простой, но очень мощный. Когда вы попадете на сайт, вам будет представлена полная цветная страница. Но это добавит цвета, когда вы будете перемещать курсор по экрану. Вы также можете прокручивать мышь, чтобы контролировать насыщенность.
Вы также можете прокручивать мышь, чтобы контролировать насыщенность.
Color by Hail Pixel продолжает генерировать образцы цветов, пока вы не закончите с нужной цветовой палитрой. Просто нажмите, чтобы сохранить цвет.
- TinEye
С этим инструментом играть веселее всего. TinEye использует свой MulticolorEngine для извлечения цветов из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету.
Это не обычный инструмент выбора цвета, это гораздо больше. Это цветной поисковик. Вы можете искать цвет в изображениях или изображениях по цвету.
Процесс состоит из трех шагов. Сначала вы выбираете цвет, вы можете выбрать до 5 цветов. Второй шаг — калибровка и настройка цветовой композиции. Шаг третий предназначен для дальнейшего уточнения результатов поиска с помощью тегов.
Вероятно, это самый быстрый способ получить бесплатные изображения в идеальном цветовом сочетании, а еще это просто увлекательный и интуитивно понятный инструмент, которым приятно пользоваться.
- ColorExplorer
ColorExplorer — это многофункциональный и самый продвинутый генератор цветовой палитры. Вы можете создать свою собственную палитру, используя различные функции инструмента.
Вы можете добавить цвета из классического инструмента выбора цвета или выбрать цвет из обширной библиотеки цветов. ColorExplorer имеет восемь различных алгоритмов сопоставления цветов, и вы можете выбирать и настраивать различные аспекты инструмента, чтобы создать подходящую палитру для ваших нужд.
Вы также можете анализировать цвета, чтобы получить наилучшее соответствие друг другу. Существует также опция анализа контраста для оценки контраста.
Наконец, вы можете сохранить свою палитру, заменить ее или создать новую или экспортировать их в несколько форматов, таких как Aadobe Swatch Exchange (.ASE), Aadobe Photoshop (.ACO), PNG или текстовый файл.
- Вдохновение дизайна
В Designspiration вы можете выбрать до пяти оттенков из полезной полностраничной палитры, что дает вам возможность действительно увидеть, на какие цвета вы смотрите. Это очень похоже на Pinterest, и они даже не пытаются это скрывать.
Это очень похоже на Pinterest, и они даже не пытаются это скрывать.
Сначала вы выбираете цвета, затем выполняете поиск, после чего сайт генерирует отображение всех изображений в своей базе данных с этой цветовой комбинацией. Шестнадцатеричные числа отображаются на видном месте, и вы можете нажимать на них по отдельности. Изображения можно сохранять в свои коллекции на сайте.
- Цвет в Интернете
Цвет в Интернете имеет инструмент мастера цвета, который создает цветовые схемы и цветовые вариации. В разделе «Цветовые схемы» вы получите шесть различных схем. Будет раздел аналогов, раздел дополнительных цветов, раздел дополнительных цветов, монохроматический раздел, триадический раздел и тетрадный раздел, которые представляют диапазон цветов на основе выбранного цвета.
И в разделе изменения цвета вы получите три разные схемы, такие как изменение оттенка, изменение насыщенности, изменение оттенка и оттенка.
Затем вы можете выбрать точный цвет, который вы хотите смешать с вашим дизайном или что-то в этом роде.
- КОД ЦВЕТА
В ColorCode вы можете создавать цветовые схемы, щелкая и добавляя цвет в браузере экрана. Каждый сгенерированный цвет имеет несколько вариантов сохранения цвета в форматах Less, SCSS, PNG и т. д.
Он имеет полностраничный интерфейс, и вы можете менять цвет при перемещении мыши по экрану. Мало того, что позже вы можете настроить цвет в настройках, и у вас будет другой вариант цветового кода, такой как HEX-код, RGB, HSL, HSV, CMY, CMYK.
Вы можете создавать цветовые палитры в таких категориях, как монохромные, монохромные световые, аналоговые, тройные, четырехъядерные, дополнительные и т. д. Сгенерированные цветовые схемы можно загрузить на различных языках или в различных типах.
- СМЕШИВАТЕЛЬ ЦВЕТА
Color Blender — идеальный инструмент для создания цветовых схем с переходами оттенков в двух цветах. Вы можете выбрать цвет один и цвет два в этом инструменте и позволить им смешаться. Вы также можете выбрать, сколько средних точек оттенка вы хотите иметь между выбранными цветами.
Вы также можете выбрать, сколько средних точек оттенка вы хотите иметь между выбранными цветами.
Инструкции тоже довольно просты. Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и выберите количество средних точек, которые вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество средних цветов и значения этих цветов.
Теперь, если вы хотите использовать Color Blender для автономного использования, просто просмотрите исходный код и сохраните его на жестком диске.
- Хуснап
Благодаря набору полезных функций Huesnap является одним из самых сложных инструментов выбора цвета. Вы можете исследовать цветовые палитры из множества пользовательских цветовых палитр, доступных для использования.
Каждая цветовая палитра имеет не более 6 отдельных цветов, и при нажатии на любую палитру вам будет представлен цветовой код, включая HEX, RGB, CMYK, HSV, HSL. Мало того, вы также получите набор из шести дополнительных цветовых палитр. Оттенки, Аналоговые, Дополнительные, Составные, Монохроматические, Триады.
Мало того, вы также получите набор из шести дополнительных цветовых палитр. Оттенки, Аналоговые, Дополнительные, Составные, Монохроматические, Триады.
Вы также можете создать собственную цветовую палитру. Есть два способа сделать это. Вы можете загрузить изображение, и инструмент автоматически создаст цветовую палитру на основе цвета, используемого в изображении.
- Хрома
Khroma — это цветной инструмент с искусственным интеллектом, цель которого — помочь вам легко просматривать и сравнивать исходные цветовые комбинации. С его помощью пользователи обучают алгоритм ИИ действовать как расширение своего мозга. Пользователи начинают с выбора 50 цветов, которые им нравятся, и эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч других похожих цветов.
Но этот инструмент находится в стадии бета-тестирования, и в нем многое исправлено. Время от времени добавляются новые функции. Если все пойдет хорошо, это может стать прорывом. Вы сможете создавать потрясающие цветовые палитры с помощью ИИ.
Вы сможете создавать потрясающие цветовые палитры с помощью ИИ.
Вот и все. Это наш список 20 самых полезных инструментов выбора цвета для графического дизайнера. Каждый из этих инструментов имеет свои особенности и преимущества. Некоторые хороши для выбора цветов, некоторые хороши для создания удивительных цветовых палитр. Тем не менее, попробуйте сами и выберите тот, который лучше всего соответствует вашим потребностям.
Clipping Path India вот уже 30 лет предоставляет лучшие в своем классе услуги по массовому редактированию фотографий. На протяжении всего опыта мы узнали, чего на самом деле хотят наши клиенты от готового продукта. Мы специализируемся на онлайн-маркетинговых платформах и электронной коммерции. Итак, мы знакомы с правилами и положениями, которые необходимы этим платформам. Благодаря идеальному сочетанию опыта, навыков, преданности делу и пунктуальности мы предлагаем широкий спектр услуг по редактированию изображений, которые обеспечат вам обещанное качество. Мы обслужили более 10 000 клиентов как на уровне малого и среднего бизнеса, так и на корпоративном уровне. Многие новые клиенты также обращаются к нам за надежными услугами по обработке изображений. Вам не нужно верить нашим словам, попробуйте нас и нажмите Кнопка бесплатной пробной версии . Если вы знакомы и уже убедились в наших услугах, отправьте нам Quote Request для наших последних предложений.
Мы обслужили более 10 000 клиентов как на уровне малого и среднего бизнеса, так и на корпоративном уровне. Многие новые клиенты также обращаются к нам за надежными услугами по обработке изображений. Вам не нужно верить нашим словам, попробуйте нас и нажмите Кнопка бесплатной пробной версии . Если вы знакомы и уже убедились в наших услугах, отправьте нам Quote Request для наших последних предложений.
Более 48 лучших инструментов для работы с цветом, которые помогут дизайнерам улучшить рабочий процесс
Цвет всегда был важной частью мира дизайна. Цвета способны передавать разные значения, разные цвета могут вызывать разные психологические чувства, а цветовые комбинации способны оказывать большое влияние. Однако новичкам непросто освоить подбор цветов за короткий промежуток времени. Поэтому мы хотели бы поделиться коллекцией очень простых в использовании подборок цветов, подбора цветов и коллекций веб-сайтов цветовой палитры, которые нравятся многим дизайнерам, чтобы помочь вам расширить свою библиотеку ресурсов!
Независимо от того, являетесь ли вы профессиональным дизайнером, любознательным студентом или просто хотите больше узнать о мире цветового дизайна, с помощью этих инструментов вам не нужно знать все тонкости теории цвета, вы можете легко осваивайте цвет и вдохновляйтесь цветом!
Вам помогут следующие инструменты для работы с цветом:
- Эффективная настройка цвета и поиск цветового кода
- Исследуйте новые цвета на цветовом круге
- Узнайте, как подобрать цвет именно для вашего проекта
Приложение Eagle – систематизация и поиск файлов дизайна по цветам
Хотите упорядочить изображения дизайна или справочные файлы по цветам? 🌈 Нет проблем! Приложение Eagle – это инструмент управления цифровыми активами, специально созданный для дизайнеров. Он может автоматически определять цвета ваших файлов, упрощает поиск и категоризацию!
Он может автоматически определять цвета ваших файлов, упрощает поиск и категоризацию!
Приложение Eagle предлагает гораздо больше, чем просто цветовые фильтры, оно также имеет возможность помечать, оценивать, комментировать файлы, просматривать более 81+ форматов напрямую, не открывая специальное программное обеспечение. Очень полезно для навигации между проектами дизайна и в то же время хорошо управляемым!
Веб-сайт: https://en.eagle.cool/
1.
Adobe ColorИзображение из Adobe Color
Adobe Color — это веб-приложение и творческое сообщество, где вы и другие художники можете создавать и делитесь цветовыми темами и вдохновением. Если вы используете продукты Adobe в своем рабочем процессе, вы можете сохранять цветовые темы в своих библиотеках Adobe Creative Cloud, чтобы использовать их в своих любимых настольных и мобильных приложениях, таких как Adobe Photoshop, Illustrator и Photoshop Sketch.
Цена: Бесплатно
Веб-сайт: https://color. adobe.com/
adobe.com/
2. Coolors
Image from Coolors
Image from Coolors
Основные инструменты для палитры Coolors. Это позволяет создавать идеально совпадающие цвета за считанные секунды. Даже если вы не настолько опытны в дизайне! Все, что вам нужно сделать, это нажать клавишу пробела, чтобы создать случайную цветовую палитру, нажать на нужный цвет, чтобы заблокировать его, и повторять оба действия, пока не получите нужный результат.
Есть фото с красивыми нюансами? Загрузите его и автоматически извлеките потрясающую цветовую палитру. Вы можете работать со многими цветовыми пространствами, включая RGB, CMYK, LAB, HSB и несколькими популярными библиотеками цветов, такими как Pantone, Copic, Prismacolor и т. д.
Платформа: Веб-сайт, приложение iOS, надстройка Adobe, расширение Chrome
Цена :
- Бесплатно на веб-сайте и в расширении Chrome
- Приложение для iOS 2,99 долл.
 США
США - Надстройка Adobe 3,49 долл. США
Веб-сайт: https://coolors.co/
3. Цвета
Изображение из Colors
Color — это бесплатный и чистый веб-инструмент, который поможет вам изучить свой цвет. Благодаря различным функциям Color, таким как Color Harmonies, Color Details, Color Mixer, Color Tone, вы можете получить правильный цвет в соответствии с цветовой схемой, такой как комплементарная, аналоговая, триадная, разделенная комплементарная, тетрадная и квадратная! И даже узнать детали цвета и смешать два цвета, чтобы создать новый!
Цена: Бесплатно
Веб-сайт: www.colors.tools
4. Color Hunt
Изображение из Color Hunt
Color Hunt создано красивой коллекцией цветов и открытой коллекцией Hunt. . Вы можете случайным образом просматривать тысячи красивых цветовых палитр, создавать и собирать свои любимые цветовые палитры или даже отправлять новую цветовую палитру! Каждый день команда выбирает лучшую работу и будет отображаться на главной странице, чтобы весь мир мог ее увидеть на следующий день!
Платформа: Веб -сайт и расширение Chrome
Цена: БЕСПЛАТНО
Веб -сайт: https://colorhunt. co/
co/
5. Parrot
. говорящий попугай, который проведет вас в мир цвета? Color Parrto — это бот Parrot в твиттере, который может сказать вам название цвета и определить цвет на изображении! Как это круто!
Просто упомяните попугая @color в ответе на твит, содержащий изображение, и спросите «@color попугай, что это за цвет?», чтобы получить ответ, содержащий палитру для каждого изображения.
Цена: Бесплатно, покровители приветствуются! . Brand Color
Изображение из Brand Color
BrandColors было создано DesignBombs. Цель состояла в том, чтобы создать полезный справочник по цветовым кодам брендов, которые нужны чаще всего. Это самая большая коллекция официальных цветовых кодов брендов, если вам нужен цветовой код определенного бренда, приходите сюда!
Цена: Бесплатно
Веб-сайт: https://brandcolors.net/
будь то генератор палитр, генератор градиентов, цветной тонер, смеситель цветов или экстрактор цветов и т.
 д., вы можете найти здесь все, что захотите! Это ваш универсальный набор инструментов для работы с цветом!
д., вы можете найти здесь все, что захотите! Это ваш универсальный набор инструментов для работы с цветом!Цены: Бесплатно
Веб-сайт: https://colors.dopely.top/
8. Color Drop
Изображение из Color Drop
Color Drop — это бесплатный и простой инструмент, который может помочь вам создать свою любимую цветовую палитру, отсканировать цвет изображения, найти плоский цвет и конвертер цветового кода и редактор градиента! Вы также можете изменить тему страницы на темный режим или другое цветовое настроение, чтобы увидеть, соответствует ли цвет вашему дизайн-проекту!
Цены: Бесплатно
Веб-сайт: https://colordrop.io/
9. Khroma
Изображение из Khroma
Khroma использует искусственный интеллект, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры, которые вы можете открывать, искать и сохранять. Для начала выберите набор из 50 ваших любимых цветов, после чего он сгенерирует вашу персонализированную цветовую палитру прямо в вашем браузере, которую вы сможете просматривать в виде типографики, градиента, палитры или пользовательского изображения.
Для начала выберите набор из 50 ваших любимых цветов, после чего он сгенерирует вашу персонализированную цветовую палитру прямо в вашем браузере, которую вы сможете просматривать в виде типографики, градиента, палитры или пользовательского изображения.
Цены: Бесплатно
Веб-сайт: http://khroma.co/
10. Сетка
Изображение из сетки
Вам нравится использовать градиенты в своих дизайнерских работах? Сетка — это простой способ создания красивых градиентов с помощью шейдеров WebGL. Щелкните в любом месте, чтобы добавить точку, и перетащите ее, чтобы исказить эффекты градиента. Это так просто и все, что вам нужно!
Цена: Бесплатно
Веб-сайт: https://meshgradient.com/
Подробнее: 30 инструментов для работы с градиентом, которые расширят ваши творческие возможности
11. Colors
Изображение из Colors
Colors — это полностью управляемая данными коллекция цветовых палитр от Klart, инструмента закладок. Вы можете перетасовать и найти различные цветовые палитры и идеи цветового кода, если вы чувствуете себя скучно!
Вы можете перетасовать и найти различные цветовые палитры и идеи цветового кода, если вы чувствуете себя скучно!
Цены: Бесплатно
Веб-сайт: https://klart.io/colors/
Cull — это палитры с открытой платформой, которые помогут вам организовать цвета, которые работали вместе и превратились в качественные палитры, которые вы можете включить в наш дизайн! Если вы ничего не знаете о теории цвета, это даже немного научит вас, прежде чем вы начнете!
Цены: Бесплатно
Веб-сайт: https://www.culrs.com/
? Color Lisa – это тщательно подобранный список цветовых палитр, основанный на шедеврах величайших художников мира. Каждая палитра была тщательно создана одержимыми цветом дизайнерами, художниками, хранителями музеев и мастерами теории цвета. Палитры постоянно добавляются, чтобы ваши дизайны оставались красочными и свежими!
Цены: Бесплатно
Веб-сайт: http://www. colorlisa.com/
colorlisa.com/
14. Color Designer
Изображение из Color Designer — бесплатный инструмент для создания Color Designer
цветовую палитру и создавать оттенки и оттенки на основе палитры. Просто выберите цвет, а приложение сделает все остальное. Вы можете использовать предварительно выбранные цвета или палитру цветов для большего контроля.
Платформа: Web, надстройка Figma, надстройка Adobe XD
Цена: Бесплатно
Веб-сайт: https://colordesigner.io/
15. Пигмент
Изображение из пигмента, созданного на фабрике, который позволяет вам исследовать цвет с помощью инструмента a
используя освещение и пигмент, просто отрегулируйте цвет и настройки слева, и вы сможете найти совершенно новый цвет! ShapeFactory также имеет инструмент градиента, который поможет вам легко создавать красивые хроматические градиенты, и инструмент дуэта, который поможет вам преобразовать изображения в дуотон за считанные секунды.
Цена: БЕСПЛАТНО
Веб -сайт: https://pigment.shapefactory.co/
16. Color Leap
Изображение из цветового скачка
. которые демонстрируют цвета, используемые на протяжении 12 различных эпох в истории, таких как до нашей эры, Возрождение, Вторая мировая война… охватывающие 4000 лет. Каждая палитра была создана путем выборки произведений искусства того времени. Каждый цвет можно скопировать одним щелчком мыши и использовать в своем собственном проекте!
Цены: Бесплатно
Веб-сайт: https://colorleap.app
17. Picular
Изображение с Picular
Какого цвета океан Вы когда-нибудь видели? Какого цвета замерзшее небо или мятное мороженое? Picular — это платформа, на которой вы можете ввести определенную формулировку, после чего будет сгенерирована цветовая палитра, соответствующая вашему слову! Прямо как словарь!
Цены: Бесплатно
Веб-сайт: https://picular. co/
co/
18. Sip
Изображение из Sip
Sip — это средство выбора цвета, созданное для дизайнеров и разработчиков, которое позволяет собирать, упорядочивать и редактировать цвета на Mac. Это дает вам возможность делиться цветами со всеми и связывать их между другими инструментами в вашем рабочем процессе. Он предлагает множество уникальных функций, таких как интеллектуальные форматы, которые автоматически определяют используемое вами программное обеспечение, а затем соответствующим образом изменяют цветовые форматы для вас! Если вы работаете с цветом каждый день, это инструмент, который вы должны проверить!
Платформа: Mac
Цена: Бесплатная 15-дневная пробная версия, затем 10 долларов США за устройство с годовым обновлением.
Веб-сайт: https://sipapp.io/
19. Color Kit
Изображение из Color Kit
Color Kit — это веб-сайт, предлагающий функции смешивания цветов, а также цветовые оттенки и оттенки. Color Bending генерирует цветовые шкалы, смешивая оттенки двух цветов. Для смешивания цветов введите начальный и конечный цвет и выберите количество шагов смешивания, чтобы получить ступенчатый градиент. Для оттенков и оттенков введите базовый цвет и выберите количество шагов, чтобы сгенерировать набор оттенков и оттенков, чтобы найти смесь цвета с черным и белым. Вы можете скачать результаты в URL или SVG.
Color Bending генерирует цветовые шкалы, смешивая оттенки двух цветов. Для смешивания цветов введите начальный и конечный цвет и выберите количество шагов смешивания, чтобы получить ступенчатый градиент. Для оттенков и оттенков введите базовый цвет и выберите количество шагов, чтобы сгенерировать набор оттенков и оттенков, чтобы найти смесь цвета с черным и белым. Вы можете скачать результаты в URL или SVG.
Цена: БЕСПЛАТНО
Веб -сайт: https://colorkit.io/
20.
Muzli ColorsИзображение Muzli Colors
. Команда Музли. Вы можете ввести код цвета, название цвета или изображение, чтобы создать палитру, которая вдохновит вас! В настоящее время у него также есть демо-версия набора Live UI в соответствии с вашей палитрой, вы можете посмотреть, как цветовая палитра выглядит на разных диаграммах или интерфейсе!Цены: Бесплатно
Веб-сайт: https://colors. muz.li/
muz.li/
21. Nipponcolors
Вы любите стиль японских цветов
3? На этом сайте есть много традиционных японских цветов, и у каждого цвета есть уникальное и красивое название. Он также обеспечивает цветовую систему Munsell, в которой три независимых свойства цвета (оттенок, хром и значение) представлены цилиндрически в трех измерениях! Очень впечатляюще!
Цена: Бесплатно
Веб-сайт: https://nipponcolors.com/
Color Contrast Checker, он поможет вам создать достаточный контраст между текстом и его фоном, чтобы его могли читать люди с умеренно слабым зрением. Веб-сайт построен в соответствии с уровнем AA WCAG 2.0, который соответствует требованиям коэффициента контрастности 4,5 для обычного текста и 3 для крупного текста.
Цена: Бесплатно
Веб-сайт: https://marijohannessen.github.io/color-contrast-checker/
Система предоставляет генератор цветов, который помогает создавать новые семантические цвета на основе выбранного основного цвета.
 Вы также можете заблокировать цвет, чтобы избежать регенерации при выборе другого основного цвета. Он может экспортировать в JPEG, JSON, Nebular Theme, тему котенка пользовательского интерфейса.
Вы также можете заблокировать цвет, чтобы избежать регенерации при выборе другого основного цвета. Он может экспортировать в JPEG, JSON, Nebular Theme, тему котенка пользовательского интерфейса.Цена: Бесплатно
Веб-сайт: https://colors.eva.design/
можно настроить информацию, которую вы хотите видеть, включая контрастные цвета и соотношения. Он даже позволяет многоцветное редактирование! С ColorBox вы можете переносить созданные вами наборы цветов и быстро переносить их в Figma или экспортировать в JSON.
Платформа: Веб-сайт, плагин Figma
Цена: Бесплатно
Веб-сайт: https://colorbox.io/
25. Леонардо
Исходный код
Цветное изображение Леонардо на основе контраста 90 генератор, он помогает дизайнерам создавать цвета для своего пользовательского интерфейса. Он может генерировать цвета на основе желаемого коэффициента контрастности, и им очень легко поделиться с членом вашей команды с помощью URL-адреса. Он также предлагает различные диаграммы и модели для анализа, что очень продуманно.
Он также предлагает различные диаграммы и модели для анализа, что очень продуманно.
Стоимость: Бесплатно
Сайт: https://leonardocolor.io/
цвет не соответствует рекомендациям WCAG? whocanuse — это инструмент, который вы ищете! Он говорит вам, какую часть вы должны улучшить и отрегулировать в случае зрительного напряжения.
Цены: Бесплатно
Веб-сайт: https://whocanuse.com/
27. Палитра
Изображение из палитры
Иногда вам просто нужны разные варианты и оттенки, которые подходят к пользовательскому интерфейсу, над которым вы работаете! Palettte — отличный инструмент, который поможет вам проанализировать и преобразовать существующие цветовые палитры в новую цветовую палитру! Он предлагает тонкую настройку оттенка, значение насыщенности градиентов вашей палитры индивидуально. Просто импортируйте, и он может найти ошибки или автоматически найти наиболее похожие цвета из новой палитры в список устаревших цветов из вашей кодовой базы, а затем экспортировать в свой дизайн!
Цена: Бесплатно
Веб-сайт: https://palettte. app/
app/
28. Контрастность
Изображение из Contrastmac
Контрастность изображения для быстрого доступа к OS Contrast WCAG
вы можете загрузить его на свой рабочий стол в виде плавающего окна и использовать во время разработки! Просто введите шестнадцатеричные коды вручную или используйте встроенную палитру цветов для выборки цветов непосредственно из ваших дизайнов.
Цена: Бесплатно
Веб-сайт: https://usecontrast.com/
29. Инструмент «Цвет» от Material Design
Изображение из инструмента «Цвет» ваш пользовательский интерфейс, а также измерить уровень доступности любой цветовой комбинации. Выберите цвет из палитры (или пользовательский цвет), чтобы легко увидеть, как он выглядит в пользовательском интерфейсе.
Цена: Бесплатно
Веб-сайт: https://material.io/resources/color/
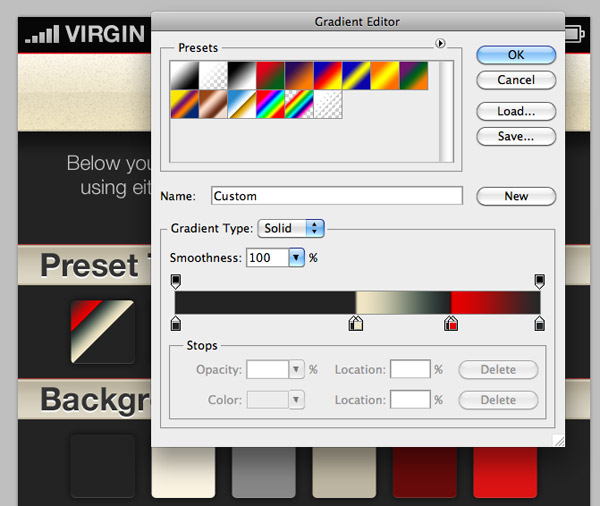
30. CSS Gradient
Изображение из CSS Gradient
CSS Gradient — это веб-сайт и бесплатный инструмент, позволяющий создавать градиентный фон для веб-сайтов. Помимо того, что сайт является генератором градиентов CSS, он также полон красочного контента о градиентах, от технических статей до реальных примеров градиентов, таких как Stripe и Instagram. Недавно он также предлагает цветовые оттенки, убедитесь, что вы тоже не пропустите это!
Помимо того, что сайт является генератором градиентов CSS, он также полон красочного контента о градиентах, от технических статей до реальных примеров градиентов, таких как Stripe и Instagram. Недавно он также предлагает цветовые оттенки, убедитесь, что вы тоже не пропустите это!
Цены: Бесплатно
Веб-сайт: https://cssgradient.io/
31. Gradienta
Изображение из Gradienta
Gradienta — это открытый исходный код, который предлагает многоцветные градиенты с чистым кодом CSS, загрузкой SVG и JPG. Он также поставляется с редактором градиентов, который позволяет создавать различные шаблоны градиентов!
Цена: Бесплатно
Веб-сайт: https://gradienta.io/
32. Eggradients
Изображение из Eggradients
Вы ищете альтернативные оттенки ваших любимых цветов? или градиенты, которые подходят к фону? Вы можете найти все неожиданное в Eggradients, например, генератор случайных цветов, градиентные цвета фона в форме яйца, бесплатные фоновые ресурсы, бесплатную электронную книгу для получения знаний, бесплатные потрясающие инструменты и т. д.
д.
Цена: Бесплатно
Веб-сайт: https://www.eggradients.com/
33. Happy Hues
Изображение из Happy Hues
Не знаете, какие цвета использовать в своих проектах или где их использовать? Вы можете попробовать их все на примере Happy Hues, прежде чем запускать его в своих дизайнерских проектах. Он также предоставляет словарь цветов, который поможет вам определить атмосферу и эмоции цветов, чтобы вы могли выбрать правильное ощущение, которое соответствует вашей аудитории!
Цена: Бесплатно
Веб-сайт: https://www.happyhues.co/
34. Duo
Изображение с Duo
Ищете новые идеи сочетания цветов? Duo — это коллекция цветовых комбинаций, которые Алекс Пейт выбрал из личных проектов или нашел в Интернете. Возможно, вы найдете его комбинацию полезной и в своем дизайн-проекте!
Цена: Бесплатно
Веб-сайт: https://duo. alexpate.uk
alexpate.uk
35. Генератор теней
Как создать эффект контрастного цвета с помощью генератора теней
3? Если у вас возникли проблемы с наложением цвета на прозрачную белую или черную часть, которая заканчивается оттенком или оттенком этого цвета. Это может быть вашим инструментом, чтобы исправить это! Он также поставляется со случайным представлением, разделенным представлением для легкого доступа.
Цена: Бесплатно
Веб-сайт: https://www.shadegenerator.com/
используйте палитру цветов, чтобы просмотреть миллионы цветов и цветовых гармоний. Вы также можете найти инструменты преобразования цвета из значения RGB в шестнадцатеричный код, цветовую диаграмму, названия цветов и даже библиотеку и несколько учебных пособий по цвету!
Цена: Бесплатно
Веб-сайт: https://htmlcolorcodes.com/color-picker/
37. Paletton
Изображение из Paletton
У вас уже есть любимый цвет, но вы просто не знаете, какие цвета поможет выделить проект? Найдите цвет на цветовом круге Paletton, и пусть их система легко сопоставляется в соответствии с цветовой схемой!
Paletton — это не просто профессиональный инструмент, он был разработан, чтобы помочь во всех видах цветовых проектов, от профессиональных работ до идей интерьера вашего дома. Все, что вам нужно сделать, это выбрать основной цвет, который вас интересует, и начать изучение. Если вам нужны новые цветовые идеи, вы всегда можете сбросить свой прогресс или нажать нашу кнопку случайного выбора для большего вдохновения.
Все, что вам нужно сделать, это выбрать основной цвет, который вас интересует, и начать изучение. Если вам нужны новые цветовые идеи, вы всегда можете сбросить свой прогресс или нажать нашу кнопку случайного выбора для большего вдохновения.
Цены : Бесплатно
Веб-сайт: https://paletton.com/
? Здесь вы можете установить шрифт, цвет, текст и соотношение сторон, чтобы пользователи могли читать свой контент независимо от различных визуальных возможностей и разрешений экрана!
Цены: Бесплатно
Веб-сайт: http://colorsafe.co/
39. Обзор цвета
Изображение из обзора цвета
Выберите цвет, соответствующий стандарту WCAG, при проверке цвета, проверьте, соответствует ли цвет, который вы хотите использовать в своем проекте, уровню AA или уровню AAA. .
Цена: Бесплатно
Веб-сайт: https://color. review/
review/
40. DeGraeve
Изображение из DeGraeve
3 9000 Легко получить доступ к цветным изображениям! Чтобы получить цветовую палитру, соответствующую вашему любимому изображению, просто введите URL-адрес результата. Вы можете найти другие классные инструменты, выбранные автором, такие как создание логотипов, генератор фавиконок, генератор визитных карточек и т. д.
Цены: Бесплатно
Веб-сайт: https://www.degraeve.com/color-palette/
41. Цветовое пространство
Изображение из цветового пространства
2 подбирая цвета, создавайте красивые цветовые палитры, градиенты, 3 цветовых градиента и узнайте больше о значении цвета. Если вы являетесь пользователем Android, обратите внимание на их приложение в будущем, которое скоро будет выпущено!
Цены: Бесплатно
Веб-сайт: https://mycolor.space/
42. Get Stark
Изображение из Get Stark
Get Stark — это расширение и дополнительный инструмент для улучшения рабочего процесса дизайнеров. От средств проверки контраста, интеллектуальных цветовых предложений, моделирования зрения, генераторов зрения и т. д. Он даже поддерживает недавно выпущенный FigJam, обязательно попробуйте его!
От средств проверки контраста, интеллектуальных цветовых предложений, моделирования зрения, генераторов зрения и т. д. Он даже поддерживает недавно выпущенный FigJam, обязательно попробуйте его!
Платформа: Figma, Sketch, Adobe XD и Google Chrome
Цена:
- Базовый: бесплатно
- Pro: 6 долларов США в месяц Команда
- : Индивидуальные цены, пожалуйста, свяжитесь, чтобы получить предложение.
Веб-сайт: https://www.getstark.co/
43. COLOURLovers
Изображение от Color Lovers
COLOURLovers — это сообщество для людей, которые любят дизайн и цвет. Вы найдете цветовые палитры, формы, узоры и т. д., которые вдохновят вас на творческие проекты. Вы можете найти цветовые комбинации с тысячами других любителей в растущем сообществе.
Цены: Бесплатно
Веб-сайт: https://www.colourlovers.com/
цвет фона интерфейса, легко найти нужный эффект сразу.

Цена: Бесплатно
Веб-сайт: http://getuicolors.com/
45. Stylify Me
Изображение из Stylify Me
Вы когда-нибудь задумывались, какого цвета ваш любимый веб-сайт? Просто вставьте URL-адрес Stylify Me, и вы мгновенно узнаете цвет фона, цвет текста и типографику, используемые на вашем любимом веб-сайте!
Цена: БЕСПЛАТНО
Веб-сайт: http://stylifyme.com/
46. Tineye- Multicolr
Изображение от Tineye
. цвета из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету. Просто выберите цвет и настройте цветовую композицию и теги, чтобы получить желаемый результат.
Цены: Бесплатно
Веб-сайт: https://labs.tineye.com/multicolr/
найти различные дизайнерские идеи, вы можете ввести цвета, чтобы найти выбранное цветное изображение, или вы можете войти на веб-сайт, чтобы создать собственное дизайнерское вдохновение и поделиться им с сообществом.