26 идей для дизайна блога, которые заставят вас гордиться результатом
Итак, вы выбрали тему и определились с тем, какие формулировки будете использовать. Вы пытаетесь создать свой блог, но не знаете, с чего начать.
Что ж, не волнуйтесь, мы собрали 26 идей дизайна блога, которые помогут вам сделать все правильно. От выбора основных изображений до размещения постов — мы рассмотрим несколько примеров блогов, которые эффективно справились с задачей.
Как улучшить дизайн вашего блога
Вне зависимости от того, идет ли речь о компании, которая стремится больше взаимодействовать со своими клиентами, или о человеке, желающем поделиться своими увлечениями и знаниями с миром, блог — это отличный способ связи с аудиторией. Он может быть автономным для привлечения трафика к вашим постам, или частью более крупного веб-сайта для привлечения клиентов к вашим продуктам.
Иллюстрация OrangeCrushБлог — окно, через которое пользователи увидят, кем вы являетесь как бренд или человек и какие увлечения у вас есть. Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Итак, в чем же разница между дизайном блога и новостного сайта или сайта журнала? Последние обычно являются информативными, авторитетными и содержат факты, а блоги — это шанс наладить контакт с аудиторией, используя свой тон голоса, энтузиазм и индивидуальность.
Вместо сухого изложения обстоятельств, как это бывает на новостных сайтах, или добавления цитат и множества цветов, как в онлайн-журнале, ваш блог — это возможность выразить свое мнение и чувства по интересующей теме. А его дизайн должен отражать все описанное визуально. Давайте начнем.
Познакомьте пользователей со своим брендом, применяя эти креативные идеи
1. Используйте полноэкранные фотографии, чтобы придать блогу изысканность
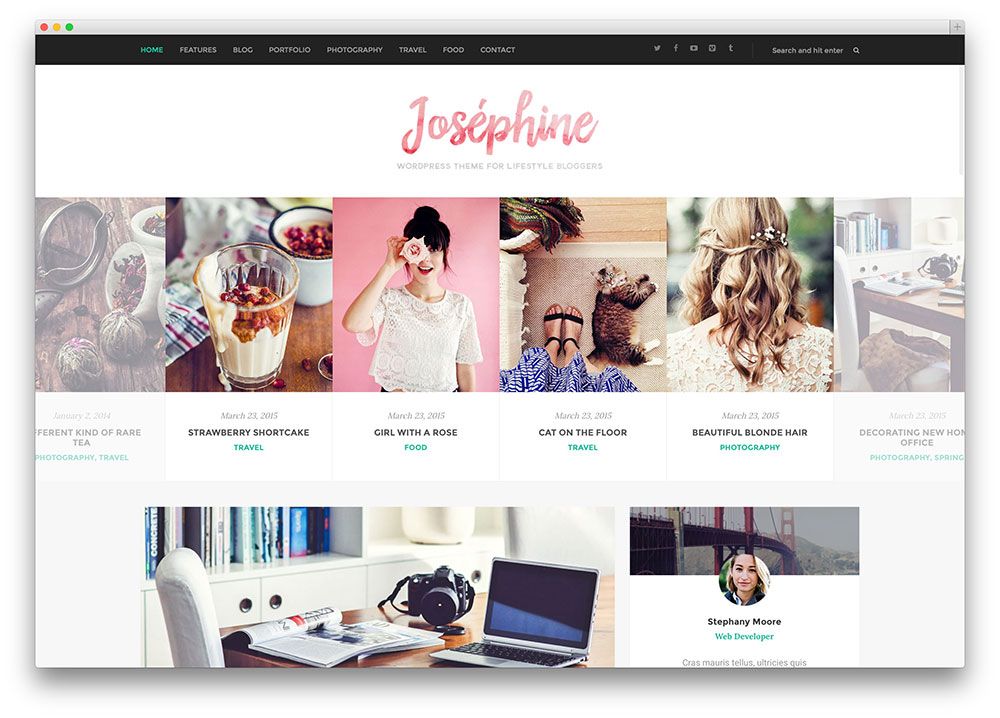
Хотите обратиться к аудитории, интересующейся модой или желающей изменить образ жизни, но не знаете, с чего начать? Вы точно не ошибетесь, если воспользуетесь некоторыми идеями из приведенного ниже примера. Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Изысканные цвета и дизайн просто кричат о высокой моде, а белые заголовки статей эффектно выделяются благодаря контрасту. Ссылки на социальные сети размещены в верхнем левом углу и сразу попадают в поле зрения пользователя, что побуждает его кликнуть на них и принять участие в обсуждении.
2. Придерживайтесь минимализма
Хорошо, вы серьезный человек и просто хотите понятно и лаконично донести до аудитории свои мысли. Вероятно, отличный выбор для вас — минималистичный дизайн.
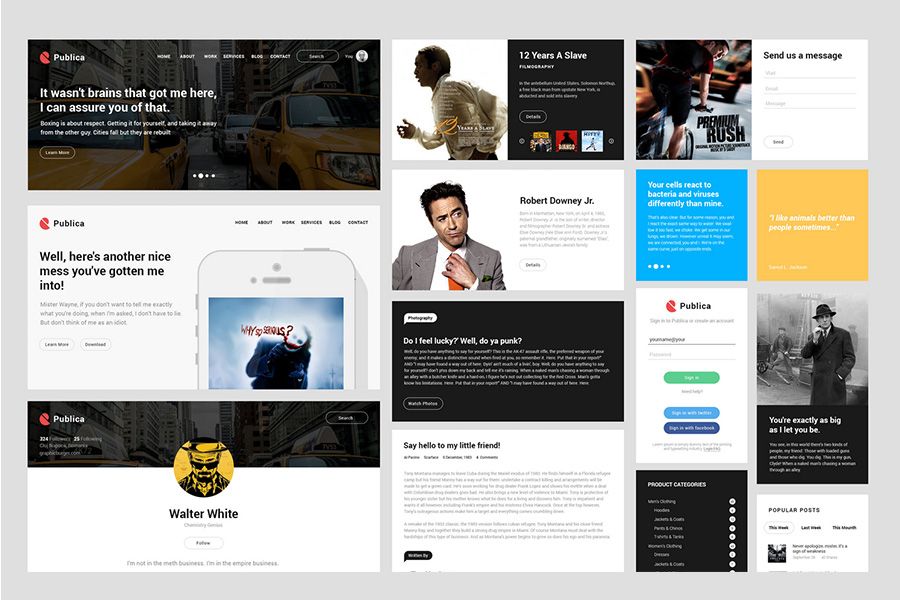
Используйте один или два цвета и заметные заголовки, а также большое количество свободного пространства, чтобы эффективно передать свои ключевые идеи. Подобный стиль зачастую предпочитают технологические блоги или компании, такие как Apple, которые хотят привлечь внимание посетителей к изображениям своих продуктов или проиллюстрировать какой-то процесс либо функцию.
Дизайн Surya Wiguna, Behance3.
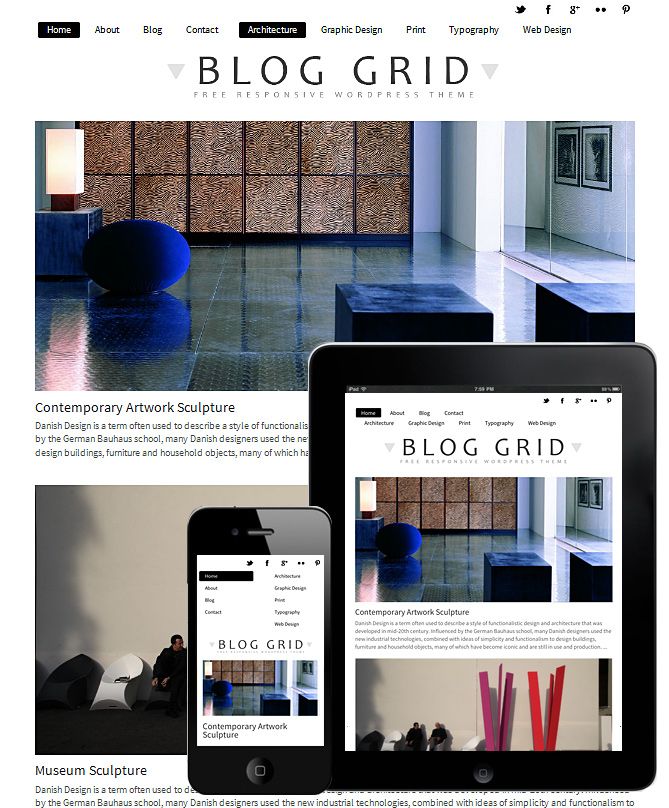
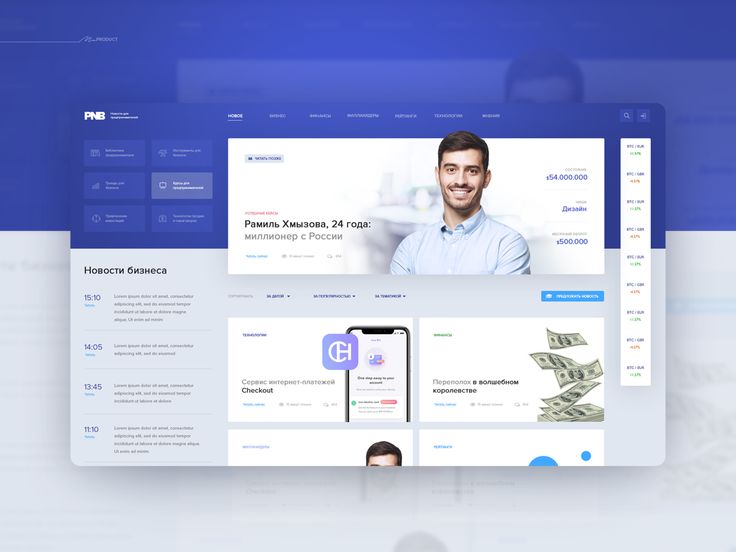
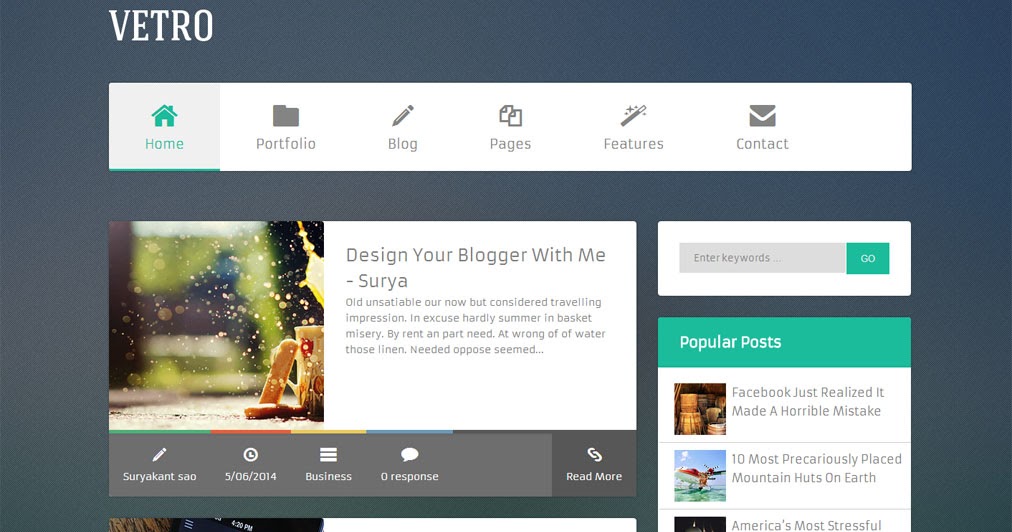
 Выберите серьезный корпоративный стиль
Выберите серьезный корпоративный стильЕсли предназначение вашего блога — предоставлять ценный контент о профессиональных услугах, он должен быть серьезным и вызывать доверие у посетителей. Для этого обычно используются фотографии высокого качества на тему офиса или бизнеса и затемненные главные изображения, как в примере ниже.
Дизайн aarsita4. Удивите пользователей
Хотите подарить своей современной молодой аудитории веселый и захватывающий опыт? Тогда вы можете использовать необычные забавные изображения, как в этом блоге. Яркие цвета и креативные иллюстрации не дадут пользователям скучать.
Дизайн sandy#ogmaИзображения и графические элементы сделают ваш сайт заметным
5. Иллюстрации на главной странице демонстрируют ваш творческий потенциал
Эта впечатляющая иллюстрация может быть использована на главной странице блога о правильном питании. Такое изображение способно привлечь внимание посетителей и заинтриговать их, поэтому они точно захотят подробнее узнать, о чем вы пишите.
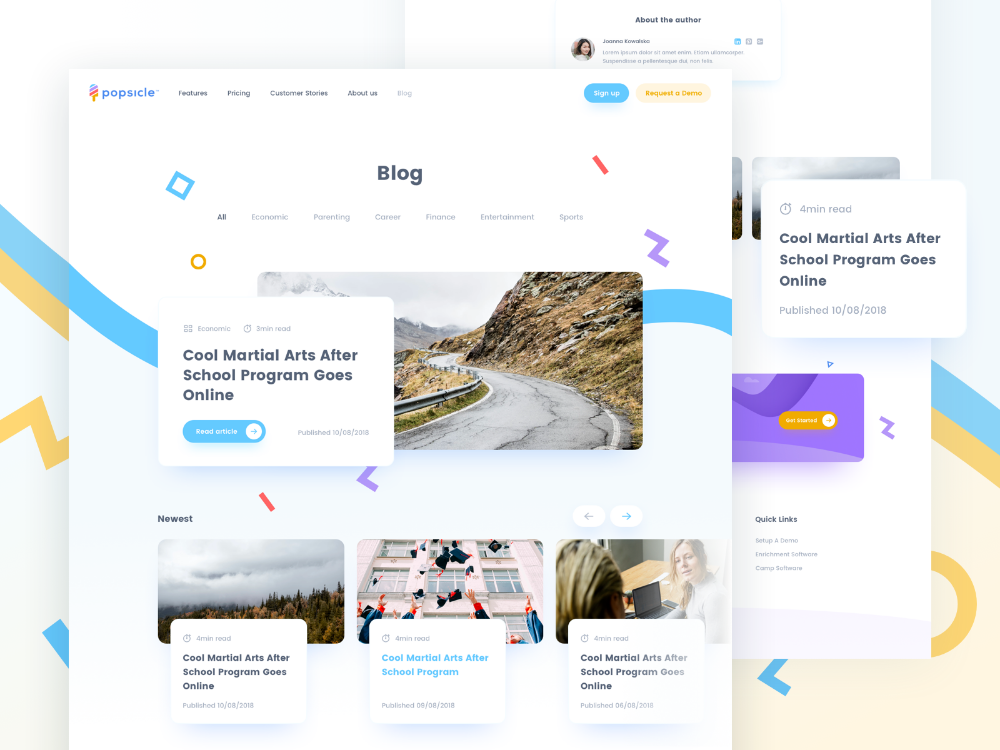
6. Сдержанные, лаконичные иллюстрации для блогов, посвященных технологиям
Иногда меньше значит больше. Такого подхода придерживаются многие современные технологические компании. Взгляните на приведенный ниже пример первого экрана, который отличается эффективной визуальной иерархией: заголовок на фоне светло-серой геометрической формы сразу бросается в глаза.
Дизайн Designs Divine ™7. Мультяшные элементы добавляют индивидуальности
Необычные иллюстрации, такие как мультяшное изображение в этом примере, демонстрируют читателям индивидуальность вашего бренда и приглашают их более подробно изучить сайт.
Убедитесь, что все изображения, которые вы используете в блоге, снабжены замещающим текстом (атрибут alt). Это сделает ваш контент более доступным и обеспечит его восприятие программами чтения с экрана и поисковыми системами.
Дизайн Tubik, Dribbble8. Сочетание фотографий с графическими элементами добавит глубины
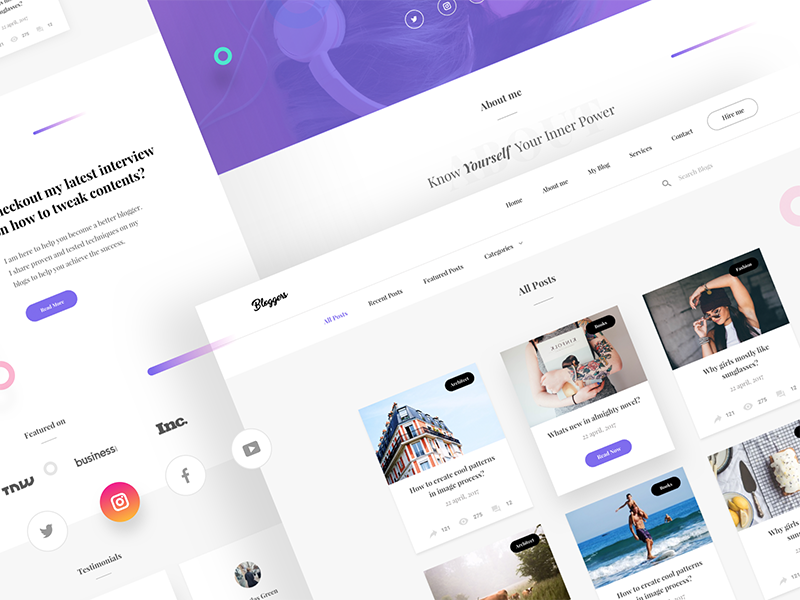
Сайт посвящен только вам? Может быть, вы спикер или консультант и хотите сфокусироваться на себе. Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Добавьте цветной фон и модные графические элементы, чтобы подчеркнуть свою индивидуальность. Такое изображение в сочетании с выразительным заголовком точно привлечет внимание пользователей.
Дизайн Dmitrij9. Выбирайте выразительные фотографии, отражающие ваш бренд или тему
Если вашу целевую аудиторию составляют мечтатели, почему бы не разместить на главной странице вдохновляющее красивое фото, как в этом блоге о путешествиях? Подобные изображения побудят посетителей проводить больше времени в вашем блоге, и они вряд ли захотят покидать такую страницу.
Дизайн Armin Braunsberger10. Обратите внимание на текстуры
Изображения, использованные в этом блоге, действительно выделяют его среди множества других сайтов, затрагивающих тему технологий. Градиентные формы как будто плавают поверх цветного градиентного фона, придавая странице гармоничный и запоминающийся вид.
Дизайн Saikat Kumar, Dribbble11.
 Добавляйте иллюстрации к постам
Добавляйте иллюстрации к постамХотите заинтересовать аудиторию креативным дизайном? Иллюстрация из примера ниже поможет привлечь любителей не только природы, но и искусства. Подобные уникальные изображения будут особенно уместны в блоге об экологии, органических продуктах или природе.
Дизайн Dwinawan, DribbbleЭффективно используйте типографику в дизайне своего блога
12. Рукописные шрифты добавят блогу индивидуальности
В самых уникальных дизайнах блогов типографика используется как креативный способ выделиться. В этом примере жирный рукописный шрифт смотрится оригинально и делает первый экран запоминающимся. При этом для основного контента дизайнер выбрал простой и разборчивый шрифт, что позволяет сделать текст читабельным.
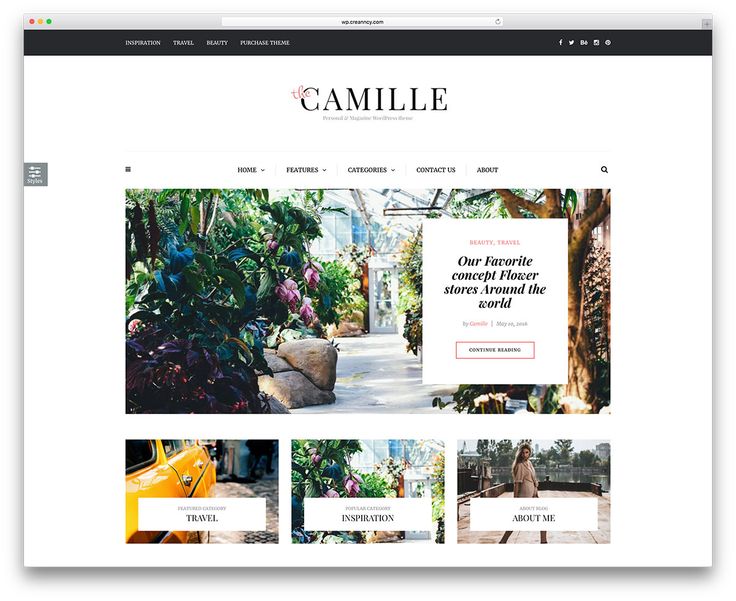
Дизайн DSKY13. Используйте шрифт с засечками, чтобы подчеркнуть изысканность
В дизайне этого блога, посвященного моде и образу жизни, используется крупный элегантный шрифт с засечками, который мгновенно привлекает внимание аудитории. Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
14. Будьте смелее и выберите для заголовка брусковый шрифт
Если вы хотите мгновенно впечатлить пользователя, заглянувшего на сайт, выберите для заголовка крупный дружелюбный брусковый шрифт, как в примере ниже. Он сразу же даст понять, что ваш блог действительно содержит важную и полезную информацию.
Дизайн DSKY15. Внимательно комбинируйте шрифты
Выбор эффективной комбинации шрифтов — настоящее искусство. Вам, вероятнее всего, необходимо будет найти подходящее сочетание декоративного шрифта для заголовков и нейтрального для основного контента.
Здесь дизайнер использовал уникальный декоративный шрифт с засечками “Romana” для заголовка, понятный, простой “Swift Neue” для основного текста, а также “Avenir Next” без засечек для вспомогательных элементов. Благодаря этому заголовок выделяется, а текст легко прочитать.
Дизайн George Olaru, Dribbble16.
 Эффективно используйте разные начертания шрифта
Эффективно используйте разные начертания шрифтаЕсли ваша цель состоит в создании профессионального, но дружелюбного блога, вы можете воспользоваться идеями из этого примера. Для заголовка был выбран полужирный шрифт, а для основного текста — шрифт с начертанием light, при этом ключевые слова выделены с помощью более жирного начертания.
Дизайнер обозначает кавычки, списки и ссылки бирюзовым цветом, что делает их заметными на фоне белого шрифта.
Дизайн PixtorВзаимодействуйте с читателями
17. Подойдите к созданию иконок творчески
Мы все знаем о том, каким образом иконки обычно используются на сайтах компаний, однако в этом блоге дизайнер креативно подошел к вопросу и применил их для обозначения категорий контента. Эти причудливые маленькие изображения могут поднять посетителям настроение и сделать опыт изучения информации о пушистых друзьях увлекательнее.
Дизайн Arijit8118. Покажите, что люди могут вам доверять
Дизайнер этого блога сделал иконки частью навигации, чтобы пользователям было удобнее ориентироваться на сайте. Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Кроме того, на странице можно увидеть логотипы различных медиа-платформ, содержащих упоминания о бренде, что придает ему авторитетности.
Дизайн DSKY19. Доработайте форму подписки
Вне зависимости от того, хотите ли вы, чтобы люди оставили свой адрес электронной почты для получения вашей новой электронной книги или просто подписались на рассылку, вам понадобится форма подписки с кнопкой призыва к действию (CTA).
Дизайн Anastasyia Kozmenko, BehanceВ этом случае дизайнер сделал форму подписки более интересной, добавив коллаж из иллюстраций и фотографии блогера. Изображение сразу привлекает внимание зрителей и побуждает их подписаться на рассылку.
Продумайте расположение элементов в интерфейсе
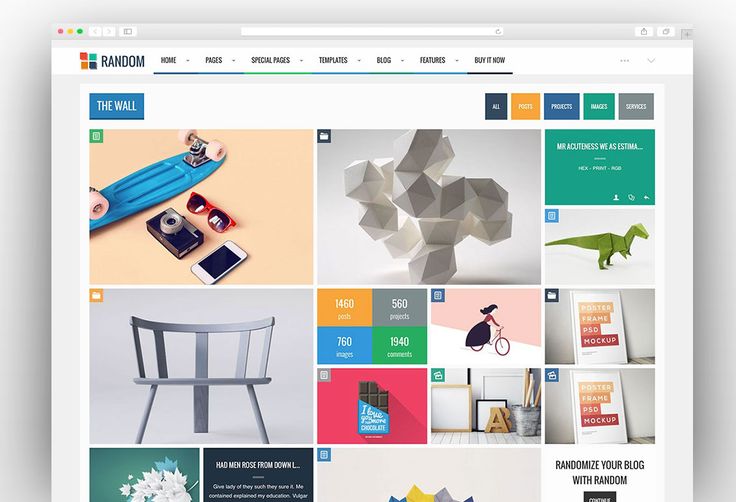
20. Добавьте карточки для быстрого перехода к постам
В этом блоге о еде и образе жизни дизайнер использует заметные на приглушенном фоне карточки, нажимая на которые пользователи могут переходить к нужным постам.
Обратите внимание, что названия разделов размещены на цветном фоне, а для их обозначения использован особый шрифт. Они позволяют посетителю с легкостью перемещаться по сайту и искать нужный контент.
Дизайн A.Creativ321. Покажите в слайдере несколько избранных постов
Мы все видели впечатляющие полноэкранные слайдеры с красивыми фотографиями, задача которых — привлечь внимание пользователей к конкретному посту.
Однако если вы хотите, чтобы читатель мгновенно получил доступ не к одному, а к нескольким постам, вы можете разделить слайд на фрагменты, разместив в каждом соответствующее изображение, как показано ниже.
Тогда посетители получат всю необходимую информацию сразу и им даже не придется листать слайды или ждать, пока один из них сменится на другой.
Дизайн Minel Paul VПоскольку слайдер, в отличие от основного контента, занимает всю ширину страницы, он выглядит более изысканно и обращает на себя основное внимание. Помните о том, что пользователям придется потратить время на прокрутку страницы и поиск нужного контента. В этом заключается один из недостатков большого главного изображения.
В этом заключается один из недостатков большого главного изображения.
22. Помогите посетителям найти нужную информацию, параллельно познакомив их с остальным контентом
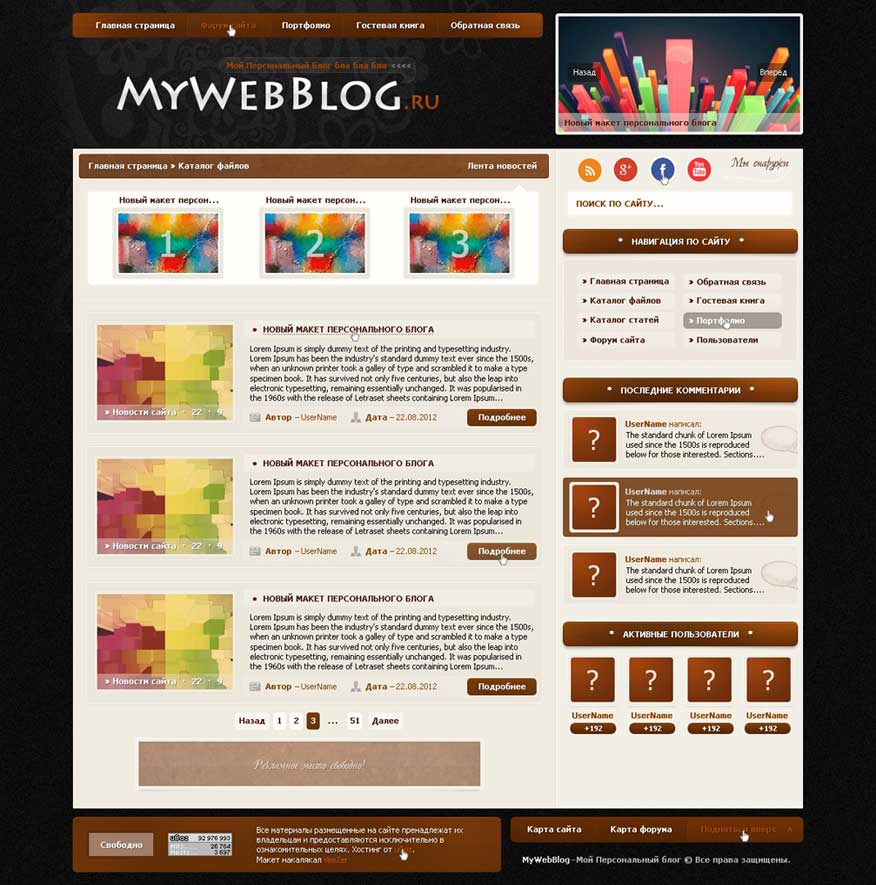
Возможно, ваш блог обладает сложной структурой, а посты в нем распределены по нескольким категориям. Этот пример будет полезен, если сайт содержит большое количество контента, который ежедневно обновляется.
Дизайн Designs Divine ™В дизайне использована сетка из трех колонок. Избранные посты показаны в верхней части страницы, при этом темы обозначены разными цветами. В интерфейсе также размещены стрелки, с помощью которых пользователи могут посмотреть, какие еще посты есть в блоге, не покидая страницу.
Главный пост занимает две из трех колонок, поэтому он является самым заметным на странице. Кроме того, внимание пользователей привлекают красочные карточки социальных сетей, размещенные в боковой панели справа, приглашающие их подписаться, чтобы не пропустить новые публикации.
23. Выделяйте избранные посты
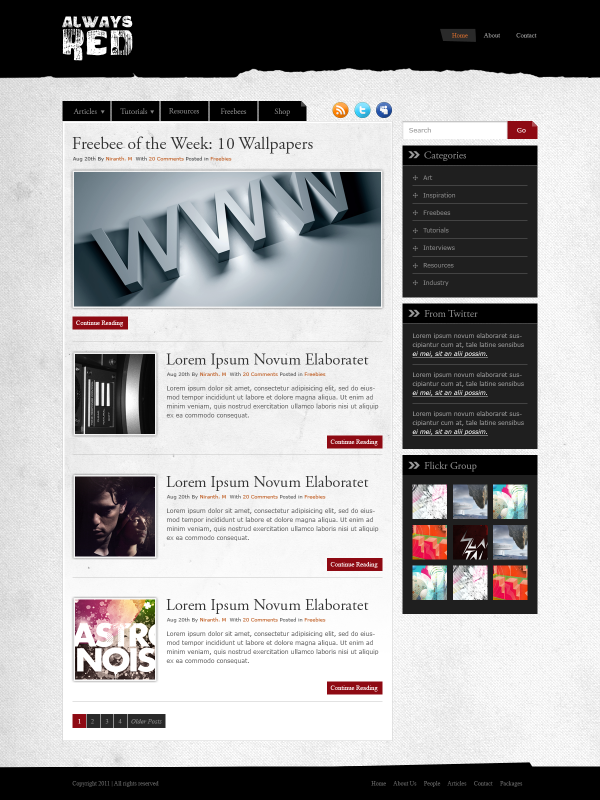
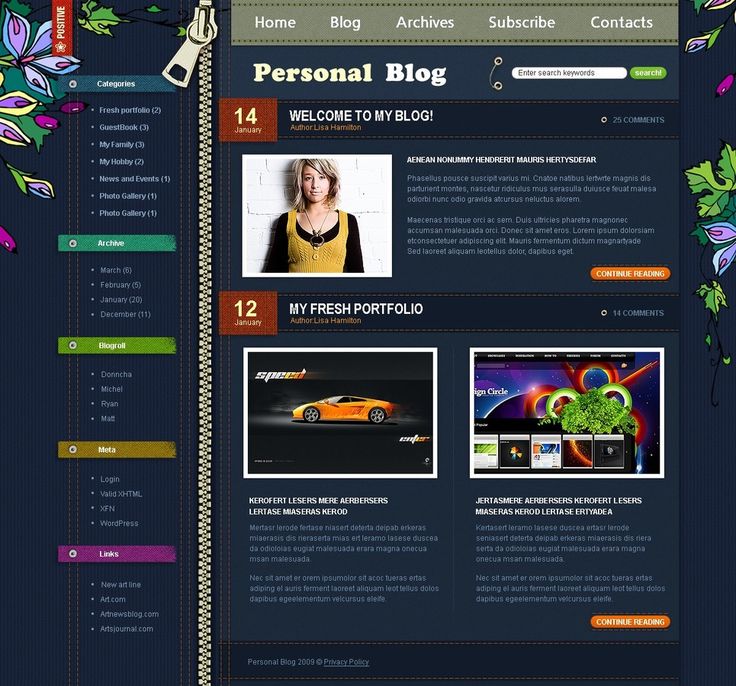
Первый экран блога выполнен в темном цвете. Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Кроме того, читатели могут выбрать интересующую их тему, нажав на соответствующую кнопку, чтобы отфильтровать ненужный контент.
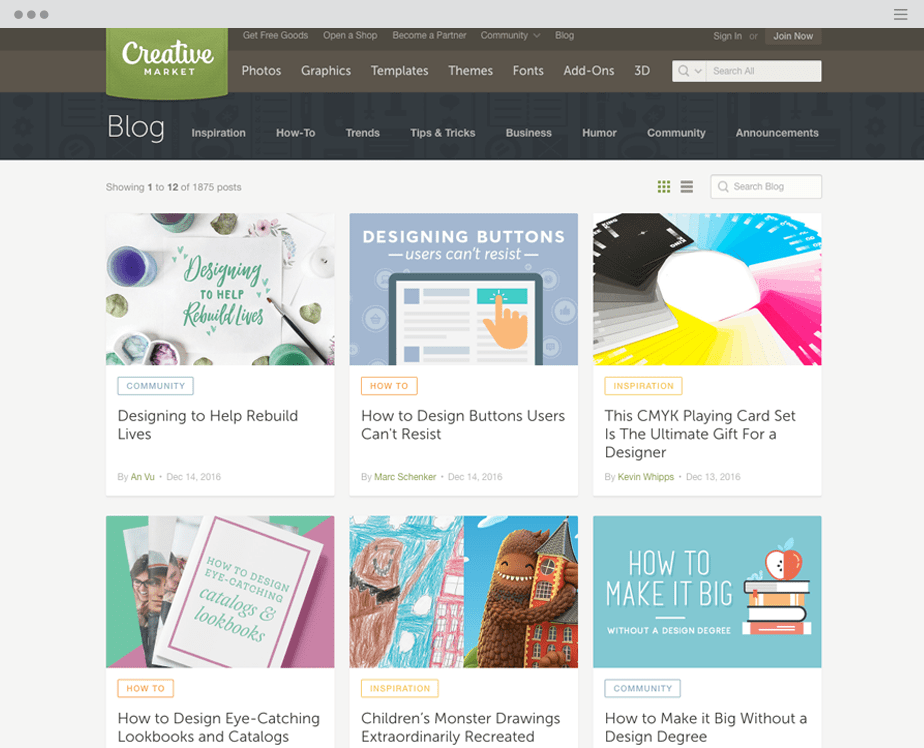
Дизайн Adam Muflihun24. Сделайте навигацию простой и доступной
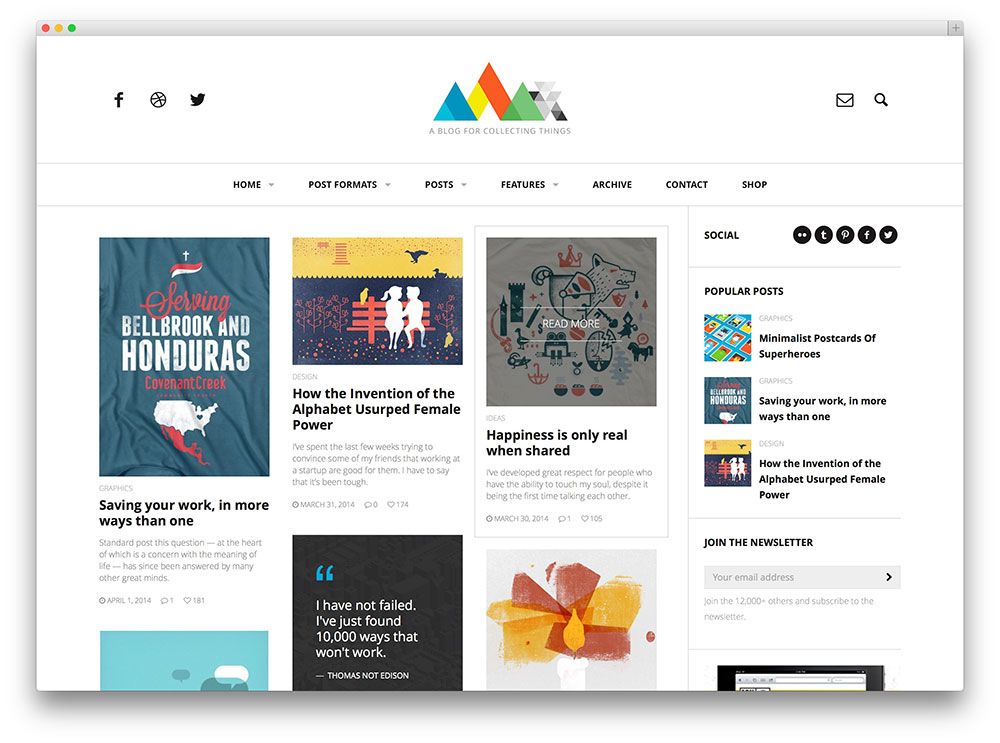
В основе этой страницы лежит трехколонная сетка. Каждая карточка поста включает кнопку, нажав на которую посетитель может попасть на соответствующую страницу. Так как избранные материалы здесь не отмечены, пользователи сразу видят множество постов, любой из которых может их заинтересовать.
Такое решение будет эффективным, если дизайнер не стремится привлечь внимание читателей к конкретному посту, а все материалы на сайте одинаково важны. Пользователи могут воспользоваться навигацией, размещенной над карточками постов, и выбрать интересующий их раздел блога.
25.
 Упростите поиск материалов в блоге, четко обозначив его разделы
Упростите поиск материалов в блоге, четко обозначив его разделыВ этом минималистичном дизайне названия разделов выделены приглушенным синим цветом и размещены над заголовками постов. Они достаточно заметны, что помогает пользователям быстро находить посты одной тематики.
На странице размещены главное изображение со ссылкой на избранный материал и список постов, то есть посетители сразу видят множество доступных статей. Это решение подойдет сайту с большим количеством контента.
Дизайн Designer’s Spot26. Используйте темные цвета, но выделяйте важное
Карточки постов здесь располагаются на темном фоне. Вместо того, чтобы разбивать страницу на разделы, дизайнер сделал ее цельной, и лишь белые заголовки прорываются сквозь темноту. Это делает их максимально заметными, ведь изображения практически полностью сливаются с фоном.
Сайт BBC решает задачу аналогичным образом, однако немного деликатнее.
Дизайн masikoПодведем итоги
Мы рассмотрели множество примеров дизайна блогов и уверены, что вы нашли для себя несколько интересных идей. Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
8 самых интересных блогов о дизайне
Если ты хочешь окружить себя прекрасным не только у себя дома, но и в Сети, скорее подписывайся на лучшие блоги о дизайне интерьеров.
Для тебя мы составили подборку интереснейших блогов о дизайне и декоре, которые украсят твою ленту и вдохновят на перемены в твоём жилье!
ИнДизайн
Этот влог о дизайне интерьеров ведут девушка Даша и ее кошка Мира. По профессии Даша – журналист. Как-то Даше потребовалось сделать ремонт в собственной квартире и это открыло ей новые грани своего характера — девушка осознала, что ей по-настоящему нравится разбираться в дизайне интерьера.
Shelnat Дизайн
Наталья Шелкова — профессиональный дизайнер, который делится на своём канале в youtube.com огромным количеством полезной инфы. Девушка рассказывает о хитроумных дизайнерских лайфхаках, трендах и антитрендах дизайна, публикует интересные обзоры квартир. Кроме того, Наталья учит зрителей тому, как сделать своё жильё не только красивым, но и комфортным.
Дизайн интерьера. EkaterinaPopova
Екатерина Попова в своём блоге на youtube. com акцентирует внимание на советах и незаметных нюансах обустройства жилья. Например, она рекомендует 7 мест для хранения гладильной доски или рассказывает, с чем приходится сталкиваться владельцам кошек и собак. Это канал с практическими рекомендациями, на котором каждый найдёт для себя что-то полезное.
com акцентирует внимание на советах и незаметных нюансах обустройства жилья. Например, она рекомендует 7 мест для хранения гладильной доски или рассказывает, с чем приходится сталкиваться владельцам кошек и собак. Это канал с практическими рекомендациями, на котором каждый найдёт для себя что-то полезное.
Женя Жданова
View this post on Instagram
Публикация от Женя Жданова Дизайн интерьера (@zhenya_zhdanova)
Женя Жданова — профессиональный дизайнер, основатель интерьерного бутика «DivaDecor» и декоратор. Её страничка в инстаграме — образец идеального дизайнерского блога. Там Женя показывает красивые интерьеры, делится последними новинками из сферы декора, рассказывает о том, как создавались крутейшие дизайнерские проекты.
Диана Балашова
View this post on Instagram
Публикация от Диана Балашова (@diana_balashova)
Остроумный, яркий и интересный блог о дизайне интерьеров от дизайнера Дианы Балашовой. В своём блоге она рассказывает о собственных проектах, трендах дизайна и делится профессиональными наблюдениями.
Ирена Барене
View this post on Instagram
Публикация от Irena Barene Designer (@irena_barene)
Максимально уютный блог о дизайне интерьеров от дизайнера Ирены Барене. Ирена известна тем, что создаёт проекты в стиле шато и даже издала книгу «Автограф в стиле шато». Шато — это стиль дизайна, отличающийся уютом и гармонией.
Ирена известна тем, что создаёт проекты в стиле шато и даже издала книгу «Автограф в стиле шато». Шато — это стиль дизайна, отличающийся уютом и гармонией.
Алёна Тимофеева
View this post on Instagram
Публикация от ДИЗАЙН АРХИТЕКТУРА ИНТЕРЬЕРЫ (@timofeeva_alena_interior)
Алёна Тимофеева рассказывает о работе дизайнера и показывает закулисье своей профессии. Подписавшись на её блог, ты узнаешь, с чем приходится сталкиваться профессиональным декораторам, и найдёшь много идей для преображения своего дома.
Больше вдохновения для переделки квартиры ты найдёшь в шоу «Сутки на декор» на СТС Love!
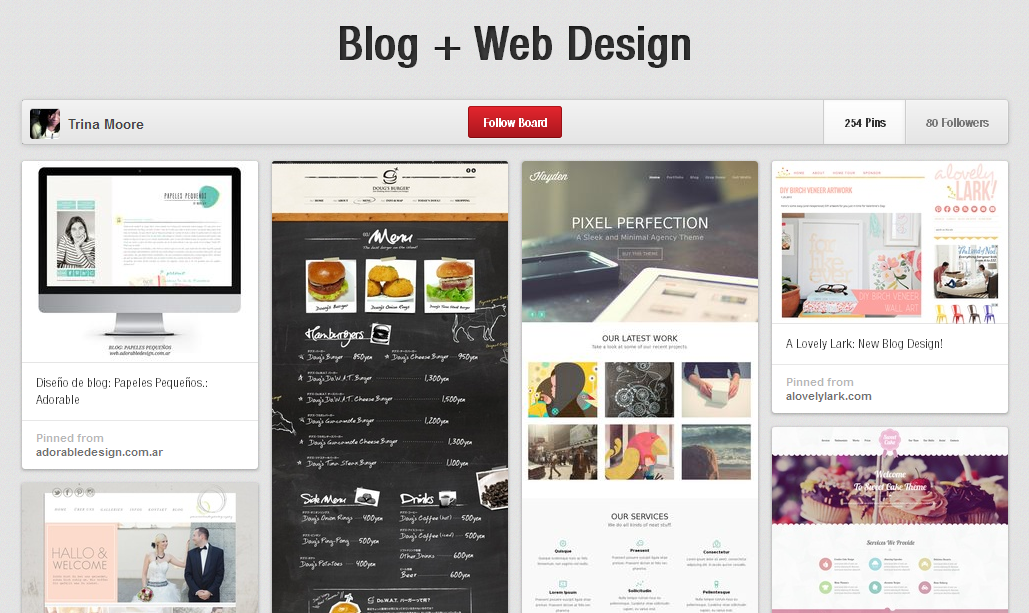
Просматривайте тысячи изображений блога для вдохновения в дизайне
Wancana — Дизайн веб-сайта платформы блогов
Статья Мобильное приложение
Домашняя страница блога — Пользовательский интерфейс без названия
Целевая страница блога Taara
Дом блога
Блог SmartUV
Платформа для блогов
Цифровая издательская платформа — профиль
Макет блога
Минимальный пост в блоге — Пользовательский интерфейс без названия
TechRead – Статья в веб-приложении
Редизайн пользовательского интерфейса Bloomberg
Целевая страница блога SaaS
Страница статьи журнала Physica
-
Todaynews — Лендинг Новостей Портала
Блог приборной панели
Минимальный пост в блоге — Пользовательский интерфейс без названия
Домашняя страница блога — Пользовательский интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
WordPress — Целевая страница
Сайт дизайнерского агентства — Пользовательский интерфейс без названия
#Exploration — новый макет и иллюстрации для моего блога
Блог — Персональный сайт
Блог Дизайн веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
26 идей дизайна блога, которыми можно гордиться своим контентом
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Итак, у вас есть тема, и вы определились со своей точкой зрения. Вы раздумываете над созданием своего блога, но не знаете, с чего начать его появление. Что ж, не волнуйтесь, мы собрали 26 подробных идей дизайна блога, чтобы направить вас на правильный путь. От изображений заголовков до макетов для ваших статей, мы познакомим вас с некоторыми примерами блогов, которые охватывают все основы.
Вы раздумываете над созданием своего блога, но не знаете, с чего начать его появление. Что ж, не волнуйтесь, мы собрали 26 подробных идей дизайна блога, чтобы направить вас на правильный путь. От изображений заголовков до макетов для ваших статей, мы познакомим вас с некоторыми примерами блогов, которые охватывают все основы.
Совершенствование дизайна вашего блога
—
Независимо от того, являетесь ли вы компанией, предоставляющей услуги и хотите больше поделиться со своими клиентами, или частным лицом, желающим поделиться своими увлечениями и знаниями с остальным миром, блог — это важный способ связаться со своей аудиторией. Они могут быть автономными, привлекая трафик к вашим сообщениям, или они могут быть частью более крупного веб-сайта, привлекая клиентов к вашим продуктам.
Иллюстрация OrangeCrush Блог может стать отличным окном в то, кем вы являетесь как бренд или человек и чем вы увлечены. Ваш блог также может побуждать людей следить за вашим контентом и делиться им в социальных сетях или подписываться на рассылку новостей по электронной почте.
Итак, в чем разница между дизайном блога и цифрового новостного сайта или публикации в журнале? В то время как новостные и журнальные сайты в основном информативны, авторитетны и содержательны, блоги — это ваш шанс связаться со своей аудиторией, используя свой собственный тон голоса, страсть и индивидуальность. Вместо того, чтобы просто излагать факты новости, как на новостном сайте, или добавлять цитаты и цвета, как в статье онлайн-журнала, ваш блог — это возможность показать свое собственное мнение и чувства по поводу интересующего вас предмета.
Дизайн вашего блога должен выражать все это визуально. Итак, давайте углубимся.
Определите свой блог-бренд с помощью этих идей креативного дизайна блога
—
1. Будьте изысканными с полноэкранными фотографиями
Вы хотите обратиться к искушенной аудитории в области моды или стиля жизни, но не знаете когда начать? Вы не ошибетесь, воспользовавшись некоторыми советами из приведенного ниже примера дизайна блога. Обратите внимание, как он использует полноэкранный слайдер со стильной модной фотографией в качестве фона.
Обратите внимание, как он использует полноэкранный слайдер со стильной модной фотографией в качестве фона.
Изысканные цвета и дизайн кричат о высокой моде, а заголовки последних статей, выделенные белым цветом, буквально прыгают со страницы. Размещение значков социальных сетей в верхнем левом углу — это один из первых элементов, которые вы видите, и это побуждает посетителя подключиться и начать обсуждение.
2. Сохраняйте минимализм
Итак, вы серьезный человек, и вы просто хотите донести сообщение четко и лаконично, без беспорядка. Минималистский, чистый подход вполне может подойти вам. Использование одного или двух цветов и жирных заголовков с большим количеством пробелов может эффективно донести ваши ценные мысли. Этот стиль часто предпочитают технические блоги или компании, такие как Apple, которые хотят подчеркнуть изображения своих продуктов или проиллюстрировать процесс или функцию.
Дизайн блога от Surya Wiguna через Behance3.
 Серьезность с корпоративным стилем
Серьезность с корпоративным стилемЕсли ваш блог в большей степени ориентирован на предоставление ценного контента о профессиональных услугах, вам следует использовать серьезный и заслуживающий доверия подход. Это часто выражается в темных заголовках, чистых фотографиях и офисных/бизнес-образах, как показано ниже.
Дизайн блога: aarsita4. Создайте момент OMG
Вы хотите создать энергичное и живое впечатление для вашей модной, молодой аудитории? Тогда вы можете использовать необычные и забавные образы, как в этом блоге. Яркие цвета и творческие образы действительно приведут вашу аудиторию в восторг.
Дизайн блога: sandy#ogmaИзображения и визуальные эффекты, которые сделают дизайн вашего блога популярным
—
5. Иллюстрированные главные изображения выражают творчество
Это захватывающее изображение, которое можно использовать в качестве главного героя в блоге рецептов здоровой пищи. Этот тип изображения обязательно привлечет внимание посетителей вашего сайта и заинтересует их, и они захотят узнать больше о том, что вы освещаете.
6. Тональные, перцептивные иллюстрации для технологий
Иногда лучше меньше, и для современных технологических компаний это, безусловно, тренд. Возьмите этот пример главного изображения дизайна блога. Фигура, нарисованная линией, снова окрашена в светло-серый цвет, так что заголовок несет в себе некоторую выразительность. Это отлично подходит для того, чтобы сосредоточить внимание пользователей на заголовках.
Дизайн заголовка Designs Divine TM7. Мультяшные элементы добавляют индивидуальности
Необычные главные изображения, такие как мультфильм в этом примере, показывают читателям индивидуальность вашего бренда. Он знакомит читателей с вашим персонажем и предлагает им подключиться и потреблять больше контента.
Во всех случаях использования изображений в своем блоге убедитесь, что вы используете теги ALT, заголовки и описания при вставке изображений. Это позволяет программам чтения с экрана и поисковым системам читать ваш контент и делать его более доступным.
8. Объедините фотографии с графикой, чтобы добавить глубины
Это только вы, вы, вы! Может быть, вы спикер или консультант и хотите уделить основное внимание себе. Если это так, то почему бы не выделиться на главной странице? Это изображение героя подчеркивает индивидуальность наряду с современной графикой и фоном блочного цвета. Наряду с выделенным текстом это главное изображение действительно выделяется на странице.
Дизайн блога Дмитрия9. Выберите яркие фотографии, чтобы показать свой бренд или тему
Если вы пытаетесь связаться с аудиторией, которая мечтает, то почему бы не разместить вдохновляющую идиллическую фотографию на первой странице, как в этом блоге о путешествиях? Использование этого типа изображений в вашем блоге также побудит вашу аудиторию проводить больше времени на вашей странице, а это означает, что они с меньшей вероятностью «отскочат» от нее.
Дизайн блога от Armin Braunsberger10. Потратьте время на текстуру
Яркие изображения, используемые в этом блоге, действительно выделяют его из толпы техников. Формы градиентного цвета кажутся плавающими поверх градиентного фона, придавая плавный и привлекающий внимание вид.
Формы градиентного цвета кажутся плавающими поверх градиентного фона, придавая плавный и привлекающий внимание вид.
11. Покажите свою природу с помощью иллюстрированных заголовков сообщений
Хотите привлечь внимание своей аудитории креативным дизайном блога? Этот иллюстрированный заголовок сообщения в блоге установит связь как с любителями природы, так и с любителями искусства. Индивидуальные иллюстрации, подобные этой, могут подойти для блога об экологически чистых продуктах или природе.
Дизайн блога от Dwinawan через DribbbleЭффективно используйте типографику в дизайне блога
—
12. Используйте рукописный шрифт для придания индивидуальности
Некоторые из самых уникальных дизайнов блогов используют типографику как творческий способ выделиться. В этом дизайне блога толстый рукописный шрифт обеспечивает новый способ разделения разделов. Обратите внимание, как дизайнер использовал более разборчивый шрифт для основного контента. Это важно для хорошей читаемости и для того, чтобы программы чтения с экрана и, конечно же, Google могли искать ваш контент.
Это важно для хорошей читаемости и для того, чтобы программы чтения с экрана и, конечно же, Google могли искать ваш контент.
13. Используйте шрифт с засечками, чтобы подчеркнуть изысканность
В этом дизайне блога о моде и образе жизни используется крупный элегантный шрифт с засечками, чтобы привлечь внимание аудитории. Это придает бренду изысканность, соответствующую его содержанию.
Дизайн блога от Project M+ через Behance14. Смело используйте заголовки с засечками
Если вы хотите произвести немедленное впечатление, почему бы не использовать дружественный, но крупный шрифт с засечками, подобный этому, в заголовке? Это говорит о том, что блог вашего бизнеса, эм… означает бизнес.
Дизайн блога от DSKY15. Выберите сочетание шрифтов в своих интересах
Выбор шрифта, который хорошо сочетается друг с другом, — это искусство, и вы можете рассмотреть возможность сочетания экранного шрифта со шрифтом основного текста для достижения желаемого эффекта.
Здесь дизайнер использовал уникальный шрифт с засечками «Romana» для заголовка и четкий и чистый «Avenir Next» для основного текста. Это означает, что заголовок действительно выделяется на странице, в то время как шрифт копии — чистый «Swift Neue», а система навигации использует еще более чистый шрифт без засечек Avenir Next.
Дизайн блога Джорджа Олару через Dribbble16. Простые, но эффективные настройки шрифта
Если вы создаете более профессиональный, но дружелюбный блог, вы можете воспользоваться некоторыми подсказками из этого примера. Он использует жирный шрифт для заголовка и светлый шрифт для абзацев, в которых он использует более жирный шрифт для выделения наиболее важных слов. Дизайнер также стратегически выделяет кавычки, списки и ссылки бирюзовым цветом, который выделяется на фоне монохромного цвета шрифта.
Дизайн блога от PixtorВовлеките своих читателей во взаимодействие
—
17. Проявите творческий подход с помощью значков
Все мы знаем об использовании значков в разделах услуг на веб-страницах компаний, но в этом блоге они используются более увлекательным образом. для выбора категорий контента. Эти причудливые маленькие значки могут развлечь вашу аудиторию, пока они узнают больше о своих пушистых друзьях.
для выбора категорий контента. Эти причудливые маленькие значки могут развлечь вашу аудиторию, пока они узнают больше о своих пушистых друзьях.
18. Демонстрируйте отличные отзывы
Этот блог экспериментирует со значками, чтобы повысить удобство навигации для пользователей. Призыв к действию на главном изображении слайдера подтверждает это, упрощая переход к рекомендуемой статье. Кроме того, бренд показывает читателям, что о нем стоит кричать, делая акцент на различных медиа-платформах, на которых он упоминается.
Дизайн блога от DSKY19. Украсьте свои регистрационные формы
Если вы хотите, чтобы люди подписывались на получение вашей новой электронной книги или просто подписывались на ваш список рассылки, вам понадобится регистрационная форма с призывом кнопка действия (CTA).
Дизайн блога от Анастасии Козьменко через Behance Здесь дизайнер добавил энергии в раздел регистрации иллюстрированным коллажем из фото блогера. Это сразу привлекает внимание зрителей и делает интересным способ подписаться на информационный бюллетень.
Найдите макет, который подходит для вашего бренда
—
20. Используйте карточки со статьями, чтобы привлечь внимание своей аудитории
В этом блоге о еде и образе жизни используются карточки со статьями на приглушенном иллюстрированном фоне, чтобы они выделялись. Обратите внимание, что категории отличаются цветом и шрифтом от основного текста. Это показывает посетителю, как легко перемещаться по контенту.
Дизайн блога от A.Creativ321. Попробуйте слайдеры с несколькими избранными статьями
Мы все видели впечатляющие полноразмерные слайдеры, показывающие избранные статьи с прекрасной фотографией на заднем плане, и они отлично подходят, если вы хотите, чтобы читатель сосредоточился на одной основной статье за раз. Однако, если вы хотите сделать свой контент более доступным, вы можете разделить этот ползунок, чтобы зритель мог просматривать другие статьи без необходимости нажимать или ждать, пока ползунок не переместится к следующему.
Дизайн блога: Minel Paul V Раздел основного контента в этом блоге уже, чем ширина страницы, что придает ему более утонченный вид и действительно заставляет вас сосредоточиться на том, что там есть. Однако имейте в виду, сколько времени посетителю потребуется, чтобы прокрутить вниз до нужного ему контента. Здесь большие изображения героев немного падают вниз.
Однако имейте в виду, сколько времени посетителю потребуется, чтобы прокрутить вниз до нужного ему контента. Здесь большие изображения героев немного падают вниз.
22. Направляйте посетителей к вашему основному контенту, а также показывайте другой контент
Возможно, вашему блогу нужна сложная структура, и он может иметь разные категории. Этот пример подойдет сайту с большим количеством контента, который ежедневно обновляется статьями.
Дизайн блога от Designs Divine TMЭтот макет в новом стиле предлагает сетку из трех столбцов с избранным разделом вверху, цветными категориями и стрелками в списках сообщений, чтобы пользователи могли переходить к большему количеству статей, не покидая страницу. Его «верхняя» категория сообщений в блоге охватывает две из трех колонок, чтобы обеспечить его заметность на странице. Он также привлекает внимание к своим большим красочным каналам социальных сетей на боковой панели, чтобы побудить читателей подключиться.
23. Привлекайте больше внимания к избранным статьям
Этот пример блога имеет темный заголовок, который говорит о профессионализме и авторитете. Карточки со статьями выделяются из темного фона, чтобы добавить дополнительный акцент каждой избранной статье. Он также предлагает кнопки тем статей, чтобы быстро находить нужные статьи и отфильтровывать нежелательный контент.
Карточки со статьями выделяются из темного фона, чтобы добавить дополнительный акцент каждой избранной статье. Он также предлагает кнопки тем статей, чтобы быстро находить нужные статьи и отфильтровывать нежелательный контент.
24. Обеспечьте простую навигацию и доступ
Эта страница блога фокусирует внимание зрителя на сетке из трех столбцов с кнопками, побуждающими посетителя щелкнуть мышью, чтобы прочитать статью. Поскольку в блоге не используются слайдеры или изображения избранных статей, посетитель может быстро увидеть ряд статей, которые могут его заинтересовать.
Это подходит для блога, в котором читателю не нужно ориентироваться на конкретную статью, но придается одинаковое значение всем статьям. Выбор категории в верхней части сетки означает, что пользователи могут быстро добраться до интересующей их области.
Дизайн блога от prabhsng через Dribbble25. Позвольте вашему читателю легко искать с заметным размещением категории
Этот минималистичный макет с несколькими сообщениями выделяет категории приглушенным синим цветом и размещает его перед заголовками статей. Это добавляет дополнительный акцент к категории статьи и обеспечивает легкий доступ к другим статьям на ту же тему. Этот формат списка сообщений рядом с избранным изображением означает, что посетитель может видеть много статей одновременно. Это подойдет сайту с большим количеством контента.
Это добавляет дополнительный акцент к категории статьи и обеспечивает легкий доступ к другим статьям на ту же тему. Этот формат списка сообщений рядом с избранным изображением означает, что посетитель может видеть много статей одновременно. Это подойдет сайту с большим количеством контента.
26. Переход на темную сторону, но с выделением
В этом примере блога карточки со статьями размещены на темном фоне. Вместо того, чтобы разбивать страницу на разделы, это делает страницу бесшовной, и только заголовки разделов и белые поля с заголовками статей прорываются сквозь темноту. Это придает дополнительный акцент заголовкам, потому что изображения почти сливаются с фоном. BBC делает это более тонким способом, но принцип тот же.
Дизайн блога от masikoПодведение итогов наших лучших идей дизайна блога
—
Здесь мы рассмотрели целый спектр примеров дизайна блога, и мы уверены, что у вас есть несколько отличных идей для вашего увлекательного начинания.
