как создать собственную веб-страничку OTUS
Python – популярный язык программирования общего назначения. Он позволяет создавать контент разного направления. Используется и для веб-разработки. Активно применяется при написании собственных веб-страничек.
В данной статье будет рассказано о том, как написать элементарный сайт на Python. Это небольшой туториал, помогающий новичкам освоиться в выбранном направлении. Также предстоит узнать, какие популярные проекты уже были написаны на Питоне. Соответствующие данные помогут понять, насколько на самом деле язык программирования является востребованным и перспективным в 21 веке.
Питон и веб
В Google полно информации о том, как можно сделать собственный сайт. И не только на Питоне, а совершенно на любом языке. Соответствующие сведения позволяют с нуля писать как элементарные, так и весьма сложные странички.
При использовании Python в web development, нужно учитывать следующие особенности:
- инструменты применяются преимущественно для бэкенда и маршрутизации;
- в качестве конкурентов Питона выделяют Ruby и PHP;
- для того, чтобы сделать сайт или веб-утилиту на выбранном ЯП, предстоит выучить CSS и HTML.

Функциональную часть фронтенда можно создать, согласно данным из Google, на JavaScript. Но можно через специальные средства заняться фулл-стек разработкой на Python.
Full Stack Development на Питоне
Для того, чтобы полноценно использовать Питон при написании собственной веб-странички, придется изучить некоторые фреймворки. Они носят название Full Stack Frameworks. Самым распространенным вариантом является Django. С ним всего за 5 минут удастся создать элементарный сайт.
Джанго выделяется:
- простотой изучения;
- наличием шаблонов для специальных HTML-документов;
- возможностью вставки получившегося кода в Python для взаимодействия с информацией из backend.
Фулл-стек позволяет работать с HTTP-запросами, хранилищами БД, а также готовыми шаблонами веб-страниц, запросами маршрутизации. На помощь иногда приходят микрофреймворки, но они применяются более опытными разработчиками. Обладают меньшей гибкостью, из-за чего программный код в конечном итоге усложняется.
Ключевые фреймворки
Если делает website, нужно тщательно составлять запросы для Google. С их помощью удастся найти ответ на любой вопрос, связанный с разработкой программного обеспечения. Но в Google и других поисковых системах легко запутаться. Они редко выдают на первых страницах поэтапные уроки для новичков. Поэтому инструкции, приведенные ниже, подойдут «чайникам» и еще не слишком уверенным в себе пользователям.
Создание новой страницы в интернете на Python лучше проводить при помощи фреймворков. В Google наиболее распространенными «библиотеками» для рассматриваемого направления выступают следующие варианты:
- Django. Самый распространенный фреймворк для веб-разработки. Google указывает на то, что он предусматривает множество встроенных модулей, которые прекрасно совмещаются друг с другом. Сначала нужно вникнуть в алгоритмы создания веб-софта и внутренние структуры Джанго. После этого сделать собственный контент «для интернета» не составит никакого труда.
 Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил.
Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил. - Flask. Второй framework, который поможет при написании веб-страничек. Это, если верить Google, противоположность Django. Понятен новичкам. При разработке предоставляет лишь «базовый функционал». Крупные и оригинальные проекты на Flask сделать никак не получится.
- Pyramid. Что-то среднее между предыдущими двумя фреймворками. Он не такой функциональный, как Джанго, но и не «упрям», как Flask. Google ссылается на то, что Pyramid можно задействовать для большинства веб-софта.
Окончательный выбор фреймворка зависит от того, какой результат хотим получить на выходе. Далее создаем страничку на Python при помощи Django. Это – самое быстрое и рациональное решение.
Написание веб-страницы
Теперь создаем страницу на Python при помощи Django. Такое решение подойдет тем, кто уже знаком в общих чертах с выбранным языком программирования. Он не потребует особых навыков и знаний.
Он не потребует особых навыков и знаний.
Для того, чтобы сделать веб-проект, предстоит использовать виртуальную машину и Убунту Сервер 18.04. А еще нужно обеспечить на устройстве веб-сервер под названием Apache.
Инициализация компонентов
Делаем всю процедуру поэтапно. Сначала нужно установить необходимые компоненты:
- Инициализировать пакетный менеджер под названием pip.
- Подключить пакет виртуального окружения.
- Перейти в домашнюю директорию. Там делаем виртуальное окружение. Оно будет находиться в ~/venv/.
- Установить Apache. Этот шаг пропускается, если соответствующее ПО уже стоит на задействованном устройстве.
- Активировать виртуальное окружение при помощи source ~/venv/bin/activate.
- Установить на устройство Джанго. Сделать это нужно в Virtual Environment.
Далее предстоит создать проект с сайтом. Для этого лучше сделать отдельную папку. Перейдя туда, остается обеспечить наличие Джанго-проекта. Сделать это помогает команда Django-admin startproject MySite.
Работа в проекте
Теперь создаем основной функционал. Для этого потребуется:
- Перейти в полученный проект.
- Добавить приложение, которое будет называться app. Оно предусматривает основную логику сайта.
- Разрешить все адреса для хостов.
- Запустить получившийся проект. В папке с ним должен появиться управляющий файл manage.py.
- Запустить команду отладочного сервера: python3 manage.py runserver. Сервер заработает. Сайт – тоже. Он обнаружен по адресу 127.0.0.1 на порте 8000.
- В файле models нужно указать классы моделей, которые будут сущностями в базе данных. В Views – прописать концепции MVC в Джанго.
- Создать каталог, в котором хранятся html-странички. В папке проекта нужно сделать папку templates.
- Сделать в каталоге с шаблонами файл index.html.
- Отредактировать файл контроллера. Приведенный пример передает данные на сайт Python. Пусть созданная функция отображает на страничке «Hello, World!».
- Задать адресацию.
 Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка.
Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка. - Скопировать файл urls в директорию с получившимся приложением.
Google говорит о том, что теперь остается запустить сайт через сервер Apache. Здесь можно посмотреть итоговый исходный код. А тут без помощи Google удастся обнаружить краткий видео обзор относительно программирования страничек на Python.
Хотите создать веб-страницу
Простая веб-страница создается с помощью html-разметки. Код может быть написан в любом текстовом редакторе. Используйте даже блокнот, если он вам удобен. Однако мы советуем специальные ресурсы, которые отмечают с помощью цветов элементы кода, например, HtmlReader. С ними вы сможете наглядно видеть свои ошибки.
Создание файла
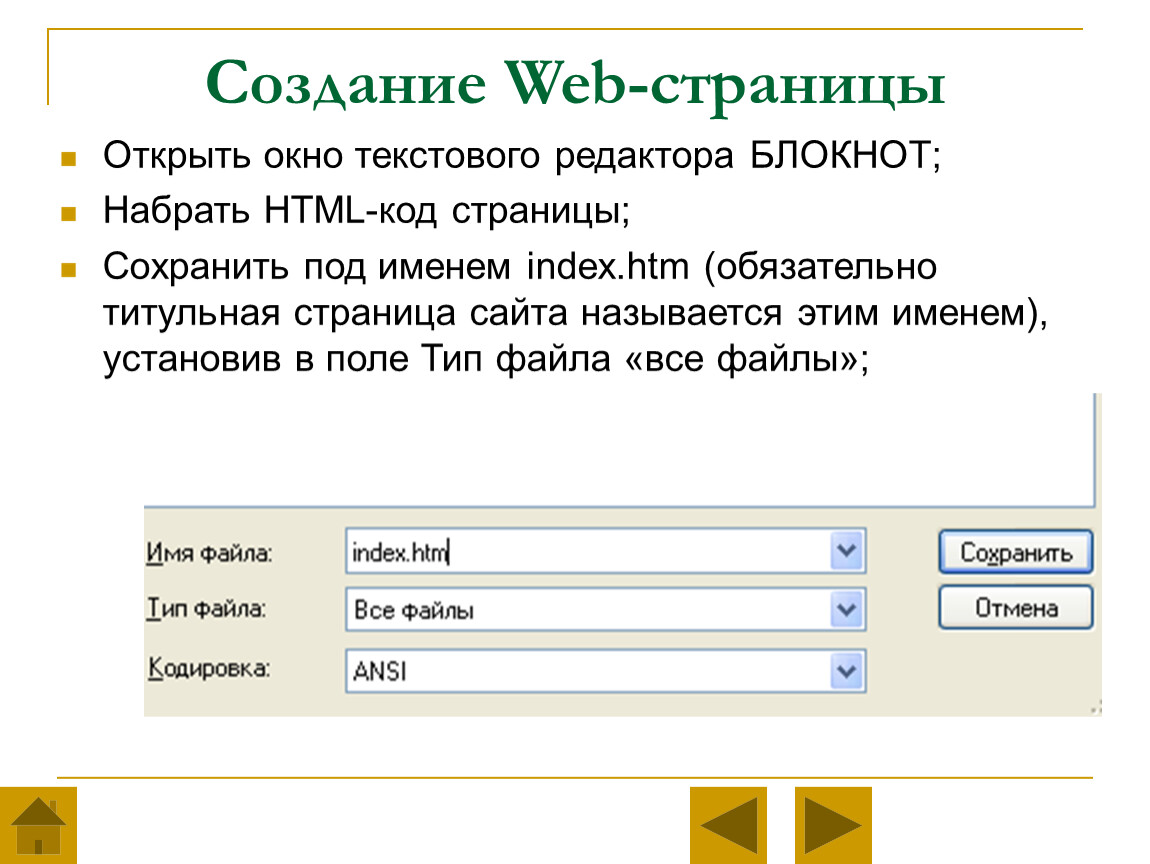
Открываем текстовый редактор, например, блокнот и сохраняем его в нужном формате. В названии вместо .txt пишем .html и придумываем название, чтобы не перепутать файл с другим. Имя будущей страницы пишем латинскими буквами, иначе могут возникнуть проблемы с размещением страницы в Интернете.
Способы редактирования
Как говорилось выше, для того, чтобы прописывать код, можно использовать любой текстовый редактор, поэтому вы можете заниматься созданием веб-страницы там, где вам удобно. Но лучше скачать специальную программу с подсветкой синтаксиса и возможностью редактирования страницы там, где вы его разместите.
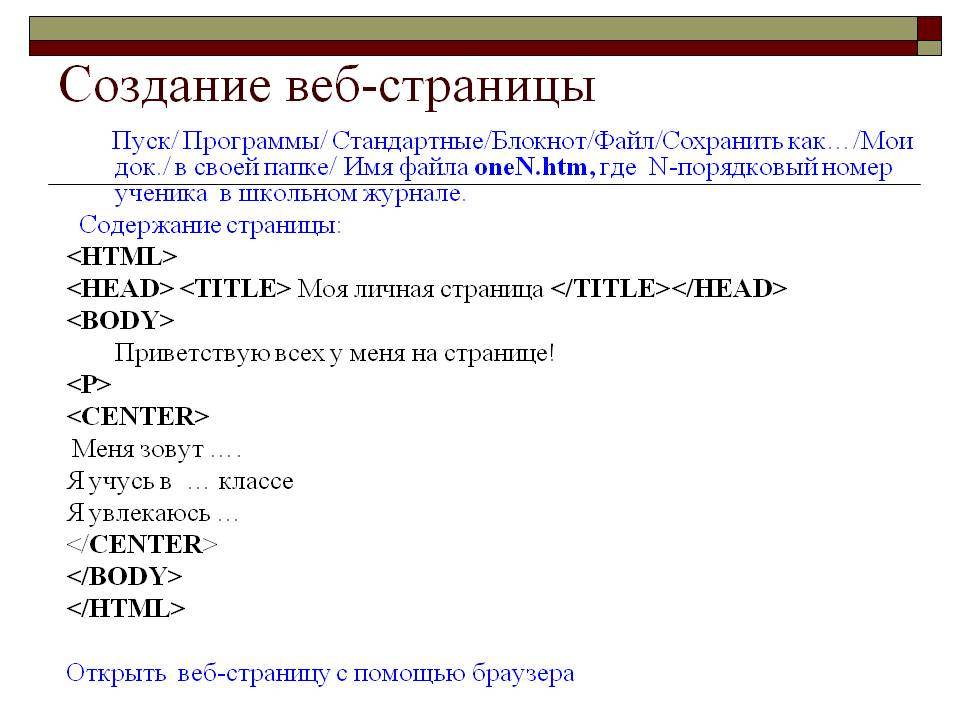
Создание шаблона
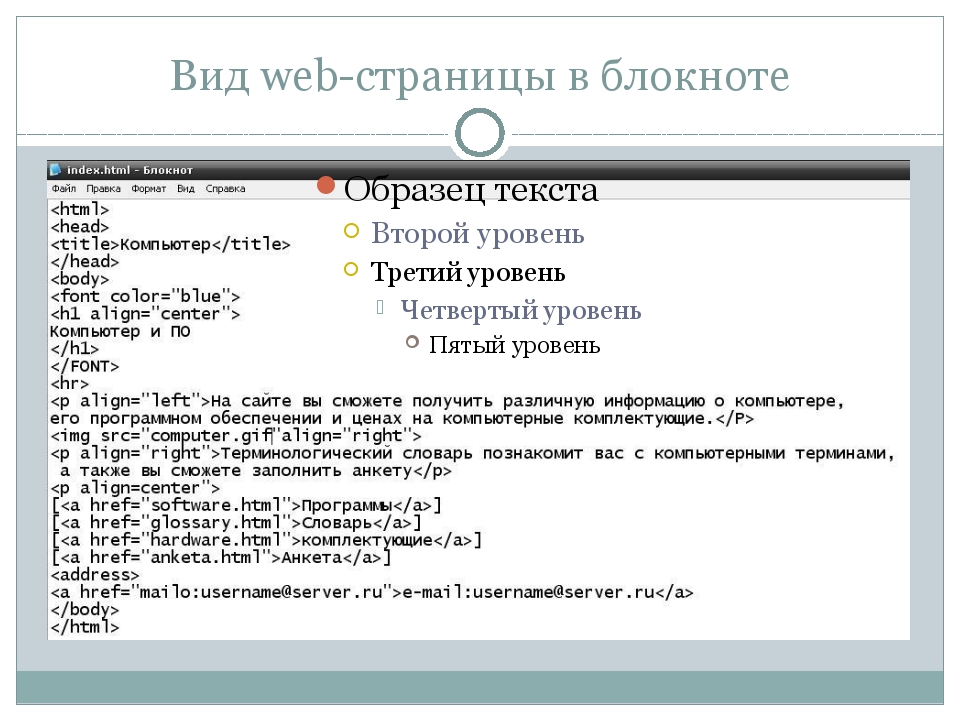
Тот текст, который появится на будущем сайте, помещается в специальные ячейки — теги. Важный тег — html, который вмещает в себя все, что должно быть на странице. Внутри контейнера находится два контейнера — head — для хранения служебной информации, и body — тело, в котором содержится главная необходимая информация.
Теги бывают одиночные и парные, которые должны быть закрыты. Например, тег a будет открывать контейнер, закрывающий тег a закрывает его, тег img используется без второго.
Размещение информации
Для указания названия веб-страницы используется тег, который помещается внутри тега head.
Информация находится в теле документа, внутри специального тега. В каталоге тегов посмотрите, что создает новый абзац, а что служит для выделения текста курсивом или жирным шрифтом.
В каталоге тегов посмотрите, что создает новый абзац, а что служит для выделения текста курсивом или жирным шрифтом.
Если вы случайно между словами укажите два или три пробела, то отображаться в браузере он будет как один, но, если хотите оставить, как есть, для этого тоже есть специальный тег.
После того, как работа в коде закончена, сохраните документ. Далее проверьте, как он отображается в браузере, запустив с помощью Google Chrome, Mazila или другого браузера.
Если вы видите ошибку, откройте работу с помощью блокнота и исправляйте ошибки в коде.
Считаете, что не хватает навыков?
Действительно, создание web-страниц — задача не из легких и самостоятельно сделать качественную работу, особенно не имея образования программиста, сложно. Но выход есть! Обращайтесь в нашу веб-студию, и профессиональные дизайнеры и программисты помогут создать веб-страницу, которая понравится вашим посетителям.
Мы предлагаем хорошую работу по доступной каждому цене. Вы не пожалеете, если примете такое решение.
Вы не пожалеете, если примете такое решение.
Как создать веб-страницу | Веб-ресурсы
Веб-страницы имеют основную и боковую области содержимого, или они могут быть настроены как широкая (полная ширина) веб-страница.
См. примечания к другим шаблонам сайтов.
Создать веб-страницу
- Создать веб-страницу.
- Выберите My Workbench под черной панелью администрирования .
- Выберите вкладку Создание/управление содержимым .
- Щелкните веб-страницу.
- Щелкните +Добавить веб-страницу.
- Выберите My Workbench под черной панелью администрирования .
- Введите Заголовок веб-страницы.

- Добавить содержимое в Body.
- Добавьте дополнительный контент на боковую панель (необязательно).
- Добавьте содержимое на боковую панель с помощью редактора WYSIWYG.
- Примечание. боковую панель также можно использовать для размещения контента типа «Рекламные материалы» (только для менеджеров сайта).
- Примечание. содержимое боковой панели узкое, поэтому определенное содержимое не может быть размещено на боковой панели. Это включает в себя видео на YouTube.
- Добавление связанных ссылок на боковую панель (необязательно)
- Добавьте Текст ссылки и URL в соответствующие поля.
- Щелкните Добавить еще один элемент , чтобы добавить дополнительные связанные ссылки.
- Добавление изображений и файлов.
- Нажмите Загрузить изображение , чтобы просмотреть и загрузить изображения.

- Нажмите Загрузить файл , чтобы найти и загрузить файл.
Примечание: курсор должен стоять там, где вы хотите вставить ссылку на файл.
Примечание : все URL-адреса по умолчанию имеют формат нижнего регистра, независимо от форматирования имени файла.
- Тип файла также должен быть включен в текст ссылки на файл .
- Тип файла также должен быть включен в текст ссылки на файл .
- Нажмите Загрузить изображение , чтобы просмотреть и загрузить изображения.
- Выберите аудиторию (необязательно)
- Термины аудитории добавляют ключевые слова на вашу страницу, что повышает поисковую оптимизацию.
- Выберите термины Аудитория , если страница, которую вы создаете, предназначена для определенной аудитории. Примечание: Не отмечайте всех, а только определенные аудитории.
- Установить родительский элемент (иерархия сайта)
- Выберите страницу под родительским элементом , чтобы поместить веб-страницу в иерархию сайта.

- Нажмите Добавить ссылку меню , если вы хотите, чтобы веб-страница отображалась в главном меню в левой части вашего веб-сайта.
- Выберите страницу под родительским элементом , чтобы поместить веб-страницу в иерархию сайта.
- Настройки URL-адреса.
- Веб-страница автоматически генерирует URL-адрес на основе заголовка страницы и ее места в иерархии сайта.
- Отменить выбор Создать автоматический псевдоним URL , если вы хотите ввести собственный псевдоним URL. ПРИМЕЧАНИЕ. Не добавляйте обратную косую черту (/) к псевдониму, иначе URL-адрес не будет работать.
- Сохранить .
- Опубликовать .
Другие шаблоны сайтов
Конференция
- Веб-страницы на сайтах конференций имеют только область основного содержимого ( Дополнительный контент боковой панели 9Область 0004 и Связанные ссылки Опция недоступна).
- Изображение страницы со списком для социальных сетей заменяется изображением баннера , которое будет отображаться за заголовком веб-страницы.

- Страницы списка можно настроить для веб-страниц, выбрав функцию конференции .
- Выбор доступных встроенных виджетов также ограничен.
- Термины аудитории недоступны.
- Добавление веб-страниц в качестве дочерних элементов не поддерживается
Публикация
Тип содержимого Веб-страница доступен для этого шаблона и выполняется так же, как описано выше.
Одностраничный
- Веб-страницы на одностраничных сайтах имеют только основную область содержимого. Область Дополнительное содержимое боковой панели и параметр Связанные ссылки недоступны.
- Выбор доступных встроенных виджетов также ограничен.
- Отдельные страницы не имеют навигации по меню, поэтому для них потребуется ссылка на содержимое веб-страницы.
Узнайте, как создать веб-страницу за 10 минут | Шелби Симмонс | CodeX
Опубликовано в·
Чтение: 7 мин.
·
3 апреля 2021 г. Фото Mimi Thian на UnsplashВ наши дни существует множество онлайн-сервисов, где вы можете создать свой сайт даже с нуля навыки программирования. Однако было бы неплохо, если бы у вас были некоторые знания в области программирования и вы могли бы кодировать/программировать свой веб-сайт. Сказав это, позвольте мне поделиться с вами некоторыми основами веб-программирования. Я надеюсь, что этот урок будет полезен, особенно тем, кто хочет научиться кодировать/программировать свой веб-сайт.
Пока мы продвигаемся в этом руководстве, вы можете использовать любой текстовый редактор, чтобы попробовать примеры, которые мы обсудим. Чтобы протестировать свой код, сохраните файл с расширением «.html» и откройте его в веб-браузере.
Начнем!
Главный навык, который вам необходимо освоить при создании веб-страницы, — это HTML (язык гипертекстовой разметки). HTML — это структура кодов, позволяющая форматировать содержимое вашей веб-страницы. Чтобы дать вам общее представление, вот базовый пример HTML-кода.
Чтобы дать вам общее представление, вот базовый пример HTML-кода.
А вот его вывод.
Вывод веб-страницы из нашего примера кода выше.Это выглядит довольно просто, не так ли? Это. HTML будет выглядеть сложным только по мере того, как ваш код становится длиннее и с добавлением других библиотек программирования. Но концепция так же проста, как и наш пример кода.
Продолжаем.
HTML состоит из тегов и содержимого данных. Теги — это символы, заключенные в открывающие (<) и закрывающие (>) угловые скобки. Например,,
,
В HTML могут быть иерархии тегов. Это означает, что тег может содержать несколько тегов. Таким образом, существуют родительские и дочерние теги. В нашем примере тег является родительским тегом
и. Теги и являются родителями тегов
