создание Web –сайта на языке HTML»
Я не знаю большей красоты, чем здоровье.
(Г. Гейне)
Практическая работа №5
Тема: «Интернет: создание Web –сайта на языке HTML»
Цель:
Образовательные
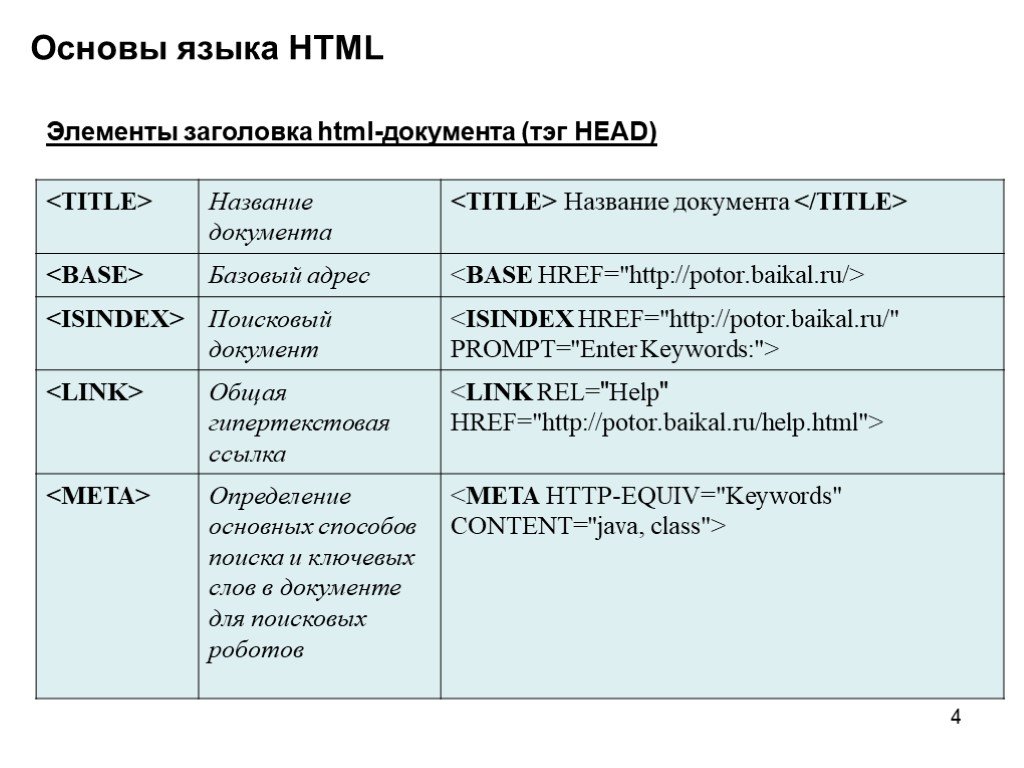
знакомство с элементами и структурой HTML документа;
освоение приемов создания Web-страницы на языке HTML;
научиться выполнять форматирование созданных Web-страниц;
закрепить технологические навыки работы с компьютером;
Развивающие
способствовать развитию познавательного интереса у учащихся;
способствовать развитию творческой активности учащихся;
развивать наглядно-образное мышление, память и умение сравнивать и анализировать;
Воспитательные
воспитывать новые методы деятельности в процессе обучения школьников, предполагающие использование здоровьесберегающих технологий на уроках;
способствовать культурному и интеллектуальному развитию учащихся;
воспитание информационной культуры учащихся, внимательности, аккуратности.
Оборудование: ПК, мультимедийных проектор, экран.
Программное обеспечение: операционная система Windows ХР, браузер Internet Explorer или Mozilla Firefox, стандартное приложение Блокнот, графические изображения.
Ход работы.
Организационный момент.
Приветствие. Здравствуйте ребята! Сегодня у нас не обычный урок. Сегодня мы с вами будем учиться создавать продукт, который является основным элементом, или можно сказать структурным «атомом» сети Интернет. А именно – Web-странички и сайты.
Актуализация знаний.
В наше время разработка сайта является одним из главных атрибутов многих предприятий, которые работают не только в Интернете. Практически все компании, которые занимаются продажами и рекламой товара стремятся к тому, чтобы присутствовать во всемирной паутине.
Грамотно разработанный сайт может стать хорошим методом распространения информации о предприятии.
Так вот знания и навыки по созданию и раскрутке сайтов в ближайшем будущем будут наиболее востребованы в мире. А Интернет дает возможность распространять свою деятельность на всю нашу планету. А это означает, что где бы вы не находились, вы можете быть полезны и зарабатывать. Для этого вам нужен более-менее современный компьютер и Интернет.
Содержательная часть.
Теоретическая часть.
Для проверки домашнего задания, я предлагаю вам пройти тест. Приложение 1
По окончанию тестирования, предлагаю вам подвести итог и снять усталость. Дети встают, листочки с тестовыми заданиями лежат на столе. Учитель называет правильную букву ответа. Тот, кто ответил правильно, поднимает обе руки вверх и тянется к потолку, тот кто ответил не правильно разводит руки в стороны и делает повороты туловища вправо-влево. Сосед по парте, на листике с тестовым заданием, ставит «+», если ответ правильный, и «–», если ответ не верный. Подсчитывает количество баллов. Теперь предлагаю вам сесть за компьютеры и приступить к выполнению практического задания
Подсчитывает количество баллов. Теперь предлагаю вам сесть за компьютеры и приступить к выполнению практического задания
Практическая часть
Инструктаж по ТБ
Цель работы: освоение приемов создания Web-страниц и Web-сайтов на языке HTML: знакомство с элементами HTML и структурой HTML-документа; управление форматами текста и шрифтами; организация гиперсвязей между документами.
Инструктаж по ТБ
Создание WEB-страницы по предложенному материалу
В папке Женева находится текстовый файл «Женева», в котором дается небольшая информация об этом городе и файл картинки «Женева», с изображением самого города.
Создайте в Блокноте WEB-страницу, содержащую этот текст под названием ЖЕНЕВА
Вставить картинку города, расположив ее посередине перед текстом .
3. Выделите в тексте 3 абзаца:
1-ый абзац – цвет шрифта — красный, размер шрифта = 5
2-ой — цвет шрифта — синий, размер шрифта = 3
3-ий – цвет шрифта — зеленый, размер шрифта = 4
Предполагаемый результат.
Физкультминутка
Снятие зрительного напряжения.
Снятие физического и умственного напряжения. Приложение 2
б) Создание сайта
В папке ГОРОСКОП дан WEB-сайт «ГОРОСКОП» для трех знаков зодиака, состоящий из 4-х WEB-страниц.
Создать гиперссылки:
А) с первой страницы сайта на другие страницы сайта
Б) с каждой страницы сайта на главную.
Предполагаемый результат.
Заключительная часть.
Итак, наш урок-конкурс завершен. Подведем итоги. Вы хорошо подготовились к уроку, показали свои знания и умения. На самом деле вы все сегодня молодцы, потому что научились создавать простейшие Web-страницы и сайты. Знания и умения, которые вы получили на уроке, пригодятся вам в жизни, они являются востребованными в современном обществе.
И в заключении хотелось бы добавить: здоровье нельзя улучшить, его можно только сберечь! Берегите себя!
Оценить работу на уроке.
Домашнее задание. Прочитать §29. Ответить на вопросы письменно стр. 163 (5,6)
Создание Web-сайта. Технологии создания сайтов
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Создание Web-сайта Технологии создания сайтов
Выполнила: Хайруллина З.З.2. Установите соответствие между определением и изображением внутреннего устройства компьютера
• Процессор- мозг системного блока, выполняетлогические операции. От его скорости, частоты во
многом зависит быстродействие компьютера и вся
его архитектура.
• Материнская плата- основная часть системного
блока, к которой подключены все устройства
системного блока.
 Через материнскую плату
Через материнскую платупроисходит общение устройств системного блока
между собой, обмен информацией, питание
электроэнергией.
• Оперативная память- память для временного
хранения данных в компьютере, используется
только тогда, когда компьютер работает.
• Сетевая карта- плата, устройство, устанавливается
в материнскую плату или встроено в нее. Сетевая
карта служит для соединения компьютера с другими
компьютерами по локальной сети или для
подключения сети Интернет.
• Видеокарта-плата внутри системного блока,
предназначенная для связи системного блока и
монитора, передает изображение на монитор и
берет часть вычислений по подготовке изображения
для монитора на себя. От видеокарты зависит
качество изображения.
• Жесткий диск- служит для длительного хранения
информации, на нем расположены программы,
необходимые для работы компьютера.
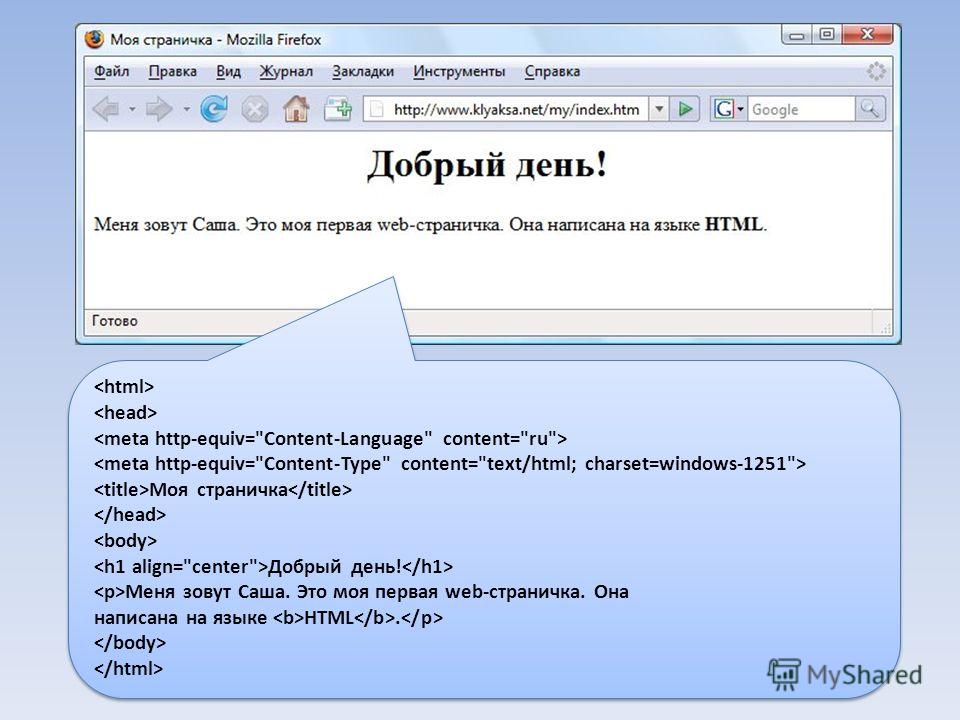
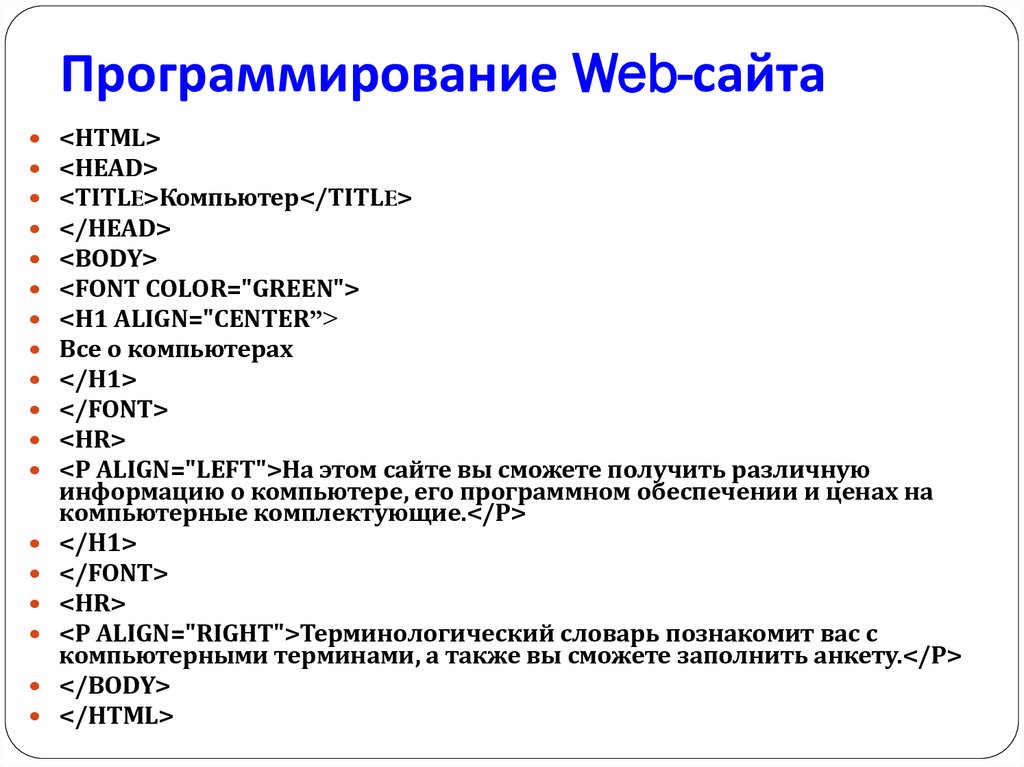
1.С помощью обычного текстового редактора,
например Блокнот. При этом web-страница
полностью создается вручную, путем вставки в
требуемый текст необходимых тегов – команд языка
разметки web-документов HTML.
 Это самый
Это самыйтрудоемкий и отнимающий много времени способ. Но
благодаря этому способу вы сможете сделать любые
странички и воплотить все свои фантазии.
2.HTML- редакторы. Это уже специальная программа с помощью которых
создаются web-страницы. Обычно работа в них также производится с
текстом HTML- документа, но предусматривает ряд инструментов,
позволяющих автоматически вставлять в текст соответствующие теги.
Такая программа- хороший помощник, намного ускоряющий создание
страниц, но при работе с ней также необходимо знание основ языка HTML.
3.WYSIWYG – редакторы (например MicrosoftFrontPage) специальные
программы для создания web-страниц и сайтов. Позволяют создать webстраницы, даже не имея никого понятия о языке HTML. Однако если
случится какой- либо сбой, найти ошибку, не зная основ HTML, очень
сложно. Другим недостатком этих редакторов является громоздкость
созданных с их помощью HTML-документов. В результате объем
документа сильно увеличивается, следовательно, увеличивается время
загрузки страницы.

7. Советы начинающим
• Никогда не называйте файлы web-страниц русскими именами.• Желательно в именах файлов всегда использовать строчные
буквы. Например, лучше назвать foto.jpg, а не FOTO.JPG или
Foto.jpg.
• Удобочитаемость текста зависит от: используемого шрифта,
длины строки, контрастности цветов теста и фона, соотношение
теста и пустого пространства на странице, а также от размера
шрифта. Избегайте использование курсива при небольшом
размере шрифта. Не пишите основной текст, а также заголовки
прописными буквами. Если в тексте предусмотрены гиперссылки,
Приспосабливайте текст для беглого просмотра и поиска
информации: создавайте больше подзаголовков, формируйте
наиболее важные идеи в начале параграфа и используйте
маркированные списки.
Фрейм – это обособленная область webдокумента со своими полосами прокрутки. С
помощью фреймов web-страница разделяется
на несколько независимых областей.

English Русский Правила
Что HTML используется для создания?
Для чего используется HTML?
- HTML, что означает Язык гипертекстовой разметки , используется для создания структурированных текстов и создания веб-страниц в Интернете.
- Теги — это специальные коды в документах HTML, которые обозначаются угловыми скобками.
- Каждый HTML-документ начинается с тега \ , а заканчивается тегом \ .
- Указанная выше веб-страница была полностью создана с помощью HTML и CSS . Структура страницы обеспечивается HTML, а визуальное и звуковое оформление обеспечивается CSS для различных устройств. HTML и CSS являются строительными блоками для создания веб-страниц и веб-приложений.
Синтаксис HTML:
<голова>
<мета-кодировка="UTF-8">
Синтаксис HTML
<тело>
. ..
..
Что такое HTML?
- HTML (язык гипертекстовой разметки) — это компьютерный язык, который используется для создания большинства веб-страниц и онлайн-приложений. Язык разметки — это набор символов, сообщающих веб-серверам о стиле и структуре документа, а гипертекст — это часть текста, которая ссылается на другие части текста.
- Он позволяет веб-пользователям использовать компоненты, теги и атрибуты для создания и организации разделов, абзацев и ссылок. Однако HTML не считается языком программирования, поскольку он не может развивать динамические функции.
HTML имеет множество применений, в том числе:
- Разработка веб-сайтов: HTML используется для создания веб-страниц, которые отображаются в Интернете. Код HTML используется разработчиками для определения того, как браузеры отображают элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Интернет-навигация: HTML широко используется для встраивания гиперссылок, чтобы пользователи могли просто перемещаться и вставлять ссылки между похожими страницами и веб-сайтами.

- Веб-документация: HTML похож на Microsoft Word, который позволяет упорядочивать и форматировать документы.
Анатомия элемента HTML
Основные компоненты нашего элемента следующие:
| Компонент | Описание |
|---|---|
| Открывающий тег: | Он состоит из названия элемента, окруженного открывающими скобками (в данном случае p). Это указывает, где элемент начинается или начинает действовать. |
| Закрывающий тег: | Закрывающий тег похож на открывающий, за исключением того, что он содержит косую черту перед именем элемента. Указывает конец элемента. Одна из самых распространенных ошибок новичков — это отсутствие закрывающего тега, что может привести к странным результатам. |
| Содержимое: | Это содержимое элемента, в нашем случае это просто текст. |
| Элемент: | Состоит из открывающего тега, закрывающего тега и содержимого. |
Элементы также могут иметь следующие атрибуты:
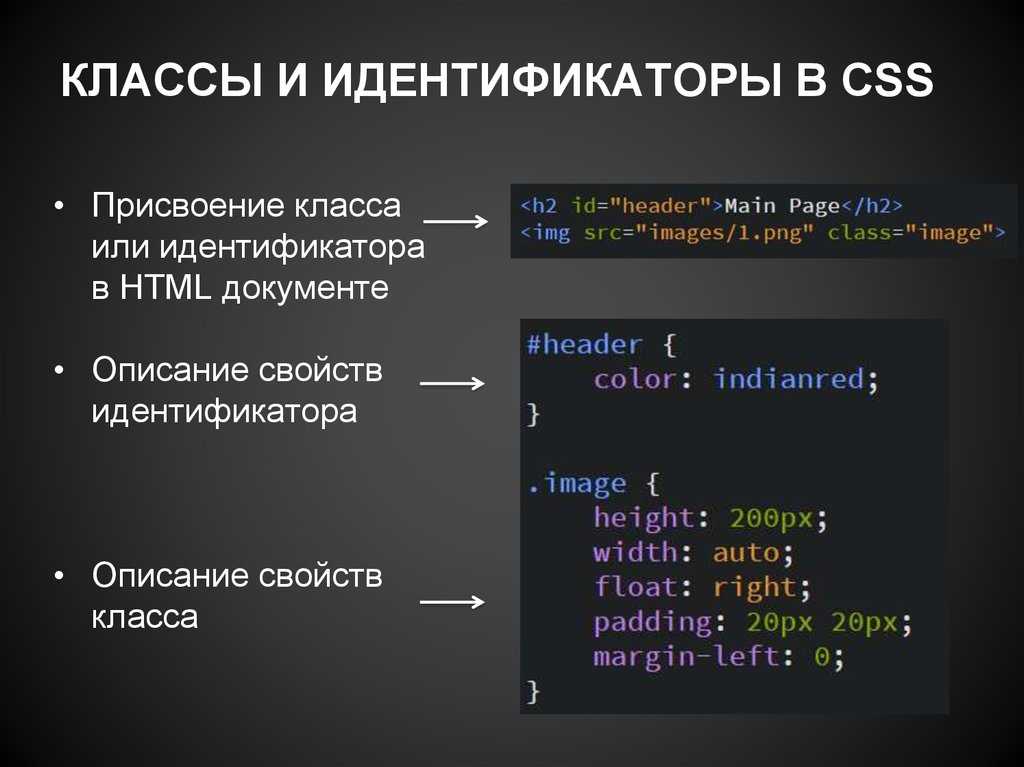
Атрибуты — это дополнительные сведения об элементе, которые не должны отображаться в содержимом. Здесь атрибут имя — это класс , а значение атрибута — имя-человека . Атрибут класса позволяет присвоить элементу неуникальный идентификатор, который затем можно использовать для нацеливания на него (и любые другие элементы с тем же значением класса) с информацией о стиле и другой информацией.
В атрибуте всегда должно присутствовать следующее:
- Между ним и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов) должен быть пробел.
- За именем атрибута следует знак равенства.
- Значение атрибута заключено в кавычки, как открытые, так и закрытые.

Примечание. Значения простых атрибутов, которые не содержат пробелов ASCII (или любых символов » ‘ ` = < >), можно не заключать в кавычки, хотя рекомендуется заключать все значения атрибутов в кавычки, чтобы сделать код более последовательным и ясно
Вложенные элементы
Вы также можете вкладывать элементы внутрь других элементов, что называется вложением. Если бы мы хотели сказать, что мое полное имя — Шах Хан, мы могли бы окружить слово Шах элементом , что означает, что фраза должна быть сильно подчеркнута:
Мое полное имя Шах Хан.
Однако вы должны убедиться, что ваши элементы правильно вложены друг в друга. В предыдущем примере мы сначала открыли элемент
. Следующее утверждение неверно:
Мое полное имя Шах Хан.

Пустые элементы
Некоторые элементы не содержат содержимого, известное как пустых элементов . Рассмотрим элемент
Содержит два атрибута, но без закрывающего тега и без внутреннего содержимого. Это связано с тем, что элемент изображения не инкапсулирует содержимое, чтобы воздействовать на него. Его функция заключается в том, чтобы встроить изображение в HTML-страницу, где оно появляется.
Базовая веб-страница, написанная на HTML
В этом разделе рассматривается, как отдельные элементы объединяются для формирования целой HTML-страницы.
<голова>
<мета-кодировка="UTF-8">
Искусство и ремесла Дасмото
<тело>
<голова>
Искусство и ремесла Дасмото
<дел>
Кисти
Кисти для ножовки
Изготовленные из дуба высочайшего качества кисти для ножовки известны своим весом и способностью удерживать большое количество краски. Доступны разные размеры.
Доступны разные размеры.
От 3 долл. США за кисть.

 В файле HTML это объявление появляется в первой строке.
В файле HTML это объявление появляется в первой строке.